-
俄罗斯方块设计
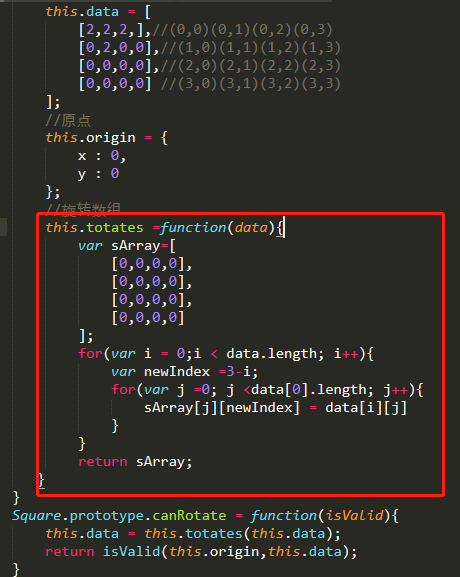
视图部分是一个二维数组,1代表已经下降的格子,2代表正在下降的格子,0代表空白格子
查看全部 -
 写了一个旋转方法,初步测试旋转效果还可以,就是遇到途中有旋转阻碍的时候会有点小问题。还需要解决查看全部
写了一个旋转方法,初步测试旋转效果还可以,就是遇到途中有旋转阻碍的时候会有点小问题。还需要解决查看全部 -
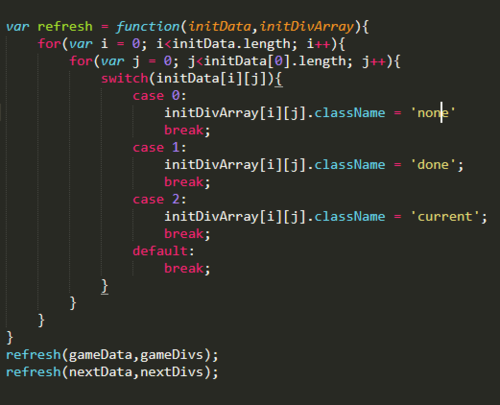
感觉这部分代码太多重复了,想着把重复的代码做成一个方法,然后传递不同的参数过来,也能达到相同效果。初步测试和老师代码效果一样,目前没有报错。

 查看全部
查看全部 -
html和js分离开来,并且使用了面向对象的思想,个人认为主要的核心算法是判断消除一行,以及整体的一个分布和代码思维培养,很不错的一个视频
查看全部 -
去去去去去去查看全部
-
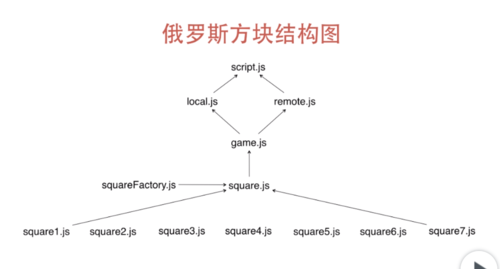
js分块结构图
查看全部 -

俄罗斯方块结构图
查看全部 -
var refreshNext = function(){
for(var i=0; i<nextData.length; i++){
for(var j=0; j<nextData[0].length; j++) {
if(nextData[i][j] == 0){
nextDivs[i][j].className = 'none';
}
else if(nextData[i][j] == 1){
nextDivs[i][j].className = 'done';
}
else if(nextData[i][j] == 2){
nextDivs[i][j].className = 'current';
}
}
}
}
注意代码nextDivs 编辑器自动联想打错为 nextData
查看全部 -
界面与数据分离!数据驱动刷新页面!
面向对象编程,维护简单
查看全部 -
俄罗斯方块h5查看全部
-
// 检测点是否合法
var checkMove = function(cur,pos){
var flag = true;
var dx = pos.origin.x-cur.origin.x;
var dy = pos.origin.y-cur.origin.y;
for(var j=0; j<cur.data.length;j++){
for(var i=0; i<cur.data[j].length;i++){
if(cur.data[j][i] >= 1){//只需要判断方块中有数据的点
if(pos.origin.x + i <0 || pos.origin.y + j <0){
return false;
}else if(pos.origin.x + i >= gameData[0].length){
return false;
}else if(pos.origin.y + j >= gameData.length){
return false;
}else if(gameData[pos.origin.y+j][pos.origin.x+i] >= 1){
if(dy+j >= cur.data.length || dx+i >= cur.data[0].length){
return false;
}
}
}
}
}
return flag;
}
查看全部 -
box-sizing:属性
查看全部 -
script.js div game:游戏区域 next:下一个方块现实的区域 info:显示信息的区域已用时已得分 引进样式 game: 游戏区域 20行10列 200px*400px 每个div是20*20的小块 next: 4*4 80px info:位置 。none 。current 。done 都是20*20 none:对应的区域没有方块背景色 current:用户正在操作的方块 done:已经落下的查看全部
-
gamData[0][n] = 0; 无法理解!!查看全部
-
哇查看全部
-
俄罗斯方块结构图查看全部
-
。。。查看全部
-
js结构图查看全部
-
记下来查看全部
-
初始化方块gameDiv,nextDiv就是让两个方块在页面相对应的位置显示,而nextDivs则可以直接将方块的nextdata显示到屏幕上,但是对于gameDiv来说并不只体现当前方块cur,而是以前所有方块均显示,所以应该用Gamedata传参而Game中游戏初始化,其实就是其内部的方块初始化。查看全部
举报




















