有哪个大神能解释下?
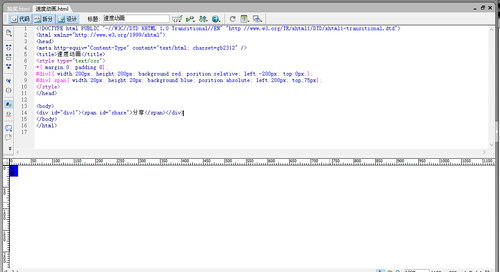
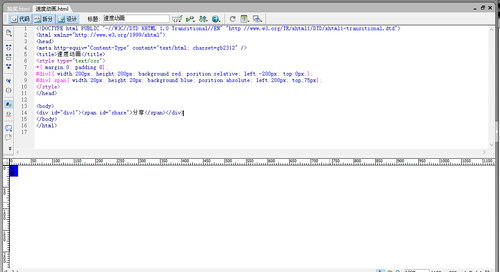
为什么在DW中的设计视图中能看到css样式效果,但是谷歌和火狐浏览器就是没有反应呢?


为什么在DW中的设计视图中能看到css样式效果,但是谷歌和火狐浏览器就是没有反应呢?


2016-09-19
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js动画移入移出</title>
<style type="text/css">
body,div,span{
margin: 0;
padding: 0;
}
#div1{
width: 200px;
height: 200px;
background-color: #FFA8A9;
position: relative;
left: -200px;
top: 0px;
}
#div1 span{
width: 20px;
height: 50px;
background-color: #14EACF;
position: absolute;
left: 200px;
top: 75px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var oDiv=document.getElementById("div1");
// 鼠标移入时间
oDiv.onmousemove=function(){
startMove(0);
}
//鼠标移出时间
oDiv.onmouseout=function(){
startMove(-200);
}
}
var timer=null;
function startMove(target){
clearInterval(timer);//防止反复触发定时器
var oDiv=document.getElementById("div1");
timer=setInterval(function(){
var speed=0;
if (oDiv.offsetLeft>target) {
speed=-10;
}else{
speed=10;
}
if(oDiv.offsetLeft==target){
clearInterval(timer);
}else{
oDiv.style.left=oDiv.offsetLeft+speed+"px";
}
},30)
}
</script>
</head>
<body>
<div id="div1">
<span id="share">分享</span>
</div>
</body>
</html>我的是这样的~
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>透明度</title>
<style type="text/css">
*{ margin:0; padding:0}
#div1{ width:200px; height:200px; background:#FF9999; filter:alpha(opacity:30); opacity:03;}
</style>
<script type="text/javascript">
window.onload=function(){
var oDiv = document.getElementById("div1");
oDiv.onmouseover = function(){
startMove(100);
}
oDiv.onmouseout = function(){
startMove(30);
}
}
var timer = null;
var alpha = 30;
function startMove(iTarget){
var oDiv = document.getElementById("div1");
clearInterval(timer);
timer = setInterval(function(){
var speed = 0;
if(alpha > iTarget){
speed = -10;
}else{
speed = 10;
}
if(alpha == iTarget){
clearInterval(timer);
}else{
alpha+= speed;
oDiv.style.filter = "alpha(opacity:'+alpha+')";
oDiv.style.opacity = alpha/100;
}
},30)
}
</script>
</head>
<body>
<div id="div1"></div>
</body>
</html>举报