-
配置环境:
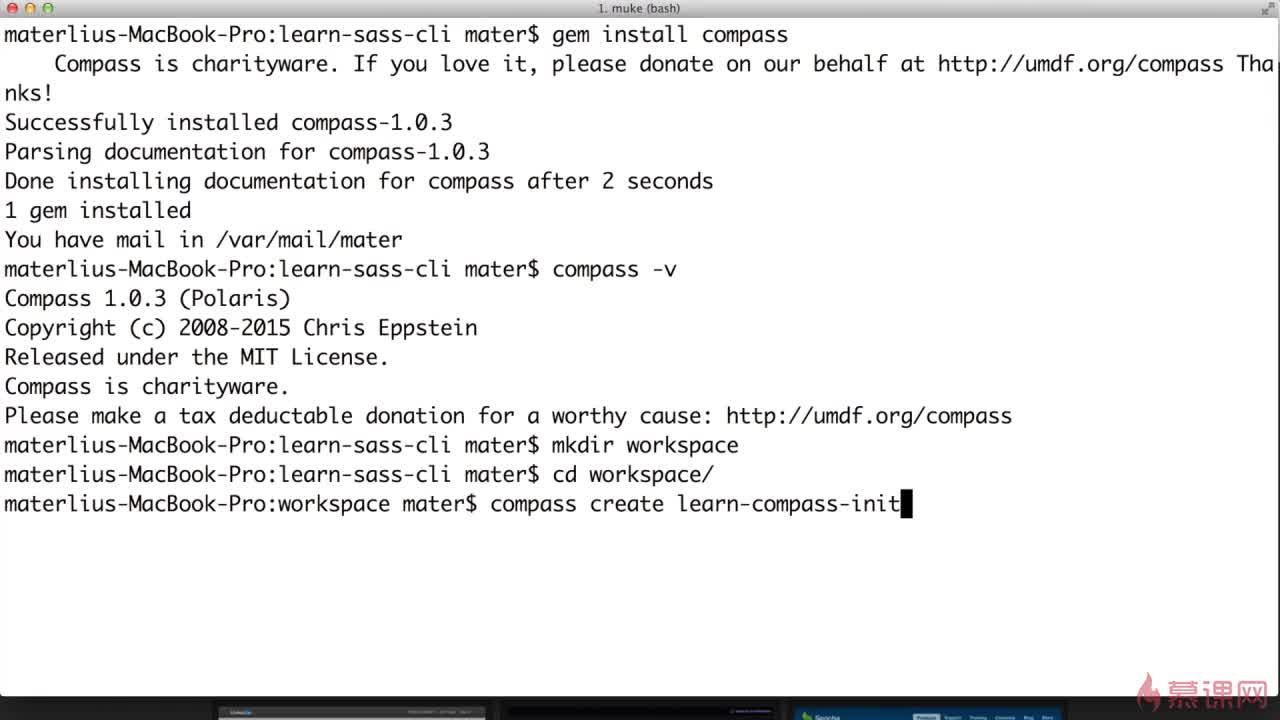
1、安装:终端输入
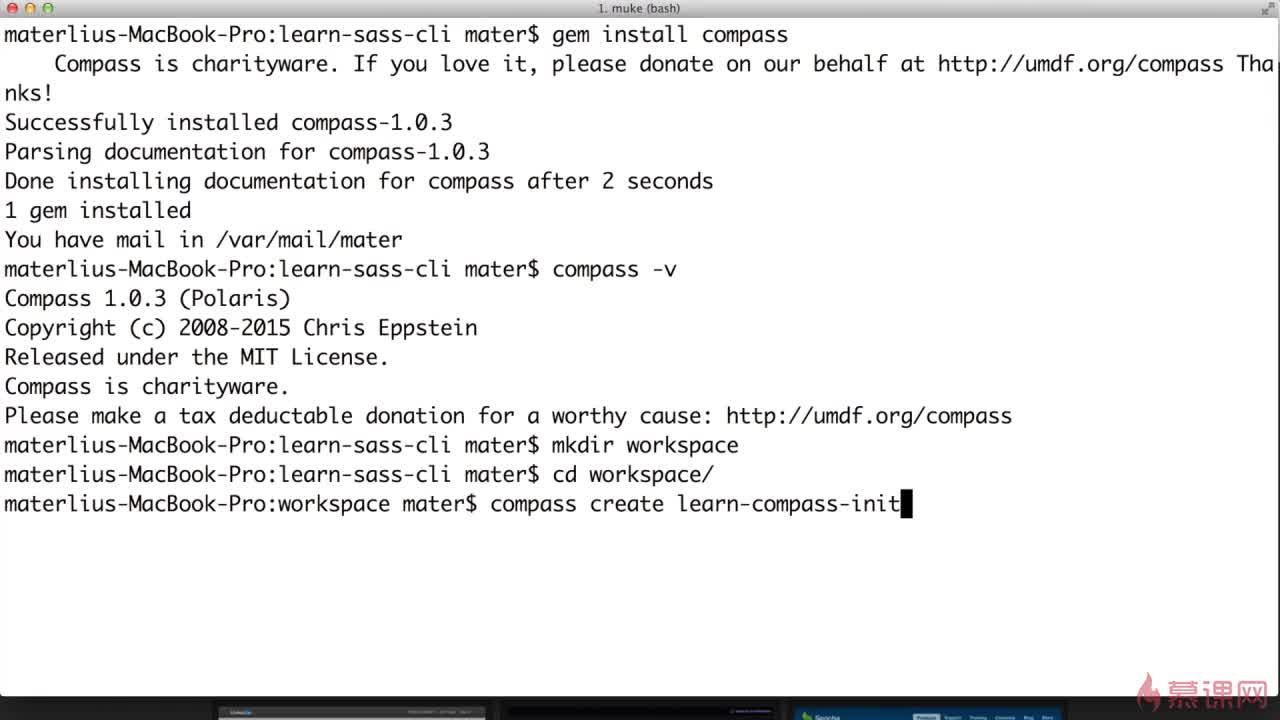
gem install compass\\如mac安装遇权限问题需加 sudo gem install sass
3、查看版本
sass -v
4、创建workspace,进入workspace
