-
项目地址:https://git.imooc.com/zxyuns/vue2.0_test.git
查看全部 -
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div class="bg"> hello world!! </br> {{msg}} </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue"></script> <script> new Vue({ el: '#app', data: { msg: "勇士西部总冠军" } }) </script> </body> </html>查看全部 -
将JavaScript语句写进标签中,→Vue的条件和列表渲染
查看全部 -

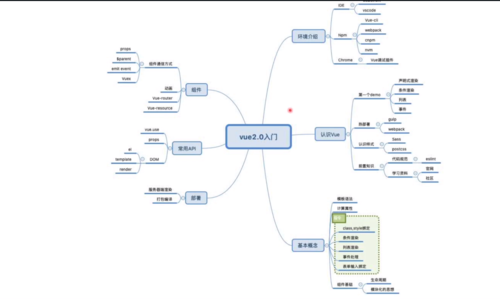
知识点导图
查看全部 -
在js代码中为 Vue 变量命名,比如:
var app = new Vue({...})
在 chrome 的F12开发者工具中,就可以在 console 控制台输入 app.msg 调取 msg 绑定的数据。
查看全部 -
计算属性:computed
侦听器:watch
查看全部 -
v-bind:href 可以用 ":href" 简写方式替代
查看全部 -
v-on:click="vue方法" 点击元素触发事件方法
v-on:click 可以用 "@click" 简写替代
查看全部 -
html中的元素均以变量的形式呈现,所有变量的值均在 vue 的 data 对象中以属性的方式定义。方法也是一样,定义在 methods 对象中。
查看全部 -
{{xxx}} :插值语法,双花括号模板数据
v-html:解析并显示符合html格式的代码
v-bind:数据绑定
查看全部 -
学习方法1.
查看全部 -
2019-05-27 22:47
https://cdn.bootcss.com/vue/2.6.10/vue.min.js
查看全部 -
vue绑定的页面元素有多个同名元素时,vue仅选择第一个出现的元素进行数据绑定。
如果想让多个同名元素一起绑定数据,只需要将多个同名元素放入一个<div>内包裹起来即可。
查看全部 -
npm node包管理器
nvm node版本管理器
cnpm 淘宝提供的npm镜像
vue-cli vue开发工具
vue-devtools chrome浏览器端的vue开发调试工具
查看全部 -
watch监听(异步)
proName:function(newval,oldval){}
computed计算(多监听)
实时动态变化,数据联动
查看全部
举报





