为什么我这段代码无法执行呢,F12提示是34样式2.html:40 Uncaught TypeError: Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'. 522样式2.html:40 Uncaught TypeError: Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type '
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获取样式</title>
<style type="text/css">
ul,li{
list-style:none;
}
ul li{
width:200px;
height:100px;
background:#F00;
margin-bottom:20px;
filter:alpha(opacity:30);
opacity:0.3
}
li {
border:4px solid #000;}
</style>
<script type="text/javascript">
window.onload = function(){
var Lione = document.getElementById('li1');
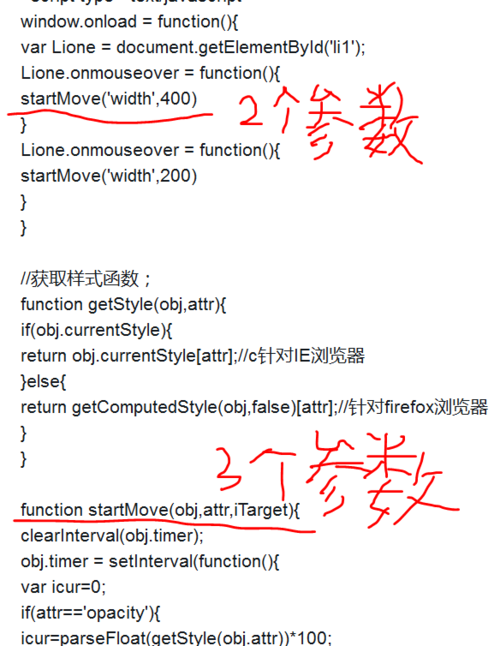
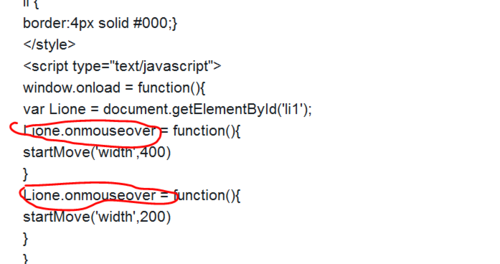
Lione.onmouseover = function(){
startMove('width',400)
}
Lione.onmouseover = function(){
startMove('width',200)
}
}
//获取样式函数;
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];//c针对IE浏览器
}else{
return getComputedStyle(obj,false)[attr];//针对firefox浏览器
}
}
function startMove(obj,attr,iTarget){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var icur=0;
if(attr=='opacity'){
icur=parseFloat(getStyle(obj.attr))*100;
}else{
icur = parseInt(getStyle(obj,attr));
}
var speed=(icur-iTarget)/8;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(icur == iTarget){
clearInterval(obj.timer);
}else{
if(attr=='opacity'){
obj.style.filter='alpha(opacity:'+(icur+speed)+')';
obj.style.opacity(icur+speed)/100;
}else{
obj.style[attr]=icur+speed+'px'; }
}
},30)
}
</script>
</head>
<body>
<ul>
<li id='li1'></li>
</ul>
</body>
</html>