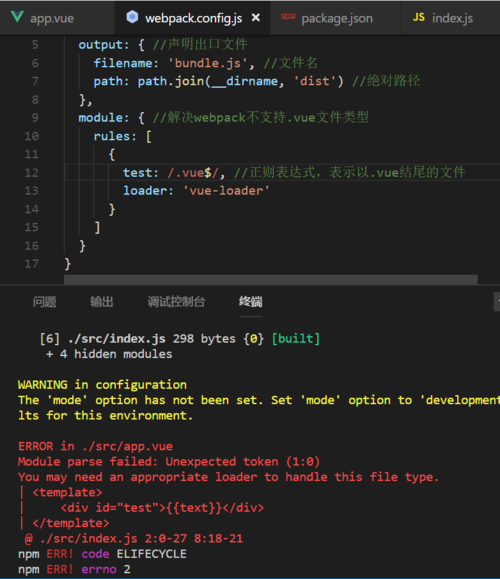
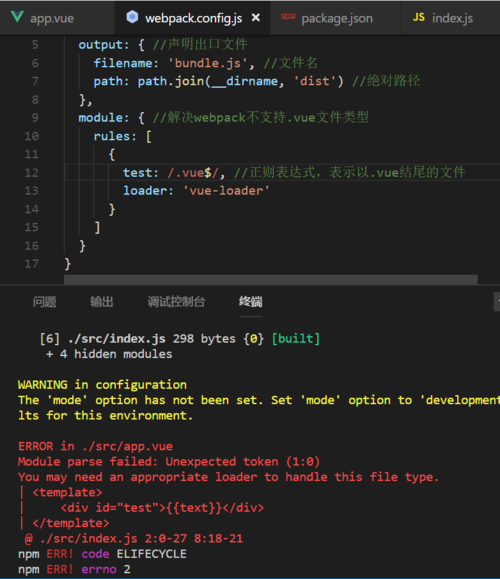
webpack.config.js配置了vue-loader还是报错?
如题,求解答

如题,求解答

2018-03-03
我全都是--save-dev 安装的,按照上面的提示你这个应该是缺少安装插件才对。https://github.com/bingfengding/todo 你看看对照我的配置以及package.json文件是不是部分插件没安装或版本不对
官网上有解答,加个plugin就好了,https://vue-loader.vuejs.org/guide/#manual-setup
// webpack.config.jsconst VueLoaderPlugin = require('vue-loader/lib/plugin')module.exports = { module: { rules: [ // ... other rules { test: /\.vue$/, loader: 'vue-loader' } ] }, plugins: [ // make sure to include the plugin! new VueLoaderPlugin() ]}
举报