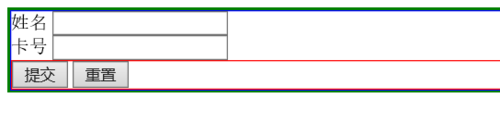
为什么下面这段代码两个分开的div,第二个div会被第一个div包进去,用了class=indiv的会把class=subdiv的给包进去
<body>
<div class="mid">
<form>
<div class="indiv">
<label for="name">姓名</label>
<input type="text" name="name" id="name">
<br/>
<label for="card">卡号</label>
<input type="text" name="card" id="card">
<br/>
<div/>
<div class="subdiv">
<input type="submit" nam e="提交" value="提交">
<input type="reset" name="重置" value="重置">
<div/>
</form>
<div/>
</body>