-
导入 less : @import "less"; 导入less文件后面不需要加后缀; 导入 css: @import (less) "body.css"; 注意 (less) 后面的空格;
清除浮动 .clearfix:after{ content:""; display:block; clear:both; } .clearfix{ zoom:1; } 可用@import “xx”的方式导入less(可应用于导入变量的情景,less为后缀的文件可以省略后缀) 导入css时: @import "xxx.css",用这种方法,该css不会被编译出来 到入css并且编译出来:@import (less) "xxx.css"((less)和xxx.css之间应该有空格),该@import语句放在less文件中的位置跟编译出css得位置保持一致
查看全部 -
font合并写法: { @h:10px; font-size:22px; color:#575757; font-family:"微软雅黑"; } { color:#575757; font:22px/@h "微软雅黑"; }
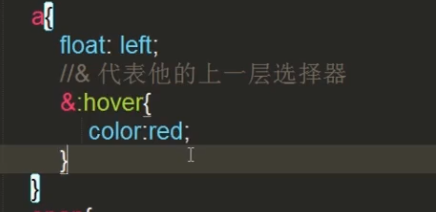
&符号代表的是父级的类名或者id名
&_nav相当于.title_nav
.title .title_nav 两个类(后者是前者的子类) 此时title_nav 可用&_nav的写法
查看全部 -
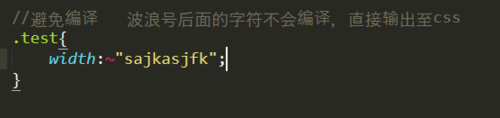
避免编译 ~'....' ~"...." 如: width:~'calc(300px-30)'; 那么此时calc(300px-30)就不会由less编译 即: ~'代码';那么此时的代码就不会编译了
!important关键字,会为所有混合所带来的样式,添加上!important
查看全部 -
@arguments变量:终究还是变量,顾名思义,代表多个参数,适用场景,同一个CSS样式属性对应多个属性值,例如border:1px solid pink;如果属性值以参数方式传递,就可以使用@arguments代替对应参数。如何引用?和以往一样,传参时要对应传参,中间可以用","或者";"隔开,如果少传,则按顺序匹配。
查看全部 -
LESS嵌套规则 less中的嵌套 嵌套越多,匹配次数越多次,所以尽量少嵌套。 .list{ .... li{ .... } a{ &:hover{ color:red } // & 代表上一层选择器,这里的上一层选择器是a } }
查看全部 -
可以进行加减乘除运算,只要有一个带像素的即可, 符号两边需要空格
Less中的运算 @test_01:300px; .box_02{ width:@test_01 + 20; height: (@test_01 - 200) * 5; background:#ccc - 10; }
查看全部 -
匹配模式:
1、css三角(兼容ie低版本):
.sanjiao{
width: 0;
height: 0;
overflow: hidden;
border-width: 10px;
border-color: transparent transparent red transparent;
border-style: dashed dashed solid dashed;
}
2、less三角(下三角)
.triangle(bottom,@w:5px,@c:#ccc){
border-width: @w;
border-color: @c transparent transparent transparent;
border-style: solid dashed dashed dashed;
}
//注意:@_ 代表的是 编译后始终默认带上以下的样式
.triangle(@_,@w:5px,@c:#ccc){
width: 0;
height: 0;
overflow: hidden;
}
.sanjiao{
.triangle(top, 50px);
}
查看全部 -
三角形 .triangle(top,@w:10px,@c:#ccc){ border-width:@w; border-color:transparent transparent @c transparent; border-style: dashed dashed solid dashed; } .triangle(bottom,@w:10px,@c:#ccc){ border-width:@w; border-color:@c transparent transparent transparent; border-style:solid dashed dashed dashed; }
查看全部 -
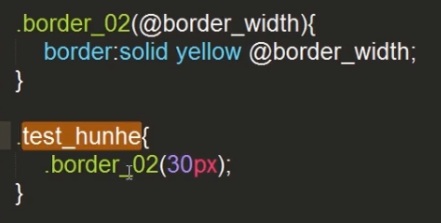
混合:<br> ①不带参数,声明方式 .border_radius{};引用方式 .border_radius<br> ②带参数,<br> 第一种情况无默认值: <br> 声明方式 .border_raidus(@radius){};引用方式 .border_radius(5px) 必须传参<br> 第二种方式有默认值:<br> 声明方式 .border_radius(@radius:5px){}; 引用方式 .border_radius() 必须带括号或者传一个参数 .border_radius(10px);
查看全部 -
less中声明变量,用@开头,例如:
@变量名:值
使用
height:@变量名;
查看全部 -
LESS的注释:
/* 内容是被编译的,保留进.CSS文件中 */
// 内容不被编译,不出现在.CSS文件中
查看全部 -
避免编译:
 查看全部
查看全部 -
a:hover与less嵌套:
&代表上一层选择器
 查看全部
查看全部 -
匹配模式
默认会被编译的css:(后面参数不可省略)
查看全部 -
less工具:
1,注释/**/与//的差别
2,定义变量 格式@a=12;
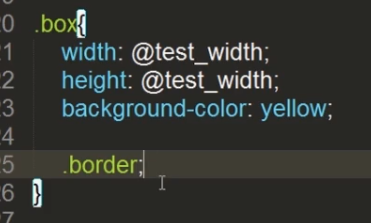
@test_width:300px;
3,混合写法:使得less更方便简洁:
1>,class等样式类直接写入
2>,可带参数的写法(参数可带默认值)

 查看全部
查看全部
举报



