什么是 DOM
文档对象模型 (DOM) 是HTML和XML文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简言之,它会将web页面和脚本或程序语言连接起来。(MDN)
DOM (Document Object Model,文档对象模型) 是 W3C 制定的访问、操作 HTML 和XML的标准。
1. 理解 DOM
对于前端开发者,主要需要关心操作 HTML 的部分,即 HTML DOM 标准。
DOM 标准定义了如何去增加、删除、查询、修改HTML的元素。
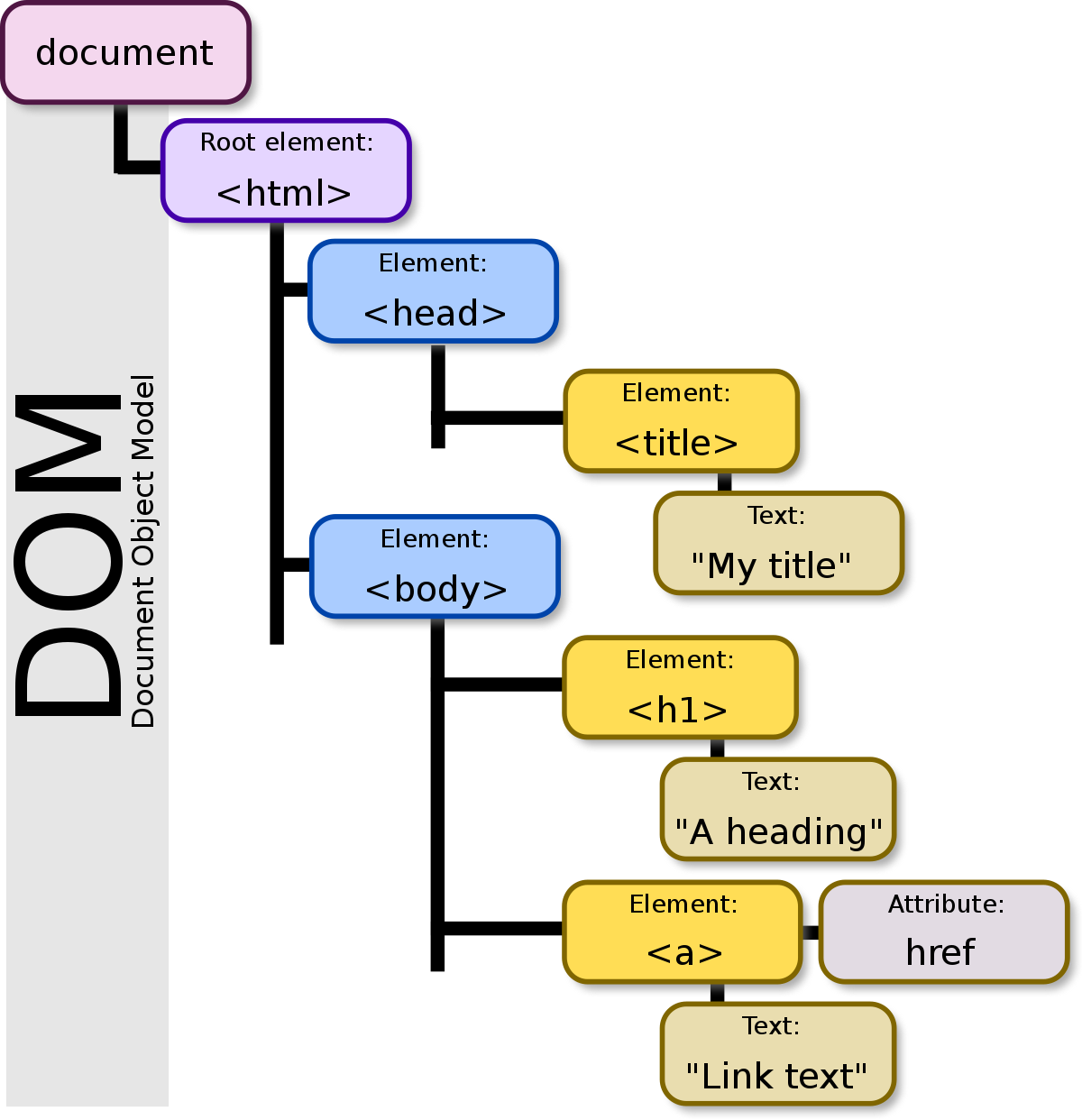
实际上 HTML 只是一个带有格式的文本,经过浏览器解析后,会变成一颗树(因为 HTML 也是树形的),通常会叫他 DOM树 ,根节点叫 文档节点(document) ,树上的每个节点就叫 DOM节点 。
DOM 标准提供了一系列方法对这些节点进行操作。
DOM 节点是契合HTML标准的,可以对其细分:
- 整个文档是一个文档节点
- HTML 元素内的文本是文本节点
- 每个 HTML 元素是元素节点
- 每个 HTML 属性是属性节点
- 注释为注释节点

如果没有 DOM ,JavaScript 也就在网页开发中就失去了活力。
2. 操作 DOM
通常前端开发者指的操作 DOM ,就是操作 DOM 节点。
如有以下结构的 HTML:
<div>
<p>我是一段文本</p>
<a id="link" href="//imooc.com">我是一个超链接</a>
<div>
经过浏览器后,上面三个元素就都是 DOM 节点了。
这时候想修改 a 标签里的文案,就需要操作 DOM 节点来修改。
通过 getElementById 方法就可以根据 id 获取到一个 DOM 节点,所有 DOM 节点都具有这个方法。
在不知道某个元素的父级对象的时候,就可以使用 document.getElementById 来获取,意思是在 document 下根据 id 查找一个 DOM 节点。
<div>
<p>我是一段文本</p>
<a id="link" href="//imooc.com">我是一个超链接</a>
<div>
<script>
var aEle = document.getElementById('link');
aEle.innerText = '前往慕课网';
</script>
通过修改dom节点的innerText属性就可以改掉文案。
实际上这一段文案,就是一个文本节点。
其实具有id属性的dom节点不需要获取,也可以直接通过JavaScript访问,如id为container的元素,就可以直接在JavaScript中使用container访问。
因为具有id的节点会以id为属性名,作为window的属性存在,值就是这个DOM节点。
但通常不建议这么做,因为他人阅读代码的时候可能会找不到声明的地方,二是名字被固定了。
3. 小结
DOM 是一套标准,其定义了怎么操作 HTML 元素,浏览器则根据 DOM 标准实现了一系列的接口提供给前端开发者用 JavaScript 调用。
DOM 提供了前端开发者与页面元素交互的能力,如果失去了 DOM 接口,JavaScirpt 就无法参与网页的编写了。

































































 然冬 ·
然冬 ·
 2026 imooc.com All Rights Reserved |
2026 imooc.com All Rights Reserved |