mkdir workspace
cd workspace
5、搭建前端样式
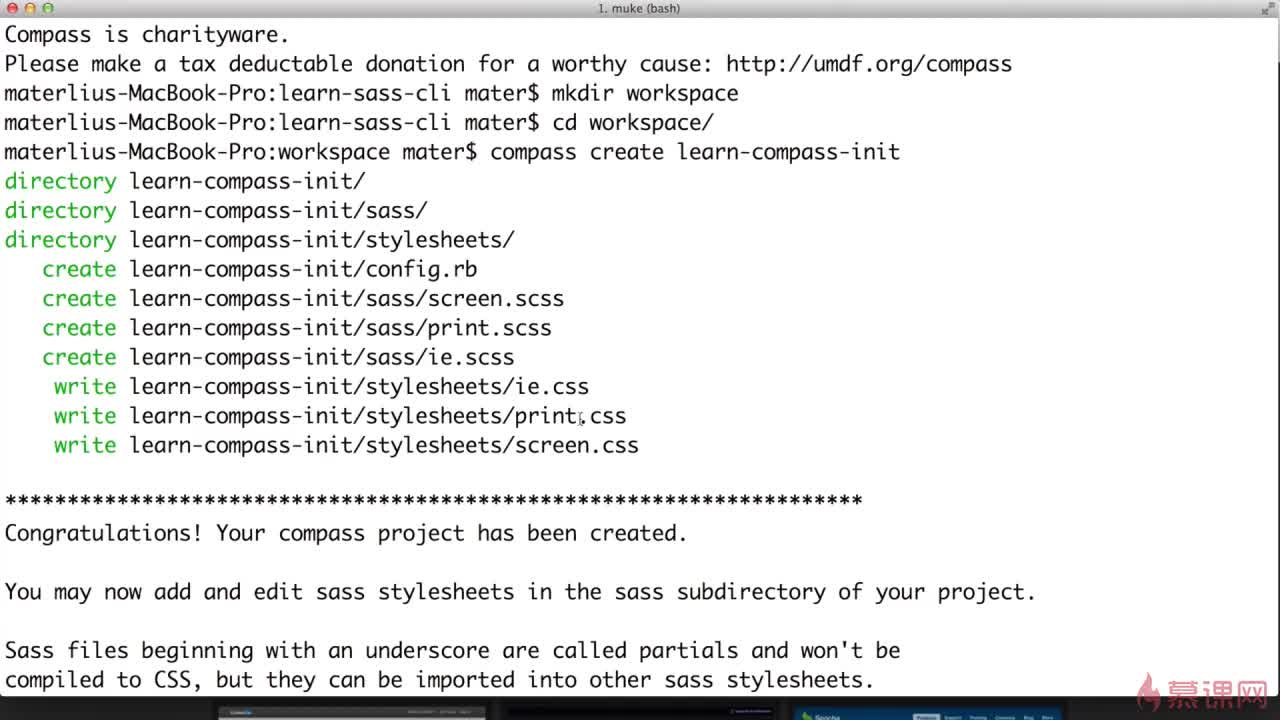
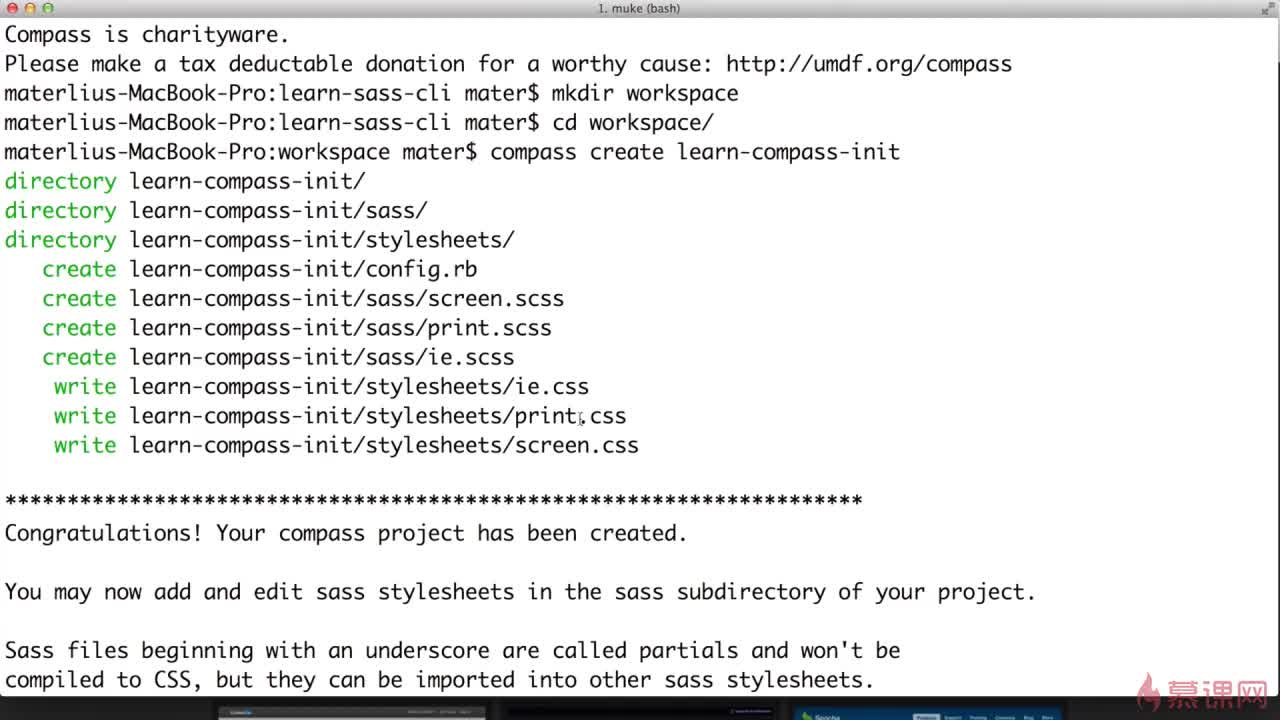
compass create learn-compass-init (项目名)
查看全部 -
翻了一圈居然没有一个人把网址转化成文字好让大家复制的,都在截视频?????
