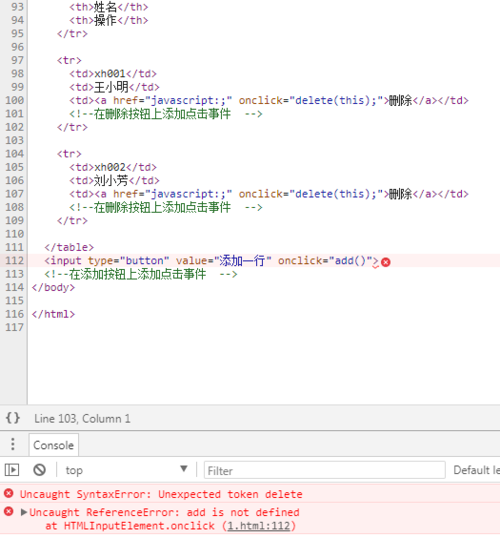
程序一直报错,但我已经修改了所有能改的地方,请教各位到底是哪里错了
 <!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
window.onload = function() {
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
var tr = document.getElementsByTagName("tr");
for (var i = 0; i < tr.length; i++) {
change(tr[i]);
}
}
function change(obj) {
obj.onmouseover = function() {
obj.style.backgroundColor = "#f2f2f2";
}
obj.onmouseout = function() {
obj.style.backgroundColor = "#fff";
}
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
var num = 2;
function add() {
var table = document.getElementById("table");
for (num = 2; num < 1000; num++) {
var string = num + "";
if (string.length == 1) {
string = "00" + string;
} else if (string.length == 2) {
string = "0" + string;
} else {
string = string;
}
}
var tr = document.createElement("tr");
var t1 = document.createElement("td");
var t2 = document.createElement("td");
var del = document.createElement("td");
t1.innerHTML = "xh" + string;
t2.innerHTML = "第" + num + "学生";
del.innerHTML = "<a href='javascript:;' onclick='delete(this);'>删除</a>";
table.appendChild(tr);
tr.appendChild(t1);
tr.appendChild(t2);
tr.appendChild(del);
change(tr);
}
// 创建删除函数
function delete(obj) {
var tr = obj.parentNode.parentNode;
tr.parentNode.removeChild(tr);
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" onclick="delete(this);">删除</a></td>
<!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:;" onclick="delete(this);">删除</a></td>
<!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="add()">
<!--在添加按钮上添加点击事件 -->
</body>
</html>
