-


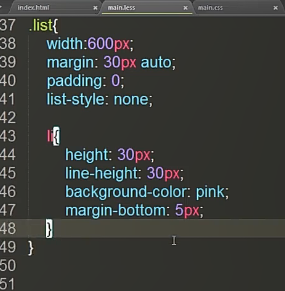
less:嵌套规则
查看全部 -

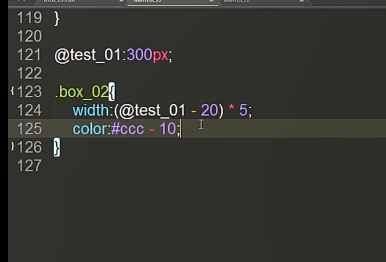
less:运算
查看全部 -




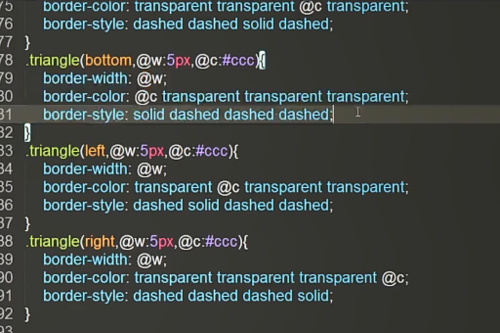
匹配模式less
查看全部 -





wdbj?
查看全部 -
 一个可编译 一个不可查看全部
一个可编译 一个不可查看全部 -
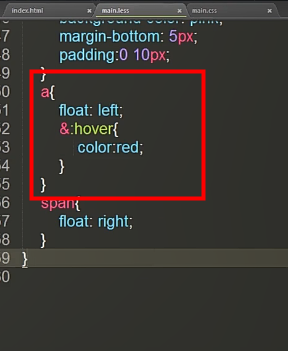
Less嵌套:CSS中选择器的另一种变形,通过CSS选择器的相互嵌套完成到CSS层次选择器的转换。其中 & 代表它的上一层选择器,适用场景,伪类。 代码示例:
a {
float: left;
&:hover { //& 代表它的上一层选择器
color: red;
}
}
查看全部 -
less匹配模式
.triangle(top,@w:10px,@c:red) { border-width: @w; border-color: transparent transparent @color transparent; border-style: dashed dashed solid dashed; }//箭头向上的三角形
.triangle(right,@w:10px,@c:red) { border-width: @w; border-color: transparent @color transparent transparent; border-style: dashed solid dashed dashed; } //箭头向右的三角形
.triangle(bottom,@w:10px,@c:red) { border-width: @w; border-color: @color transparent transparent transparent; border-style: solid dashed dashed dashed; }//箭头向下的三角形
.triangle(left,@w:10px,@c:red) { border-width: @w; border-color: transparent transparent transparent @color; border-style: dashed dashed dashed solid; } .triangle(@_,@w:10px,@color:red) { width: 0px; height: 0px; overflow: hidden; } //箭头向左的三角形
.triangle(@_,@w,@c) {width:0;height:0;}//默认属性
div { .triangle(left); }
查看全部 -
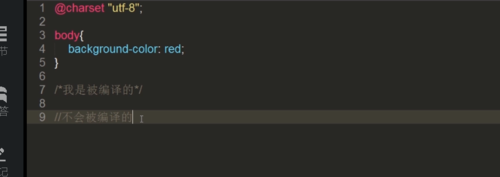
/* 内容是被编译进.CSS文件中 */
// 内容不被编译进.CSS文件中
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Less</title>
</head>
<body>
<style type="text/css">
.sanjiao{
width:0;
height:0;
background: ;
overflow:hidden;
border-width:10px;
border-color:transparent transparent red transparent;
border-style: dashed dashed solid dashed;
}
transparent是透明色;
dashed 是虚线;
</style>
<p>Less is More ,Than css -少即是多,比css</p>
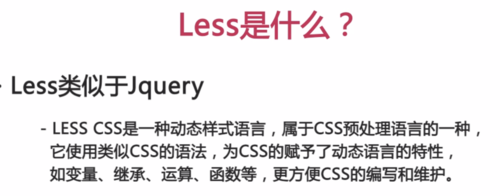
<p>LESS 类似于Jquery,编译工具Koala编译,先设置成中文关掉重新打开, Draemwi或者sublime 1.先新建目录,多建一个main.less 2.在main.less写一个文件头:@charset"utf-8"然后保存。 3.index.html里面还是引main.css文件。 4.只用在main.less里面写则main.css里面就有。 5.LESS里面可以使用css里面的注释/* 我是被编译的 就是css文件里面有) */ //是不会被编译的(就是css文件里面没有)
</p>
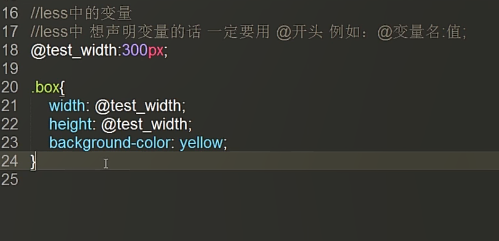
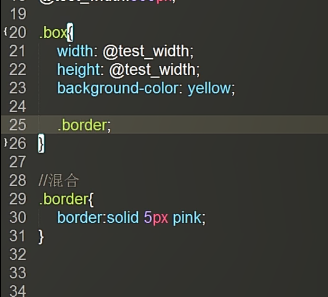
<p>变量</p>
