为什么我添加的数据无法显示到list页面上???
<template>
<div>
<p>标题</p>
<input type="text " v-model= "title" >
<p>内容</p>
<input type="text" v-model= "content"><br>
<button @click="add">添加</button>
</div>
</template>
<script>
import store from '@/store'
import { stat } from 'fs';
export default {
data (){
return{
title:"",
content:""
}
},
methods:{
add(){
store.commit("addItems", {
title:this.title,
content:this.content
},
this.title= "" ,
this.content=""
)
}
}
}
</script>
上面是我的add页面的相关代码
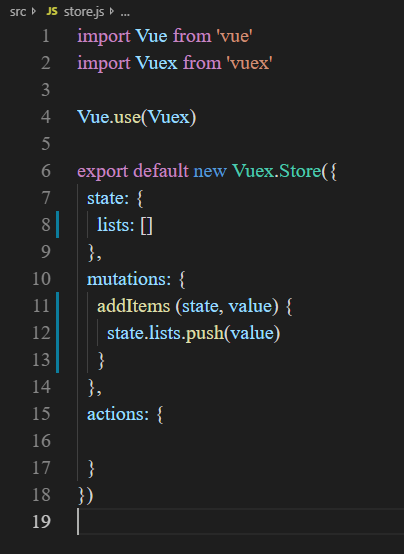
下面是我store.js的代码

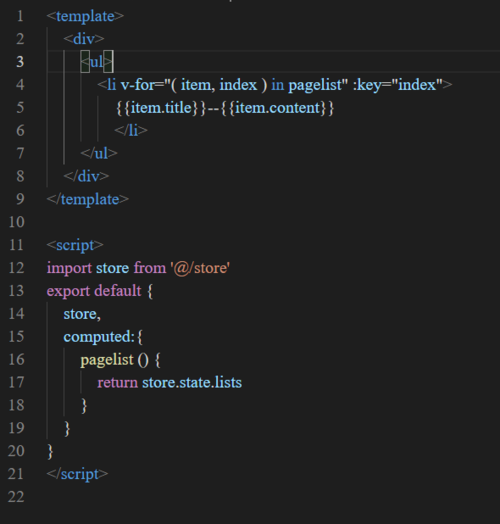
然后是我list页面的代码