系统标准答案和注释里个人一点浅显的见解。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{padding:0px;margin: 0px;font:12px normal "microsoft yahei";}
#tabs {width:300px;padding:5px;height:150px;margin:20px;}
#tabs ul{list-style:none;display: block;height:30px;line-height:30px;border-bottom:2px saddlebrown solid;}
#tabs ul li{background:#fff;cursor:pointer;float:left;list-style:none;height:28px;line-height:28px;margin:0px 3px;border:1px solid #aaaaaa;border-bottom:none;display:inline-block;width:60px;text-align: center;}/*cursor为指针样式,默认为箭头,pointer为一个小手手,saddlebrown为马鞍棕*/
#tabs ul li.on{border-top:2px solid saddlebrown;border-bottom: 2px solid #fff;}/*js中函数设置了选中的选项卡的类名为on,on类的新样式就会覆盖原来的样式,选项的上部覆盖为马鞍棕,底部覆盖为白色,这与框的背景色白色融为一体,看起来就像没线一样,实际上是线为白色*/
#tabs div{height:120px;line-height: 25px;border:1px solid #336699;border-top:none;padding:5px;}
.hide{display: none;}
</style>
<script type="text/javascript">
// JS实现选项卡切换
window.onload=function (){
var a=document.getElementById("tabs");
var uls=a.getElementsByTagName("ul")[0];
var ls=uls.getElementsByTagName("li");
var divs=a.getElementsByTagName("div");
for(var i=0;i<ls.length;i++){//实现选项切换
ls[i].index=i;//获得索引
ls[i].onclick=function(){
for(var n=0;n<ls.length;n++){
ls[n].className="";//循环设置取消所有li类名
divs[n].className="hide";//并把div内容的类名设为hide,获得其样式而被隐藏
}
this.className="on";//设置当前选中元素的类名为on,并获得相应样式
divs[this.index].className="";//使当前元素对应div的类名为空,使得原隐藏的内容显示
}
};
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
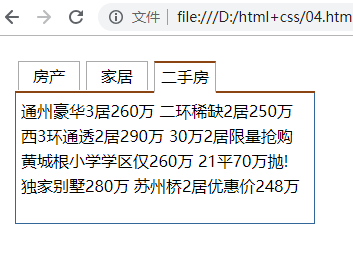
<div id="tabs">
<ul>
<li class="on">房产</li>
<li >家居</li>
<li >二手房</li>
</ul>
<div >
275万购昌平邻铁三居 总价20万买一居<br>
200万内购五环三居 140万安家东三环 <br>
北京首现零首付楼盘 53万购东5环50平<br>
京楼盘直降5000 中信府 公园楼王现房<br>
</div>
<div class="hide">
40平出租屋大改造 美少女的混搭小窝<br>
经典清新简欧爱家 90平老房焕发新生<br>
新中式的酷色温情 66平撞色活泼家居<br>
瓷砖就像选好老婆 卫生间烟道的设计<br>
</div>
<div class="hide">
通州豪华3居260万 二环稀缺2居250万<br>
西3环通透2居290万 30万2居限量抢购<br>
黄城根小学学区仅260万 21平70万抛!<br>
独家别墅280万 苏州桥2居优惠价248万<br>
</div>
</div>
</body>
</html>