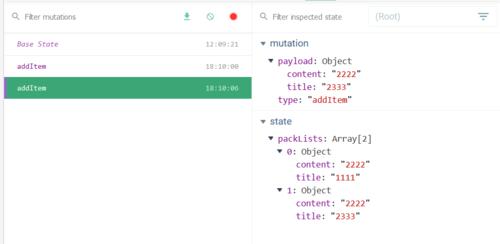
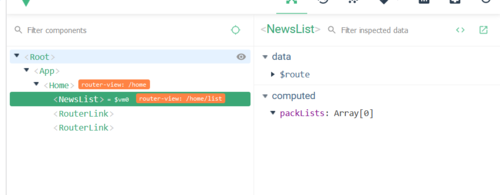
为什么我的List.vue页面获取不到Add.vue添加的数据呢?
<script>
import store from '@/store/index'
export default {
name: "NewsList",
store,
computed: {
packLists () {
return store.state.packLists
}
}
}
</script>App.vue
List.vue
这个是什么原因呢?试了很多次都不行
<script>
import store from '@/store/index'
export default {
name: "NewsList",
store,
computed: {
packLists () {
return store.state.packLists
}
}
}
</script>App.vue
List.vue
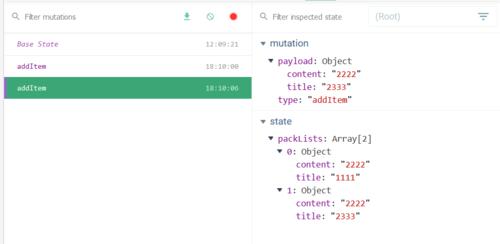
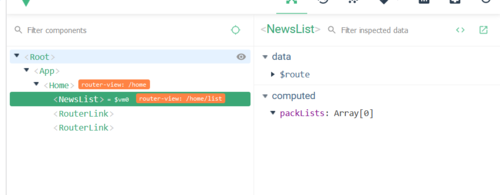
这个是什么原因呢?试了很多次都不行
2020-09-05
举报