-
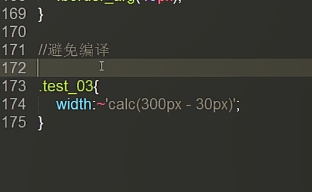
1. 避免编译, 使用 ~'值' 或 ~"值":
.test1 { width: ~'calc(300px -30px)'; }编译后css:
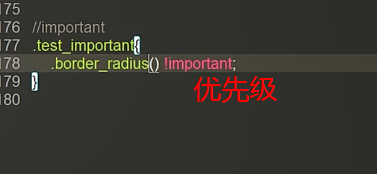
.test1 { width: cacl(300px - 30px); }2. !important 使用后 main()内所有样式都会加上 !important
.test2 { . main() !important; }查看全部 -
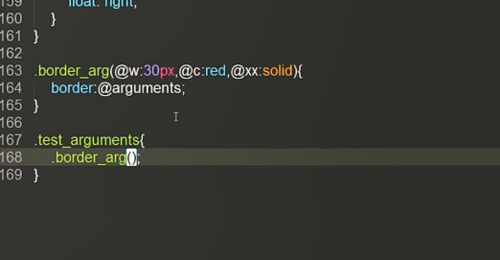
@arguments 代表所有传递进来的参数
.border (@w:1px, @s: solid, @c: red) { border: @arguments; }引用:
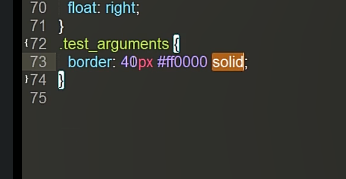
.test_border { .border(20px); }编译后css:
.test_border { border: 20px solid red; }查看全部 -
嵌套越多,匹配次数越多,影响加载
& 代表上一层选择器
.list { li { ... } a { color: blue; &:hover { color: red; } } span { ... } }查看全部 -
任何数字,颜色或变量都可以参加运算,只要有一个带单位即可
@w: 300px; .box { width: @w - 10; height: (@w - 200) * 2; color: #ccc + 10; }查看全部 -
兼容ie低版本(border-style: dashed)css三角
.triangle(top, @w:5px, @c:#ccc){...} .triangle(bottom, @w:5px, @c:#ccc){...} .triangle(left, @w:5px, @c:#ccc){...} .triangle(right, @w:5px, @c:#ccc) { border-width: @w; border-color: transparent transparent transparent @c; border-style: dashed dashed dashed solid; }//@_ 变量,无论第一个传的参数是什么,都会匹配这个方法
.triangle(@_, @w:5px, @c:#ccc) { width: 0, height: 0, overflow: hidden; }引用:
.sanjiao { .triangle(right, 100px); }编译后css:
.sanjiao { width: 0, height: 0, overflow: hidden; border-width: 100px; border-color: transparent transparent transparent #ccc; border-style: dashed dashed dashed solid; }查看全部 -
混合:
不带参数(引用时可不带()括号):
声明, .bd_radius{};引用,.box{ .bd_radius }
带参数(引用时必须带()括号):
① 声明,.bd_radius(@radius){ border-radius: @radius; }
引用,.box{ .bd_radius(5px); }——必须带参数
② 声明,.bd_radius(@radius: 5px){ border-radius: @radius;}
引用,.box{.bd_radius();} ——可不传参数,默认5px
查看全部 -
//声明变量,以@开头,如:@变量名:值; @w: 500px; @h: 300px; .box { width: @w; height: @h; }查看全部 -
LESS的注释:
/* 内容是被编译的,保留进.CSS文件中 */
// 内容不被编译,不出现在.CSS文件中
查看全部 -
calc()是在浏览器计算,不是在编译时计算,所以要避免编译 ~' '
查看全部 -
嵌套:
&代表上一层选择器
查看全部 -
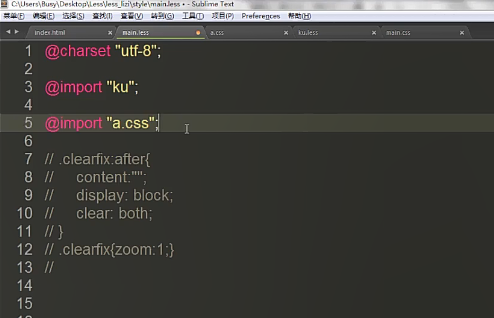
less文件中导入css文件和less文件
查看全部 -
what`s the less
查看全部 -

less:导入
查看全部 -




less:!important and 总结
查看全部 -


less:@aruments
查看全部
举报






