如何在设置随机取值在0-1之外的,而不是仅仅限于0-1之间的?在代码中的如何修改呢?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
function change(){
document.getElementById("daan").value=Math.random(document.getElementById("shuru").value);}
function arry(){
document.getElementById("shuzi").value=Math.round(document.getElementById("daan") .value ) }
</script>
<style type="text/css">
*{font-size:18px; color:#F00;}
#shuru{background:#93C;}
button{background:#0F0;}
#daan{background:#FF0;}
</style>
</head>
<body>
<form>
<input type="text" placeholder="请输入数值" value="" id="shuru"/>
<button type="button" onclick="change()">取随机值</button>
<input type="text" placeholder="输出答案" value="" id="daan"/>
<button type="button" onclick="arry()">四舍五入</button>
<input type="text" placeholder="最终答案" value="" id="shuzi"/>
</form>
</body>
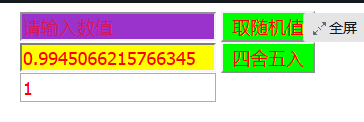
</html>得出的结果如下:点击取随机值的时候回去一个随机值,但是取到的随机值永远是在0-1之间的,那么怎么才能在设置才可以取到0-1之外的数值,比如说2-8之间的数值呢?