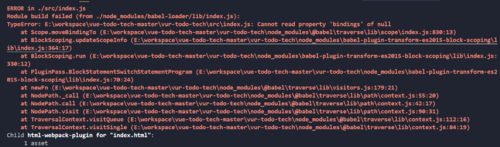
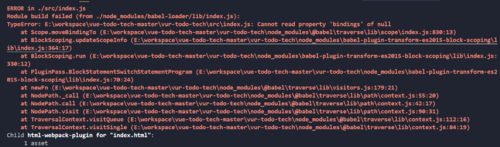
ERROR in ./src/index.js
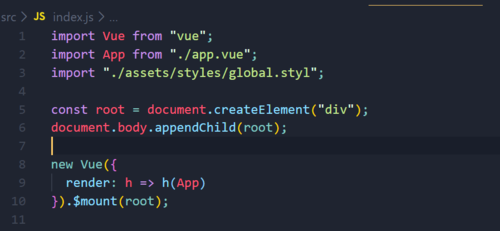
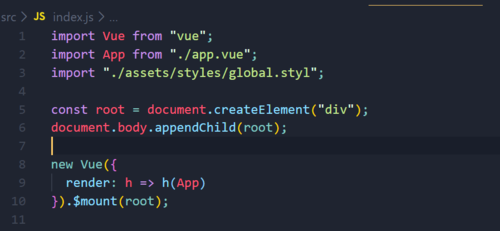
index.js报错,各个包都安装无误,项目可以运行,但没有主页,报错如上,无奈


只能求救于大神
index.js报错,各个包都安装无误,项目可以运行,但没有主页,报错如上,无奈


只能求救于大神
2020-03-07
npm install @babel/core @babel/preset-env babel-loader --save-dev
在.babelrc文件或在webpack.config.js文件中,将原来的env替换为@babel/preset-env
npm install @babel/core @babel/preset-env babel-loader --save-dev
@babel/core是babel中的核心模块,@babel/preset-env 的作用是es6转化es5插件的插件集合,babel-loader是webpack和babe的桥梁。
增加babel的配置文件 .babelrc
{
"presets": [
["@babel/preset-env"]
]
}配置loader
module: {
rules: [
{ test: /\.js$/, use: "babel-loader" },
{ test: /\.jsx$/,loader: "babel-loader"}
]
},举报