我照着这个方法打完后,我鼠标放到内容部分反而会加快自动播放为什么,内容如下。
<script type="text/javascript">
window.onload=function (){
var container =document.getElementById('container');
var list=document.getElementById('list');
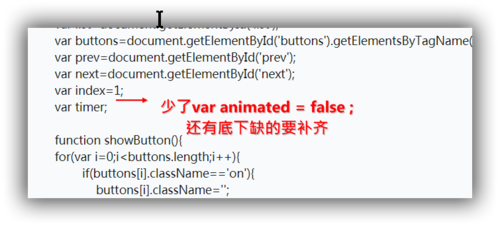
var buttons=document.getElementById('buttons').getElementsByTagName('span');
var prev=document.getElementById('prev');
var next=document.getElementById('next');
var index=1;
var timer;
function showButton(){
for(var i=0;i<buttons.length;i++){
if(buttons[i].className=='on'){
buttons[i].className='';
break;
}
}
buttons[index-1].className='on';
}
function animate(offset){
var newLeft=parseInt(list.style.left)+offset;
var time=300;
var interval=15;
var speed=offset/(time/interval);
function go(){
if((speed<0 && parseInt(list.style.left)>newLeft) || (speed >0&&parseInt(list.style.left)<newLeft)){
list.style.left=parseInt(list.style.left)+speed+'px';
setTimeout(go,interval);
}
else{
list.style.left=newLeft+'px';
if(newLeft> -1000){
list.style.left = -5000 + 'px';
}
if(newLeft< -5000){
list.style.left = -1000 + 'px';
}
}
}
go();
}
next.onclick=function (){
if(index==5){
index=1;
}
else{
index +=1;
}
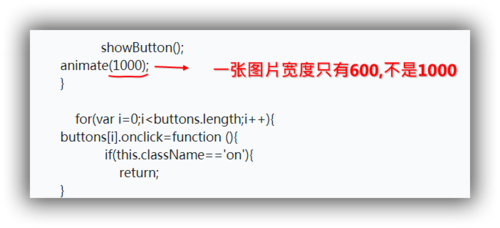
showButton();
animate(-1000);
}
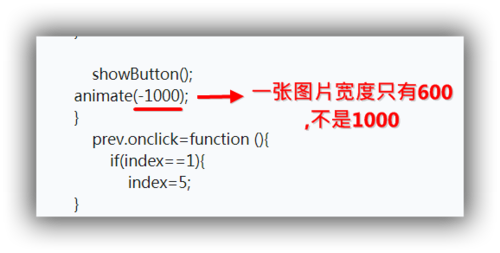
prev.onclick=function (){
if(index==1){
index=5;
}
else{
index -= 1;
}
showButton();
animate(1000);
}
for(var i=0;i<buttons.length;i++){
buttons[i].onclick=function (){
if(this.className=='on'){
return;
}
var myIndex=parseInt(this.getAttribute('index'));
var offset=-1000 *(myIndex -index);
animate(offset);
index=myIndex;
showButton();
}
}
function play() {
timer = setInterval(function(){
next.onclick();
},3000);
}
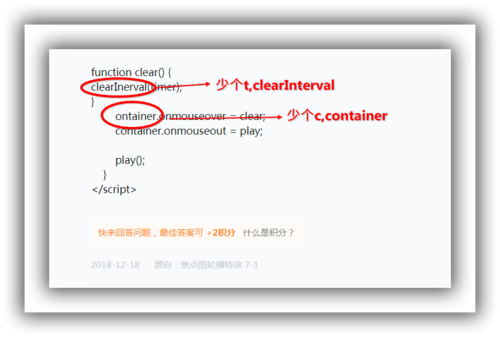
function clear() {
clearInerval(timer);
}
ontainer.onmouseover = clear;
container.onmouseout = play;
play();
}
</script>