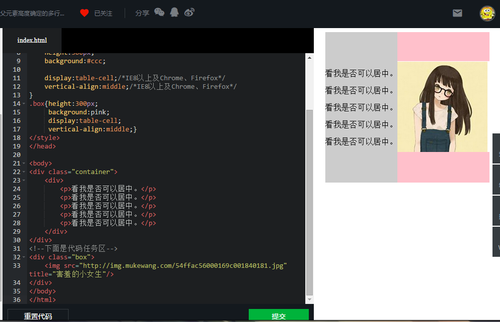
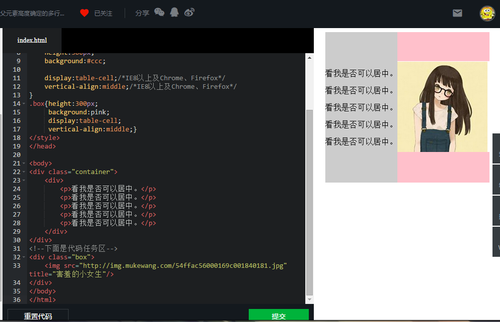
大家好,请问我敲好代码猴为啥这个div会和上一个div同排显示了?代码如下:

rtrtrt

rtrtrt
2016-03-04
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>父元素高度确定的多行文本</title>
<style>
.container{
height:300px;
background:#ccc;
display:table-cell;/*IE8以上及Chrome、Firefox*/
vertical-align:middle;/*IE8以上及Chrome、Firefox*/
}
.w{height:500px;
background:#0fc;
display:table-cell;
vertical-align:middle;}
</style>
</head>
<body>
<div class="container">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</div>
<div></div>
<div class=w>
<div>
<img src="http://img.imooc.com/54ffac56000169c001840181.jpg" title="害羞的小女生"/>
</div>
</div>
</body>
</html>
举报