查看全部 -
啊5255查看全部
-
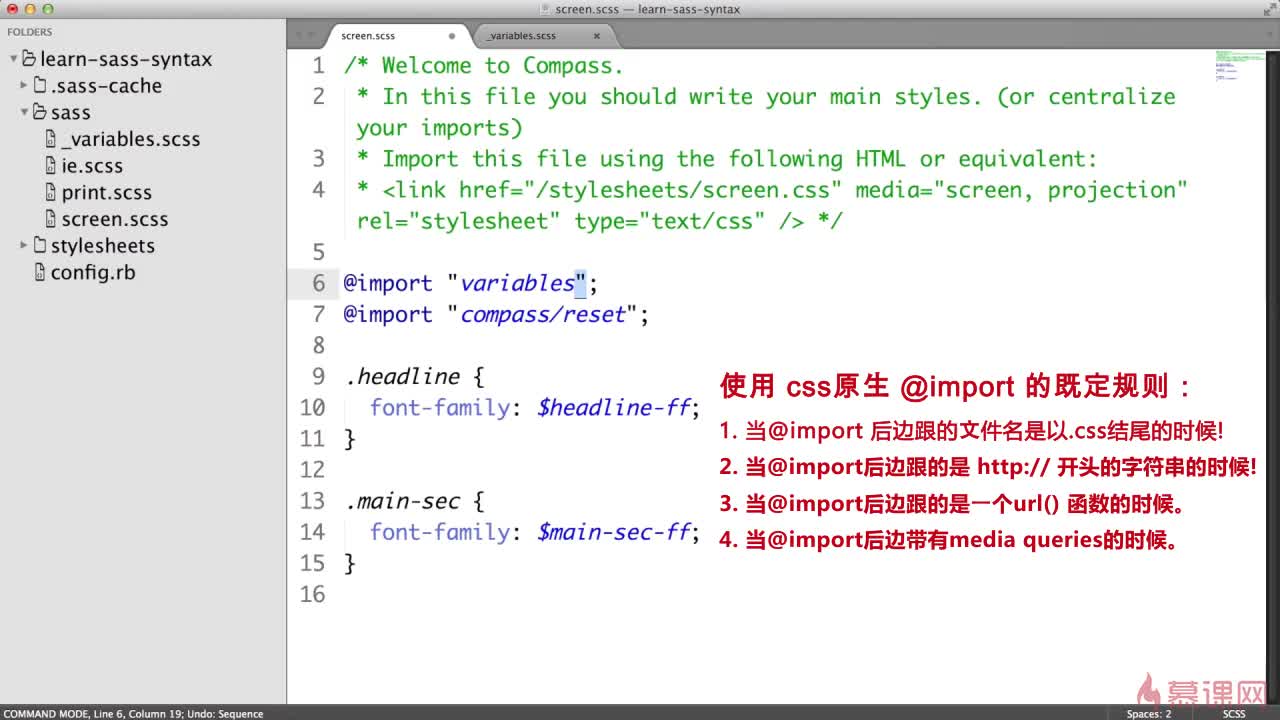
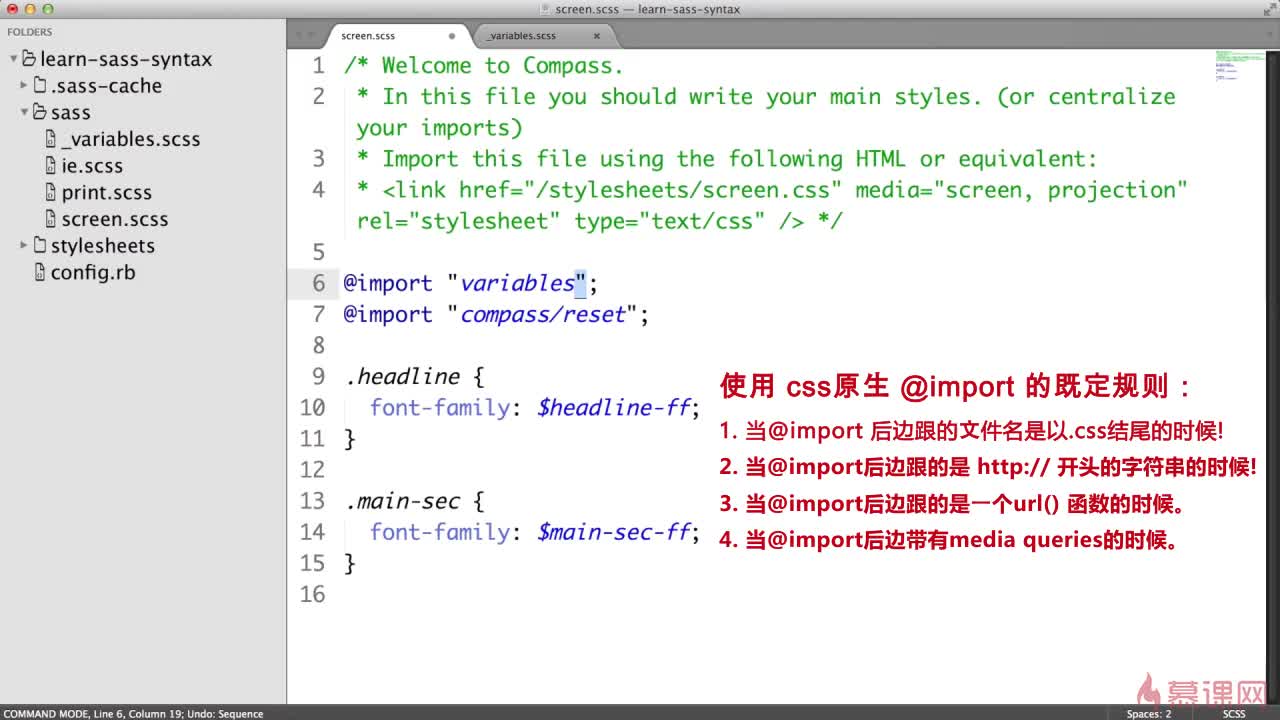
css中原生@import指令弊端:
1、放在代码最前边,否则不起作用。
2、对性能不利。识别到@import才下载,浏览器阻塞。
