大家帮我看下为什么鼠标移出没反应(不会缩回去),谢谢
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>JS动画2</title>
<style type="text/css">
body,div,span{
margin:0;
padding:0;
}
#div1{
width:200px;
height: 200px;
background: red;
position: relative;
left:-200px;
top: 0;
}
#div1 span{
width:20px;
height:50px;
background: blue;
position:absolute;
left:200px;
top:75px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var oDiv=document.getElementById('div1');
oDiv.onmouseover=function(){
startMove();
}
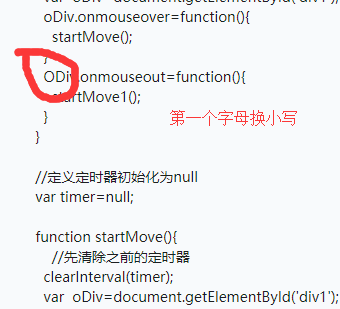
ODiv.onmouseout=function(){
startMove1();
}
}
//定义定时器初始化为null
var timer=null;
function startMove(){
//先清除之前的定时器
clearInterval(timer);
var oDiv=document.getElementById('div1');
timer=setInterval(function(){
if(oDiv.offsetLeft==0){
clearInterval(timer);
}
else{
oDiv.style.left=oDiv.offsetLeft+10+'px';
}
},30)
}
//鼠标移出
function startMove1(){
//先清除之前的定时器
clearInterval(timer);
var oDiv=document.getElementById('div1');
timer=setInterval(function(){
if(oDiv.offsetLeft==-200){
clearInterval(timer);
}
else{
oDiv.style.left=oDiv.offsetLeft-10+'px';
}
},30)
}
//30表示:每隔30毫秒,就执行一次function里面的操作
</script>
</head>
<body>
<div id="div1"><span id="share">分享</span></div>
</body>
</html>