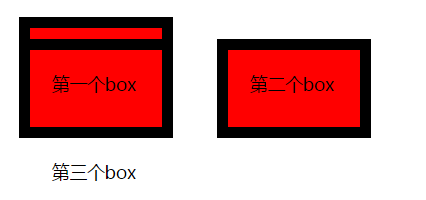
这个出来的效果第三个div中的文字为什么不会跟着div动,且第三个div被第一个覆盖后会偏上呢
<html>
<head>
<meta charset="UTF-8">
<title>盒子</title>
<style type="text/css">
.box1{
background: red;
width: 80px;
height: 30px;
border: 10px solid;
padding: 20px;
margin: 20px;
float: left;
}.box2{
background: red;
width: 80px;
height: 30px;
border: 10px solid;
padding: 20px;
margin: 20px;
float: left;
}
.box3{
background: red;
width: 80px;
height: 30px;
border: 10px solid ;
padding: 20px ;
margin: 20px ;
}
</style>
</head>
<body>
<div class="box1">
第一个box
</div>
<div class="box2">
第二个box
</div>
<div class="box3">
第三个box
</div>
</body>
</html>
结果如图:

第三个盒子的文字为什么不随着div动呢?且第三个div被第一个覆盖后会偏上呢?