查看全部 -
原生的import和sass的import的区别
 查看全部
查看全部 -
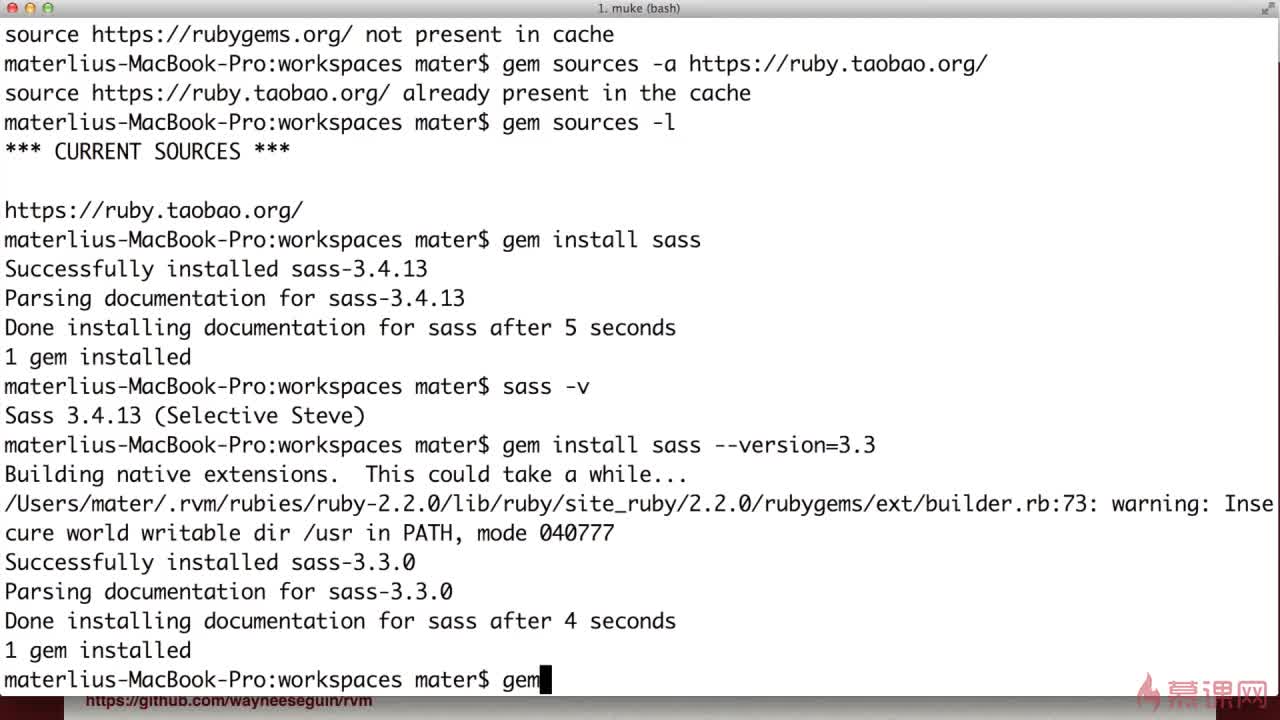
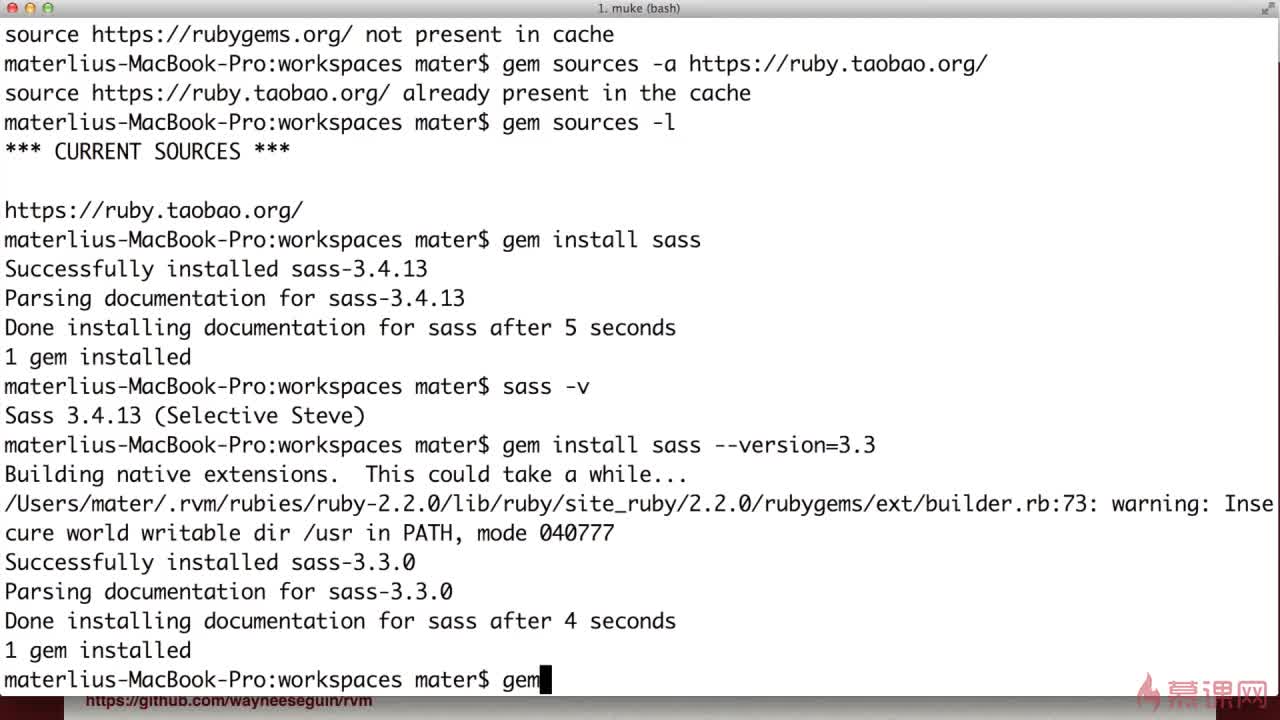
如果安装特定的版本 gem install --version=3.3
查看全部 -
sass是基于ruby开发,基于ruby的,所以使用之前需要先安装ruby
安装ruby https://rubyinstaller.org/downloads/ 下载最新的版本安装,如果版本太低安装不了sass
gem是rubi的包管理工具,相当于node的npm一样,安装sass的话直接 gem install sall
sass -v 查看版本
查看全部 -
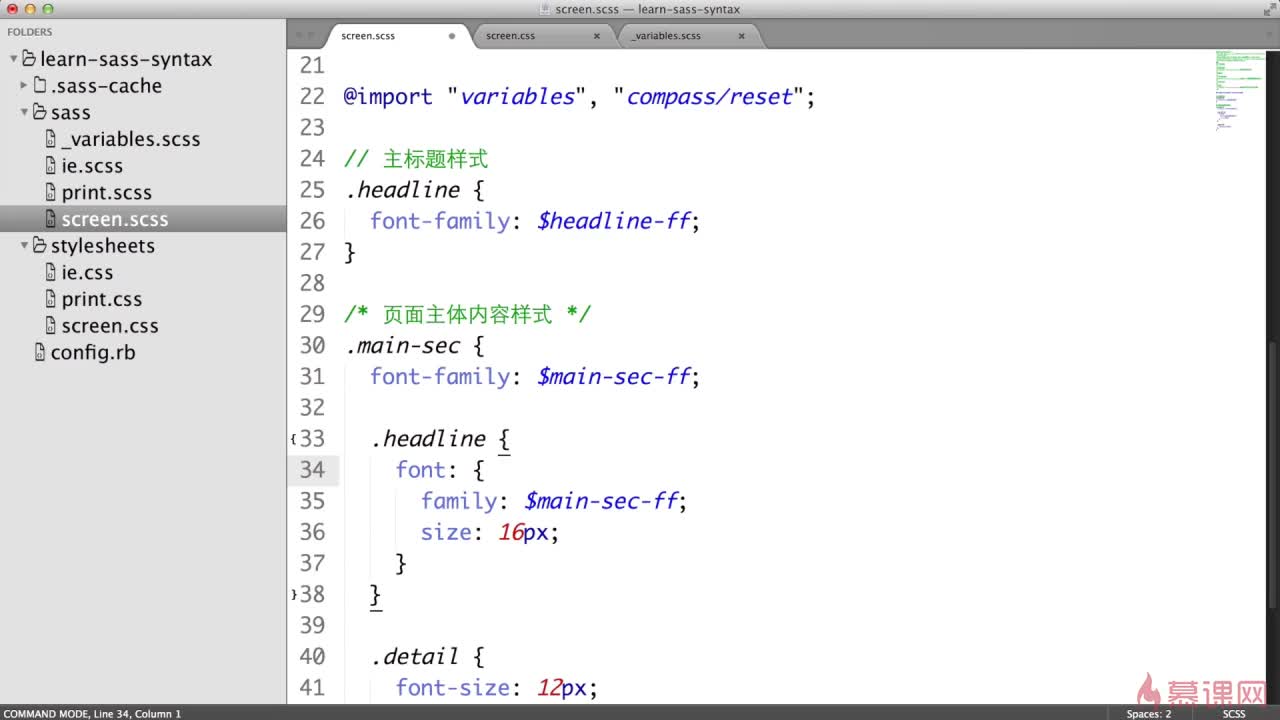
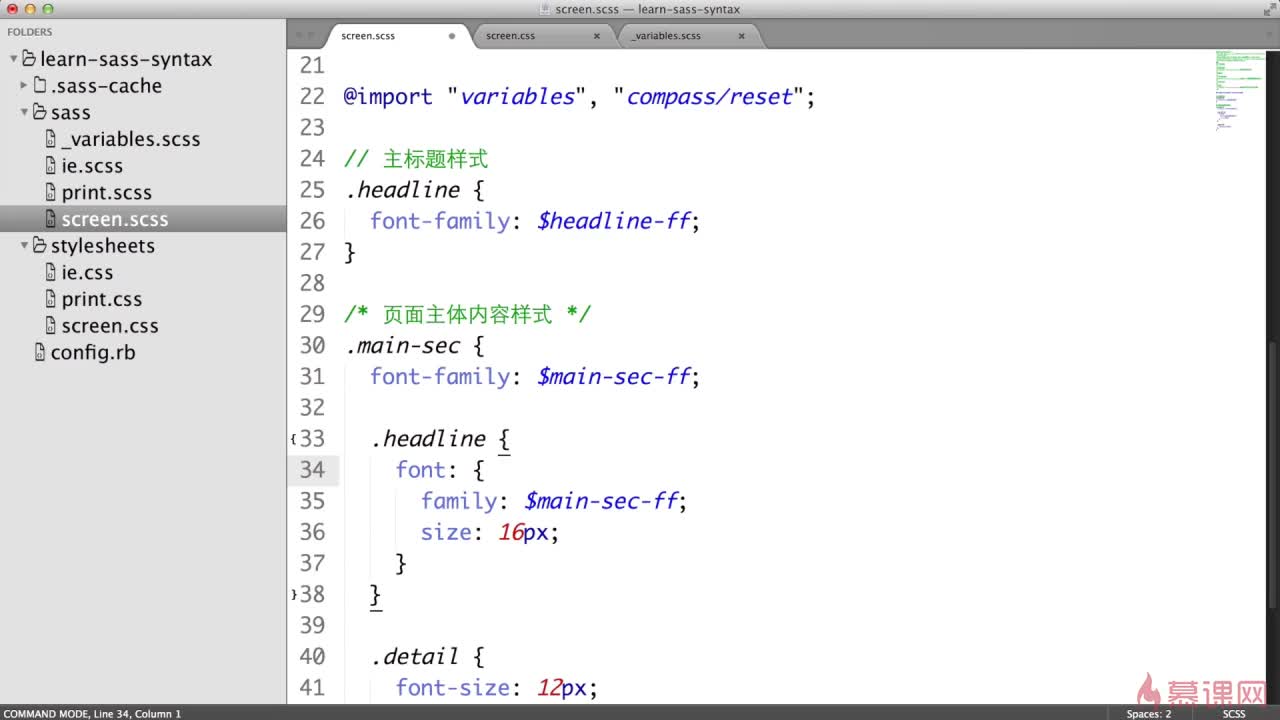
sass中类的属性嵌套
 查看全部
查看全部 -
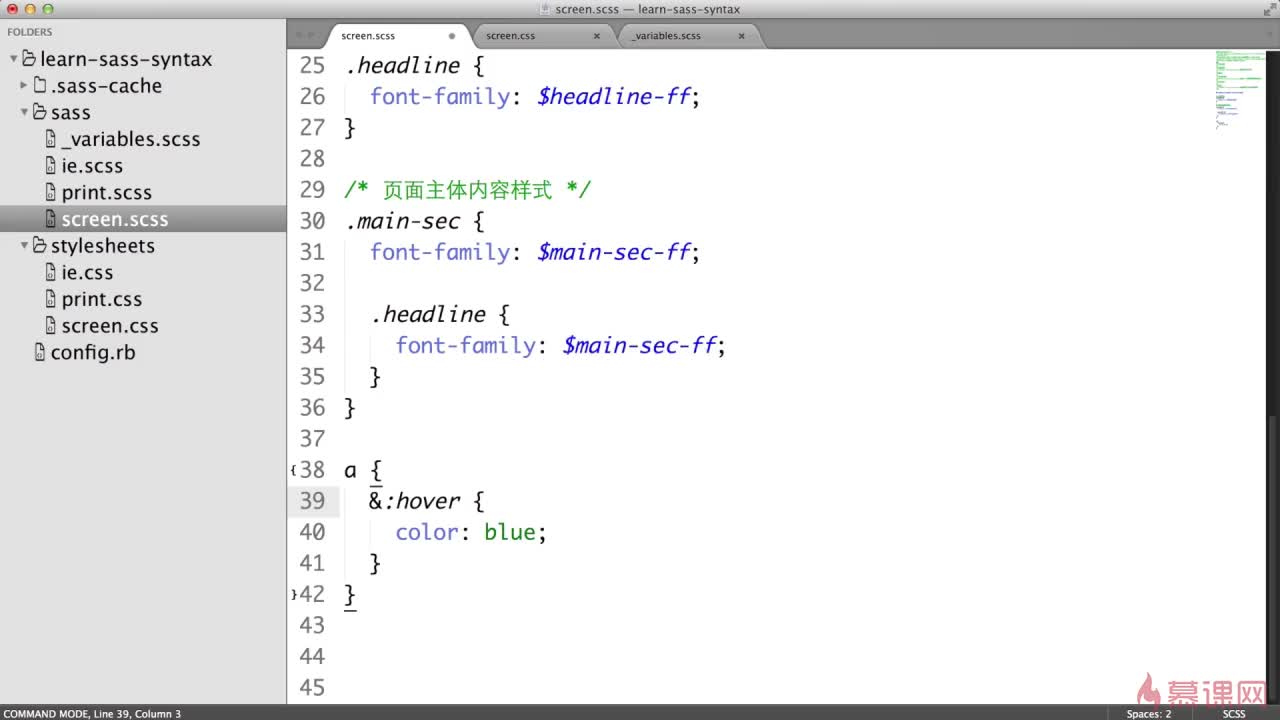
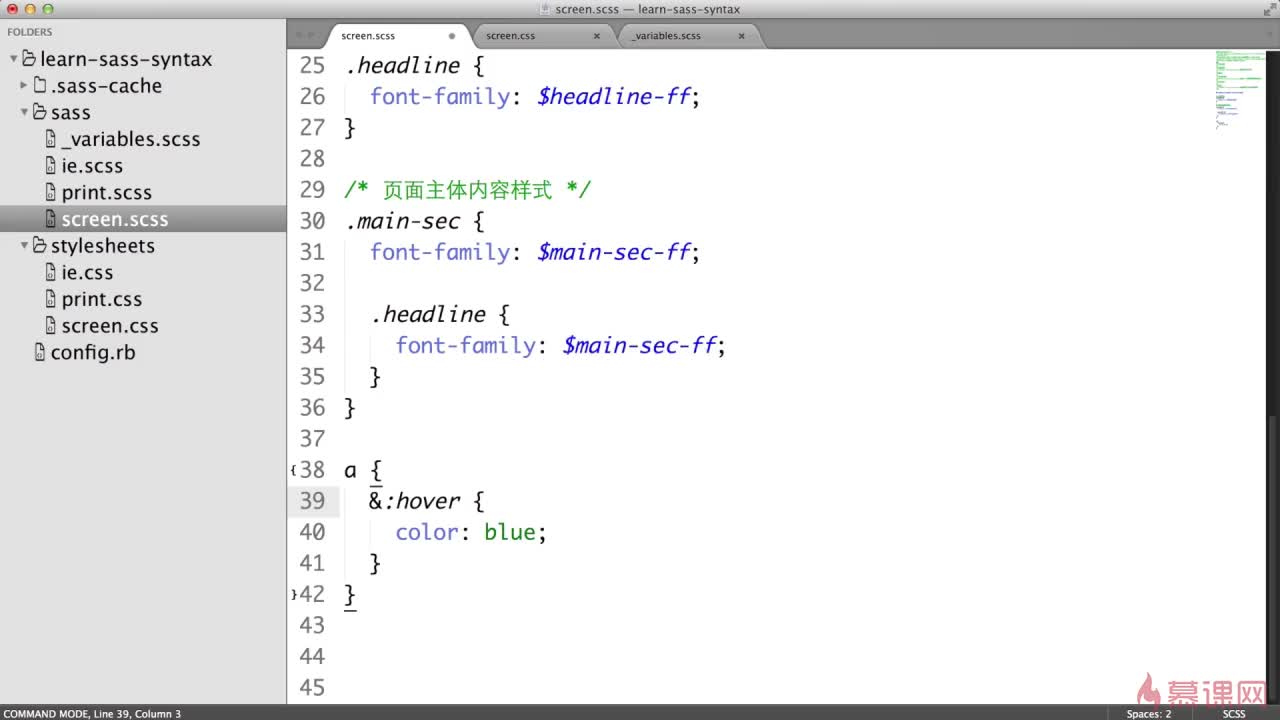
sass中类的嵌套引用
 查看全部
查看全部 -
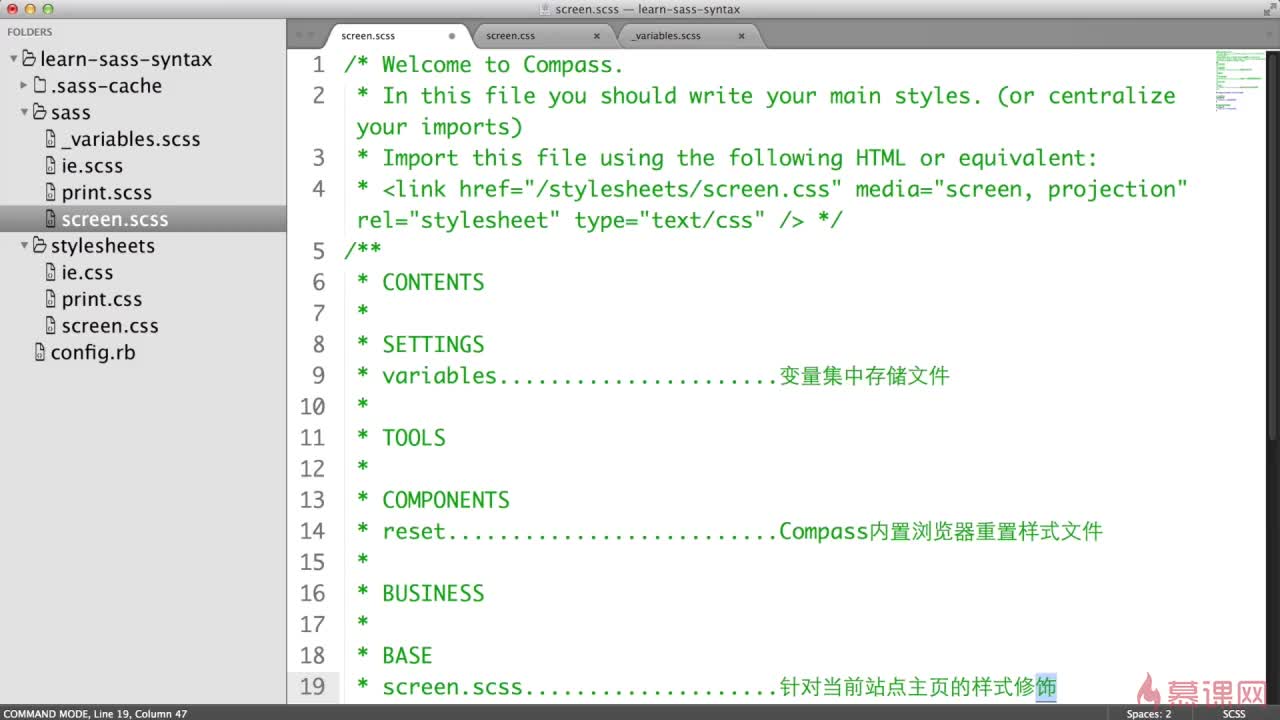
