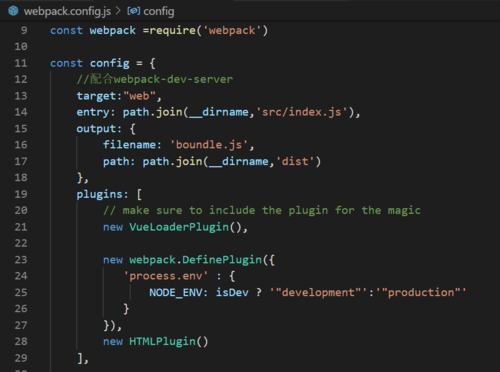
配置了vue-loader,运行npm run dev总是报错?Module Error (from ./node_modules/vue-loader/lib/index.js): vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.
module: {rules: [{test: /\.vue$/,use: 'vue-loader'},{test: /\.css$/,use: ['style-loader','css-loader']},{test: /\.jsx$/,use: 'babel-loader'},{test: /\.(png|jpg|jpeg|gif|svg)$/,use: [{loader: 'url-loader',options: {limit: 1024,name: '[name]-aaa.[ext]'}}]}]},