renmove和detach
 为什么再次点击的效果是这样
为什么再次点击的效果是这样
 为什么再次点击的效果是这样
为什么再次点击的效果是这样
2016-09-28
$("button:first").click(function() {
var p = $("p:first").remove();
p.css('color','red').text('p1通过remove处理后,点击该元素,事件丢失')
$("body").append(p);
});
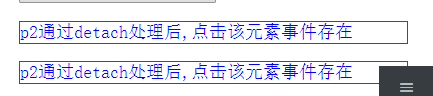
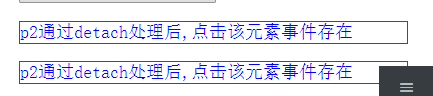
$("button:last").click(function() {
var p = $("p:first").detach();
p.css('color','blue').text('p2通过detach处理后,点击该元素事件存在')
$("body").append(p);
});
代码没看清吧
举报