-
vue2.x框架常用知识点(模版语法,条件渲染,列表渲染等)
v-bind属性绑定,v-on事件绑定,条件渲染,列表渲染,class与style绑定
模版语法:vue的文件结构(template,script,style);模版语法包含插值语法({{data}})、指令(指令缩写)(@click;:href;v-if)
条件渲染:v-if;v-else-if;v-else; v-show
vue2.x核心技术(vue-router,vuex)
认识vue-cli工具,组件调试,vue代码规范,vue-router,vuex
集成vue2.x
workflow工作流;单页面demo(动态表单、列表动态展示);使用cli工具,开发常见的应用组件
查看全部 -
debugger
查看全部 -
vue create
vue create hello-world
npm run serve
2、vue ui
查看全部 -
张明@如在&private查看全部
-
创建工程的两种方法
安装方法1:
node -v
npm -v
npm install -g @vue/cli 安装
cd 进入文件夹
vue create 文件名
新建好后, 进入文件夹中,npm run serve
安装方法2:
vue ui
工程化项目的目录
public公共文件;src源文件;package.json文件
查看全部 -
<div v-on:click="submit()">v-on绑定事件,可用@代替</div>
<a v-bind:href="url"> v-bind绑定属性,可用:省略代替</a>
页面加载是出现闪烁的处理办法:
1⃣️ <div v-cloak>{{msg}} --- {{age}}</div> [v-cloak]{ diaplay:none; }
2⃣️ <div v-html="template"></div> // v-html可输出原始代码
3⃣️ <div v-text="content"></div> // v-text进行转译
<div v-if="count >0">判断1</div>
<div v-else-if="count<0 && count >-5">判断2</div>
<div v-else>判断3</div>
显示<div v-show="count==0">show</div>
<div v-for="item in list">{{item}}</div>
<div v-bind:></div>
<input v-model="message" />
<span v-once>一次性插值,这个数值不会被改变{{msg}}</span>
查看全部 -
<div id="id"></div> new Vue({ el:'#id', components:{ // 定义组件 }, data:{ msg:'hello vue', template:'可以直接根据id插入template里的内容' }, methods:{ }, watch:{ // 监听属性,异步场景,只能监听一个 }, computed:{ // 计算属性,数据联动,可监听很多变量,变量在实例中的 }, beforeCreate(){ // 在创建前需要处理的:如权限判断 }, mounted(){ //生命周期:挂载完成之后执行的方法 } })查看全部 -
vue 开发环境
查看全部 -
chrome vue插件下载地址
https://chrome-extension-downloader.com/
extension ID:
nhdogjmejiglipccpnnnanhbledajbpd
查看全部 -
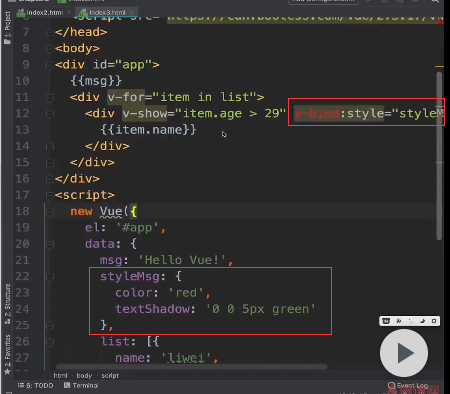
 v-bind:style
v-bind:style 查看全部
查看全部 -
methods
watch
compute 都是方法
查看全部 -
compute查看全部
-
代码规范,风格指南
查看全部 -
chrome vue 插件
查看全部 -
hao查看全部
举报










