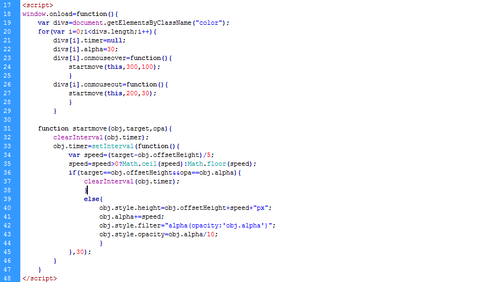
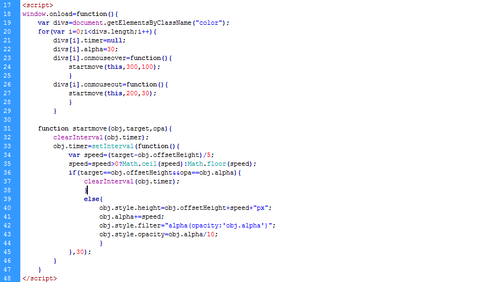
如何将更改透明度和变换高度同时作用在\多物体运动\上,求各位大神帮帮忙,看我哪里错了



请问JS部分应该怎么改?



请问JS部分应该怎么改?
2016-09-25
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
ul li{
width:200px;
height:100px;
background:yellow;
list-style:none;
margin-top:20px;
filter:alpha(opacity:30);
opacity:0.3;
}
</style>
<script type="text/javascript">
window.onload=function(){
var lis=document.getElementsByTagName("li");
//var timer=null;
for(var i=0;i<lis.length;i++){
lis[i].alpha=30;
lis[i].timer=null;
lis[i].onmouseover=function(){
showMove(this,400,100);
}
lis[i].onmouseout=function(){
showMove(this,200,30);
}
}
function showMove(obj,target1,target2){
clearInterval(obj.timer);
obj.timer=setInterval(function(){
var sheed=(target1-obj.offsetWidth)/10;
if(sheed>0){
sheed=Math.ceil(sheed);
}else {
sheed=Math.floor(sheed);
}
var sheed2=0;
if(obj.alpha>target2){
sheed2=-5;
}else{
sheed2=5
}
if(obj.alpha == target2 && target1 == obj.offsetWidth){
clearInterval(obj.timer);
}else{
obj.alpha+=sheed2;
obj.style.filter="alpha(opacity:"+obj.alpha+")";
obj.style.opacity=obj.alpha/100;
obj.style.width=obj.offsetWidth+sheed+"px";
}
},30)
}
}
</script>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
举报