<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
li{
height:100px;
width:200px;
background:red;
margin:10px;
border:#99FF00 4px solid;
filter:alpha(opacity:30);
opacity:0.3;
}
</style>
</head>
<body>
<script>
window.onload=function(){
var hello=document.getElementById("hello");
var world=document.getElementById("world");
//width的变化
/*hello.onmouseover=function(){
startmove(this,'width',400);
}
//height的变化
hello.onmouseout=function(){
startmove(this,'width',200);
}
*///width的变化
/*world.onmouseover=function(){
startmove(this,'height',200);
}
//height的变化
world.onmouseout=function(){
startmove(this,'height',100);
}*/
//透明度的变化
world.onmouseover=function(){
startmove(world,{opacity:100,width:400,height:200});
}
world.onmouseout=function(){
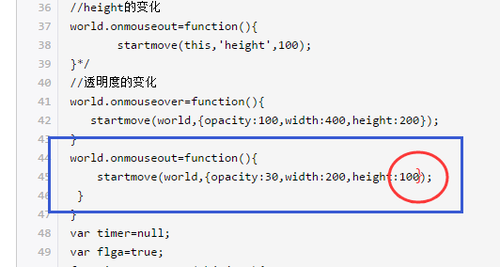
startmove(world,{opacity:30,width:200,height:100);
}
}
var timer=null;
var flga=true;
function startmove(obj,json){
clearInterval(obj.timer);
obj.timer=setInterval(function(){
for(var att in json){
var ic=0;
if(att=='opacity'){
ic=Math.round(parseFloat(getStyle(obj,att))*100);
}else{
ic=parseInt(getStyle(obj,att));}
var speed=(json[att]-ic)/8;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(ic!=json[att]){
flga=false;
}
if(att=='opacity'){
obj.style.filter='alpha(opacity:'+ic+')'+speed;
obj.style.opacity=(ic+speed)/100;
}else{
obj.style[att]= ic+speed+'px';
}
}
if(flga){
clearInterval(obj.timer);
}
},30);
}
function getStyle(obj,att){
if(obj.currentStyle){
return obj.currentStyle[att];
}else{
return getComputedStyle(obj,false)[att];
}
}
</script>
<ul>
<li id="hello">
</li>
<li id="world">
</li>
</ul>
</body>
</html>
请问大神这哪里错了?为啥没效果呢?
 这里加一个结束 大括号就行了!
这里加一个结束 大括号就行了!