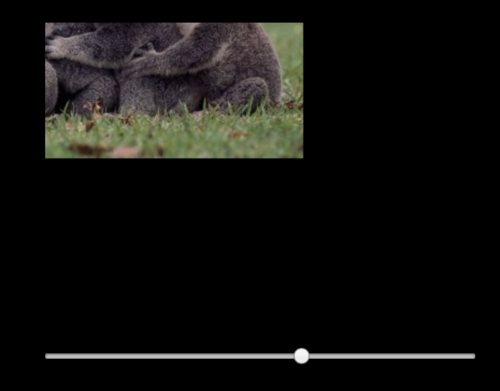
我哪里写错了,为什么没有铺满整个canvas
<body>
<canvas id="canvas"></canvas>
<input id="range" type="range" step="0.01" min="0.5" max="3" value="2" />
<script>
window.onload = function(){
var canvas = document.getElementById('canvas');
var slide = document.getElementById('range');
var ctx = canvas.getContext('2d');
canvas.width = 400;
canvas.height = 252;
var scale = slide.value;
var img = new Image();
img.src = 'img/img3.jpg';
img.onload = function(){
drawImgByScale(scale);
};
function drawImgByScale(scale){
var iWidth = 400*scale;
var iHeight = 252*scale;
var sx = iWidth/2 - canvas.width/2;
var sy = iHeight/2 - canvas.height/2;
ctx.drawImage(img,sx,sy,canvas.width,canvas.height,0,0,canvas.width,canvas.height);
}
}
</script>
</body>