在LEss里面定义变量用@ 变量名:值;
<br /> @tes_width:300px; .box{ width:@tes_width; height:@tes_width; }
<br />
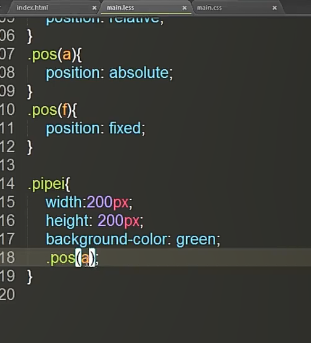
<div>
<p>混合</p>
@tes_width:300px; .box{ width:@tes_width; height:@tes_width; .border;}
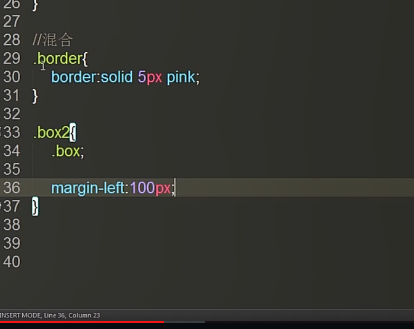
<br /> .border{border:1px solid #fr2}
.box2{
.box;(即拥有box的属性)
margin-left:2px;
}
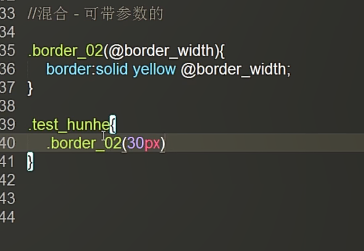
<p>混合-可带参数</p>
.border_02(@border_width){
border:solid yellow @border_width;
}
.test_hunhe{
.border_02(30px);
}
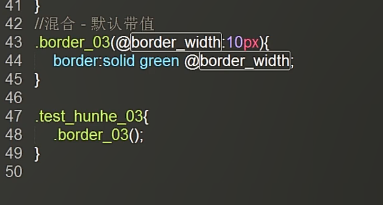
<p>混合-默认带值</p>
.border_03(@border_width:10px){
border:solid yellow @border_width;
}
.test_hunhe_03{
.border_03();或者
.border_03(30px);(30px可填可不填)
}
<p>混合例子</p>
.border_radius(@radius:5px){
-webkit-border-radius:@radius;
-moz-border-radius:@radius;
border-radius:@radius;
}
.test_radius{
width:400px;
height:200px;
.border_radius(4px);或者.border_radius();
}
<p>匹配模式</p>
.sanjiao{
width:0;
height:0;
overflow:hidden;
border-width:10px;
border-color:transparent transparent red transparent;
border-style: dashed dashed solid dashed;
}
<div class="sanjiao">
</div>
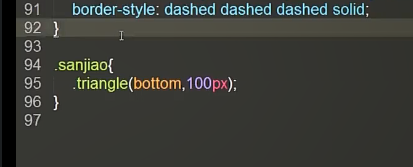
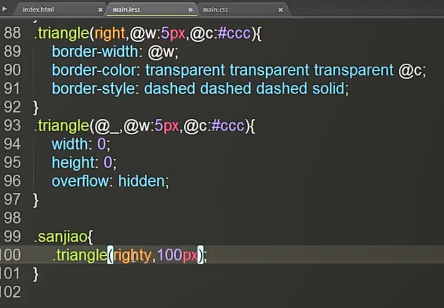
<p>匹配模式</p>
.triangle(top,@w:5px,@c:#ccc){
border-width:@w;
border-color:transparent transparent @c transparent;
border-style: dashed dashed solid dashed;
}
.triangle(bottom,@w:5px,@c:#ccc){
border-width:@w;
border-color: @c transparent transparent transparent;
border-style: dashed dashed solid dashed;
}
.triangle(left,@w:5px,@c:#ccc){
border-width:@w;
border-color:transparent @c transparent transparent;
border-style: dashed dashed solid dashed;
}
.triangle(right,@w:5px,@c:#ccc){
border-width:@w;
border-color:transparent transparent transparent @c;
border-style: dashed dashed solid dashed;
}
.triangle(@_,@w:5px,@c:#ccc){
width:0px;
height:0px;
overflow:hidden;
}
现在就可以这么写:
.sanjiao{
.triangle(bottom,100px);
}
</div>
</body>
</html>
查看全部 -
编译工具-
 查看全部
查看全部 -
Less-

 查看全部
查看全部 -
@arguments变量
查看全部 -
混合-(Mixin)
查看全部 -
Less是css领域的jQuery
查看全部 -
.border_redius查看全部
举报








