-
淘宝镜像
$ npm install -g cnmp --registry=http://registry.npm.taobao.org
查看全部 -
@符号代表src目录
查看全部 -
使用vuex(集中管理变量的地方)顺序:
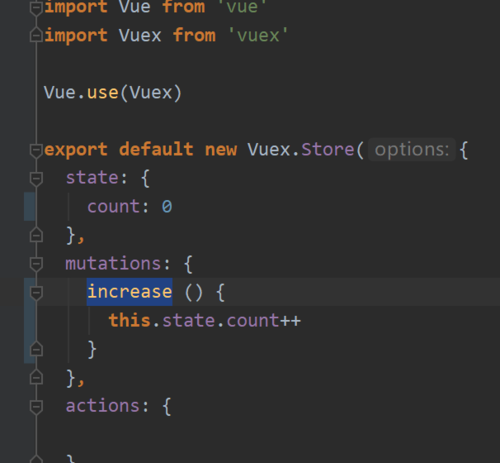
(1)在store.js中定义,在state中定义变量,在mutation中定义改变变量的方法;
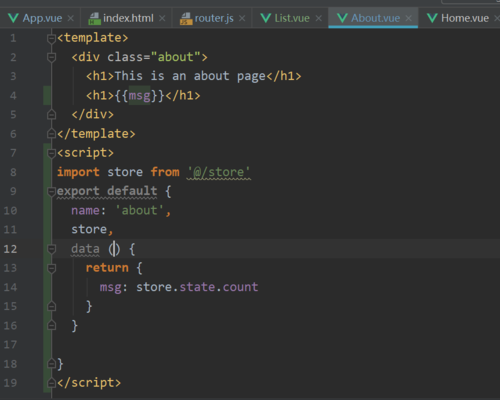
(2)在about.vue组件中使用,导入(import),引入变量store,store.state.count
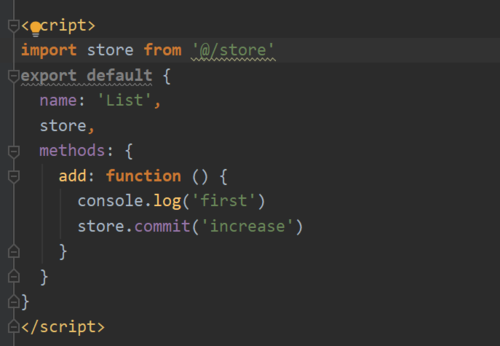
(3)在info.vue组件中提交改变store.commit('increase');
查看全部 -
先记录一下查看全部
-
zgl:2019.6.8 start.
查看全部 -
一:命令 node -v npm / yarn nvm vue-cli vuex webpack 二:快速创建工程的两种方式: 创建项目方式一: 终端输入 vue create 项目名称 可自定义选择,安装自己想要的包 根据提示输入命令就可以运行项目了 创建项目方式二: 终端输入 vue ui 根据提示打开浏览器 根据界面创建项目 三:风格指南:cn.vue.js中 选择优先级A 和 选择优先级B的 四:调试的几种方式: console.log() console.error() alert() 阻塞式的 debugger() 通过断点来调试 vue 的 chrome 插件 可以查看路由 属性 vuex状态变化等 开发者工具中 console 或者 network 还可以更改网络状态 vm实例 或者 绑定window对象 五:git git add . git commit"" git push origin master git checkout -b dev git checkout master git branch -a git merge dev git branch -d dev 删除dev分支 git origin :dev 本地删除了远程可能还有 删除远程分支 git log 可以查看提交的信息 git reflog 可以查看之前提交的版本 git reset --hard head^ 六:如何高仿别人的 app 第一: 打开相应的网站 查看页面的 DOM 结构 第二: 查看 head 和 body 中引用的 js 库 和 css 库, 搜索对应的库 查看对应的文档进行使用 第三: 可以查看上面的 network resource 等模块查看全部
-
1.前后端分离使用的组件:Vue-resource (官方推荐使用Axios)
2.CDN:https://www.bootcdn.cn
3.搜索vue,不建议使用beta版本。下载压缩版本2.5.17/vue.min.js
4.当页面上有两个相同的元素,优先绑定第一个元素,建议使用id,要使多个元素获取到值,用大div套住
查看全部 -
node.js
http://chrome-extension-downlorder.com下载vue插件
查看全部 -
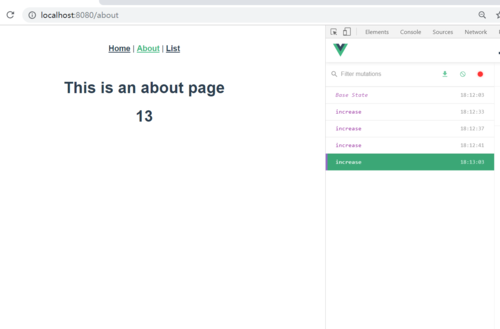
Vuex,使用单项数据流的方法,集中管理不同页面的同一状态
先在store.js文件定义

在list页面调用

影响导about页面参数

 查看全部
查看全部 -
记笔记查看全部
-
高仿别人的app
查看全部 -
调试方法
console里面 app.变量
查看全部 -
vuex管理不同组件共用变量,一个组件改变变量,另一个跟着改变。
查看全部 -
列表渲染for
查看全部 -
v-for查看全部
举报












