选择框 RadioButton/Check
在学完 Button 之后,我们已经可以和用户产生一定的互动了,但仅仅这些还远远不够,很多时候我们需要给用户提供一些选项,比如“记住密码”、“自动登录”、“投票”等场景,我们需要提供一个或者多个选项给用户勾选。这种场景下就可以使用 RadioButton 和 Checkbox ,这二者的区别就是前者是单选,而后者支持多选。
1. RadioButton
RadioButton 和 Checkbox 的属性和用法大体相同,我们先来看看单选框的实现方式。
1.1 RadioButton 的基本用法
当你的 App 需要提供几个选项让用户做单选的时候,RadioButton 毫无疑问是最佳选择。 RadioButton 需要配合 RadioGroup 一起使用, RadioGroup 可以包含一个或若干个 RadioButton ,每个 RadioButton 对应一个选项可供用户点击,而一个 RadioGroup 中只有一个 RadioButton 可以进入点击态。比如我们做一个二选一的单选框,布局代码如下:
<RadioGroup xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp">
<RadioButton
android:id="@+id/rb_male"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男" />
<RadioButton
android:id="@+id/rb_female"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" />
</RadioGroup>
在代码中我们设置了一个 RadioGroup ,里面包含两个 RadioButton 分别表示“男”、“女”两个选项,最终用户只能选择其一,效果如下:

注意:类似的功能我们还可以用 Spinner View 实现,与之不同的是 Spiner View 只会展示当前选中的选项,其他选项会被收集到下拉列表中,具体的使用我们会在后面的教程中详细介绍。
1.2 RadioButton 的属性
如果你运行过上面例子中的代码, 会发现默认状态下两个选项都没有选中,但是一旦用户选择其中之一就无法在撤销选择,只能更改选项,也就是 RadioButton 没有给我们提供默认选项。我们可以通过android:checked属性来实现默认选择,即 RadioButton 中的android:checked属性为 true 的选项会默认被选中,如果有多个 true,那么只有最后一个被选中。
android:checked="true"
1.3 RadioButton 的排列方式
通过刚刚的例子,我们知道 RadioButton 是需要放到 RadioGroup 当中使用的,所以可以才想 RadioGroup 也是一个 ViewGroup 。没错, RadioGroup 是继承自 LinearLayout 的,所以可以推测 RadioGroup 也有线性布局的特点,即可以选择横向或者纵向。我们按照 LinearLayout 的写法修改代码,在 ViewGroup 中添加方向属性:
android:orientation="horizontal"
最后运行效果如下:

1.4 获取 RadioButton 的选中结果
与 EditText 一样,我们不仅要通过布局样式输出给用户,还需要得到用户的输入数据,对于 RadioButton 而言就是用户的选项。与 Button 的setOnClickListener类似,我们通过 RadioGroup 的setOnCheckedChangeListener接口注册一个选项变更监听器,依旧采用上面的布局,在 Activity 的onCreate()中增加 Java 代码如下:
package com.emercy.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends Activity implements RadioGroup.OnCheckedChangeListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RadioGroup radioGroup = findViewById(R.id.group);
radioGroup.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
String btText = "";
switch (checkedId) {
case R.id.rb_female:
btText = "性别女";
break;
case R.id.rb_male:
btText = "性别男";
break;
default:
btText = "未选中";
break;
}
Toast.makeText(this, "您选择了" + btText, Toast.LENGTH_SHORT).show();
}
}
在切换选择的时候,监听器就会收到回调,参数是被选择的 RadioGroup 及被选择的 View id,也就是在 xml 中设置的 id。编译运行,在选项被选择之后打印出当前的选项,如下:

有两点需要注意:
- 监听器是注册在 RadioGroup 之上的,所以我们需要通过
findViewById获取 RadioGroup 而不是 RadioButton 。 - 监听器传入的回调是 RadioGroup 类当中的
OnCheckedChangeListener接口,所以 Activity 实现的是RadioGroup.OnCheckedChangeListener接口,与之对应的还有 RadioButton / Checkbox 的父类 CompoundButton 里也有一个OnCheckedChangeListener接口,这个会在 Checkbox 的部分讲到,注意区分。
2. Checkbox
在学完 RadioButton 之后,Checkbox 就比较好理解了,它可以支持多个选项同时处于选择状态,其常用属性和 RadioButton 一样,同样我们可以设置默认被勾选的选项。
2.1 Checkbox 的基本用法
由于不限制选中数量,Checkbox 控件不存在类似 RadioGroup 的父容器,我们可以直接在布局文件中写<Checkbox/>标签,如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:orientation="horizontal">
<CheckBox
android:id="@+id/cb_android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="Android" />
<CheckBox
android:id="@+id/cb_ios"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="iOS" />
</LinearLayout>

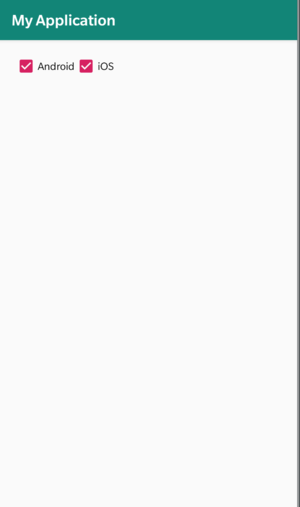
我们看到可以有两个选项同时被选中,和 RadioButton 一样,通过android:checked属性设置默认选中的选项。
2.2 获取 Checkbox 的选中结果
Checkbox 的选中结果和它的兄弟控件 RadioButton 非常类似,通过 CheckBox 的setOnCheckedChangeListener设置监听器,在选项被选中或者取消的时候会回调监听器的onCheckedChanged方法,我们基于以上布局,直接编写 Activity 代码:
package com.emercy.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class MainActivity extends Activity implements CompoundButton.OnCheckedChangeListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CheckBox btAndroid = findViewById(R.id.cb_android);
CheckBox btIOS = findViewById(R.id.cb_ios);
btAndroid.setOnCheckedChangeListener(this);
btIOS.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String text = isChecked ? "被选中了!" : "被取消了!";
Toast.makeText(this, buttonView.getText() + text, Toast.LENGTH_SHORT).show();
}
}
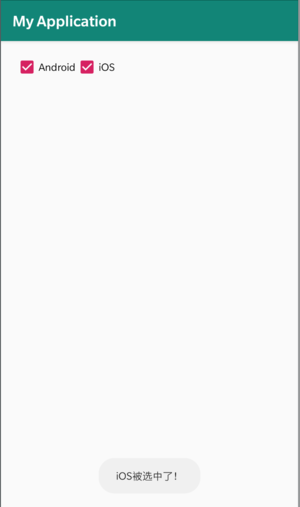
与 RadioButon 不同的是setOnCheckedChangeListener接口传入的是 CompoundButton 类中的OnCheckedChangeListener,所以 Activity 需要实现CompoundButton.OnCheckedChangeListener,此方法传入被选中 / 取消的 Checkbox 对象以及选中的状态。编译之后切换选择,效果如下:

3. 小结
本节我们学习了两个非常有趣又实用的控件——RadioButton / Checkbox,我们学习了如何编写编写样式及获取用户的选择结果,并完成了一个简单的小练习。它们都是派生自 Button,相比 Button 来讲使用场景更具体,所以今后在遇到需要选择的场景,不要忘了这两个非常好用的控件。

































































 马超老师 ·
马超老师 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |