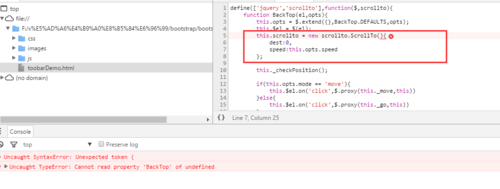
为什么BackTop 提示未定义呢 Cannot read property 'BackTop' of undefined

define(['jquery','scrollto'],function($,scrollto){
function BackTop(el,opts){
this.opts = $.extend({},BackTop.DEFAULTS,opts);
this.$el = $(el);
this.scrollto = new scrollto.ScrollTo(){
dest:0,
speed:this.opts.speed
};
this._checkPosition();
if(this.opts.mode == 'move'){
this.$el.on('click',$.proxy(this._move,this))
}else{
this.$el.on('click',$.proxy(this._go,this))
}
$(window).on('scroll',$.proxy(this._checkPosition,this));
}
BackTop.DEFAULTS = {
mode:'move',
pos:$(window).height(),
speed:800
}
BackTop.prototype._move = function(){
this.scrollto.move();
};
BackTop.prototype._go = function(){
this.scrollto.go();
};
BackTop.prototype._checkPosition = function(){
var el = this.$el;
if($(window).scrollTop() > this.opts.pos){
el.fadeIn();
}else{
el.fadeOut();
}
};
// 将返回功能模块封装在jq上
$.fn.extend({
backtop: function(opts){
return this.each(function(){
new BackTop(this,opts)
})
}
});
return{
BackTop:BackTop
}
})
