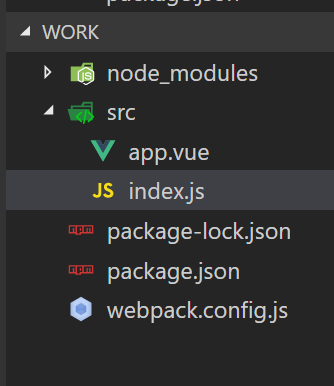
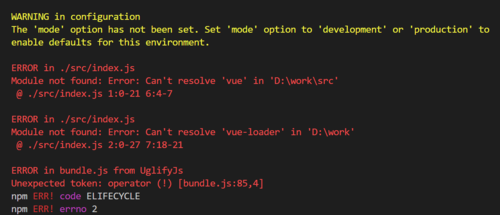
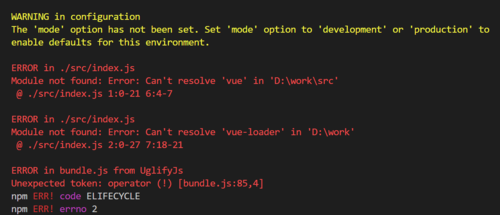
这是什么错 Can't resolve 'vue' in 'D:\work\src'
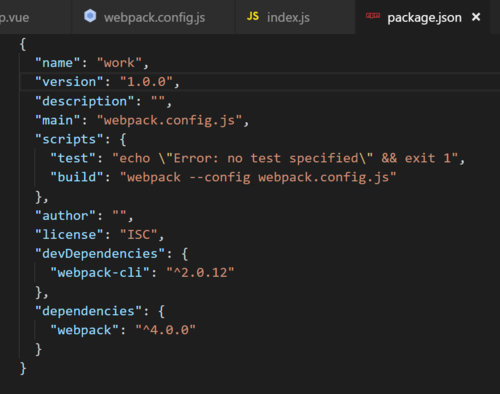
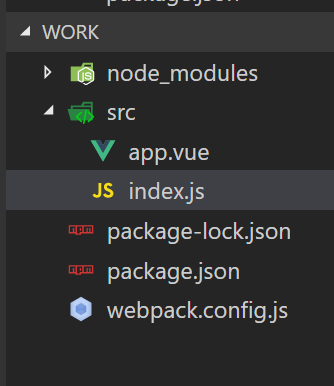
npm run build之后出现错误 代码跟老师的一样 work 是我项目文件夹





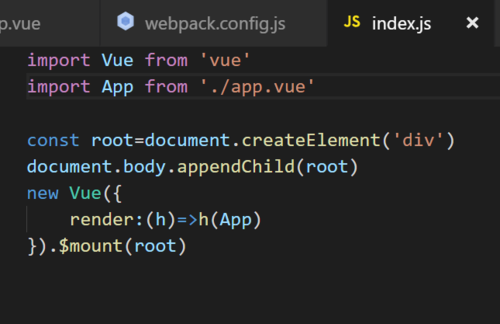
不明白为什么 代码跟老师的一模一样 对比好几遍了 这问题出现的原因是什么 求解答
npm run build之后出现错误 代码跟老师的一样 work 是我项目文件夹





不明白为什么 代码跟老师的一模一样 对比好几遍了 这问题出现的原因是什么 求解答
2018-03-20
npm uninstall webpack后;npm install webpack@3.0.0 -D;
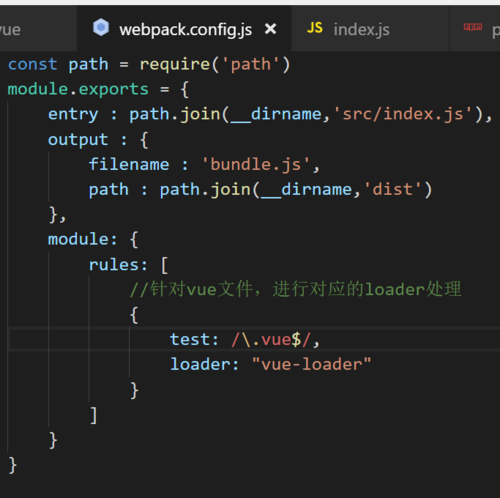
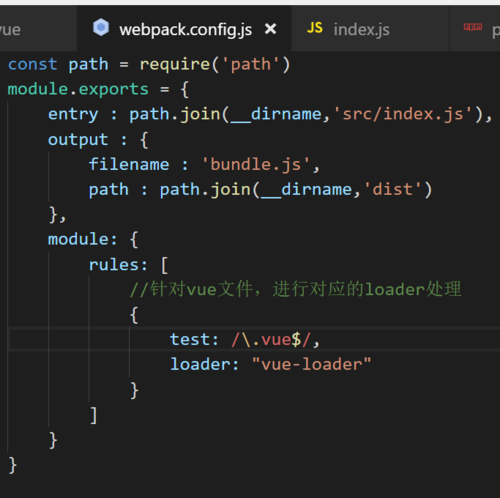
如果运行项目报错的话修改webpack.config.js;如下所示
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const path=require('path')
module.exports={
entry:path.join(__dirname,'src/index.js'),
output: {
filename:'bundle.js',
path:path.join(__dirname,'dist')
},
plugins: [
// make sure to include the plugin for the magic
new VueLoaderPlugin()
],
module:{
rules:[
{
test:/.vue$/,
loader:['vue-loader']
}
]
}
}
举报