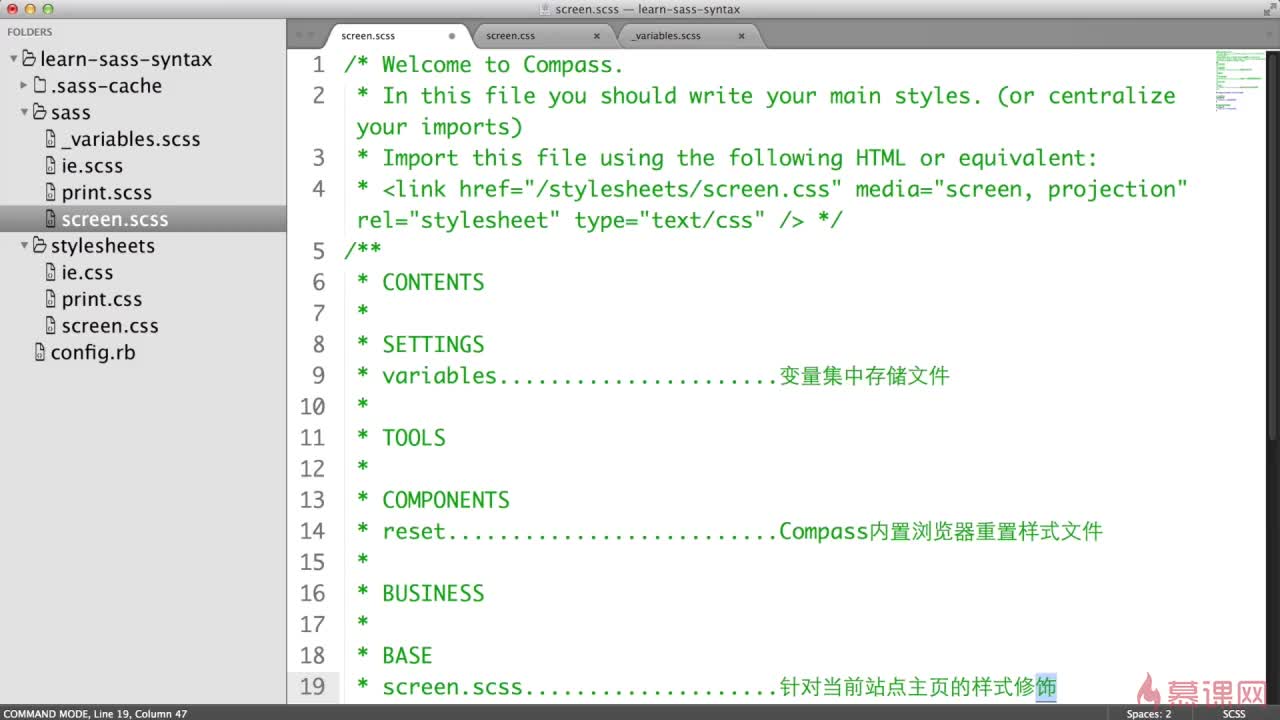
块注释解释引用样式
 查看全部
查看全部 -
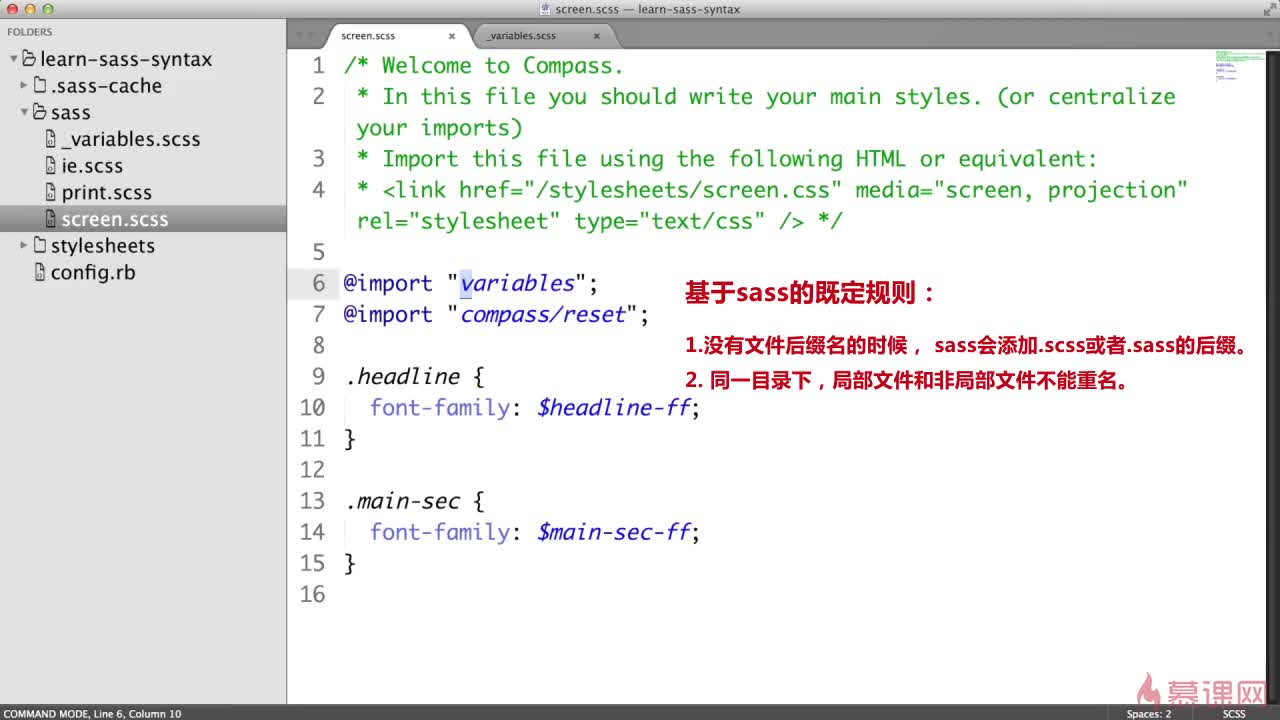
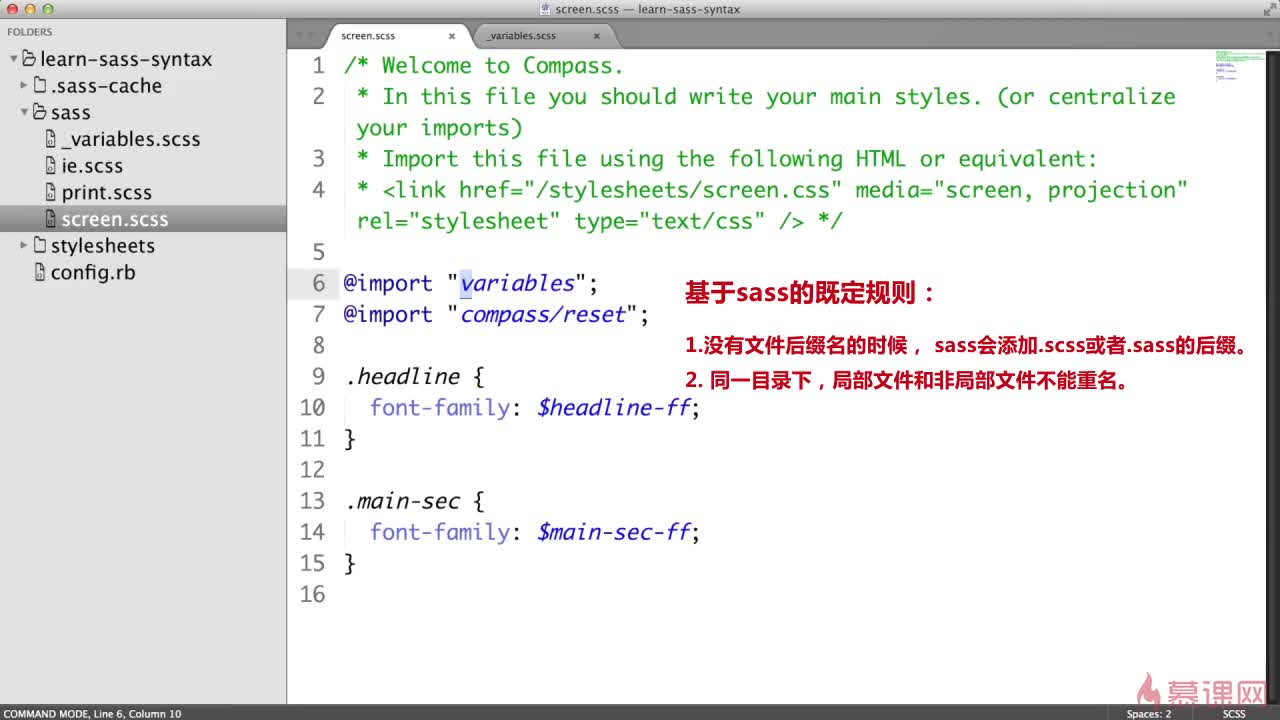
基于sass的既定规则
 查看全部
查看全部 -
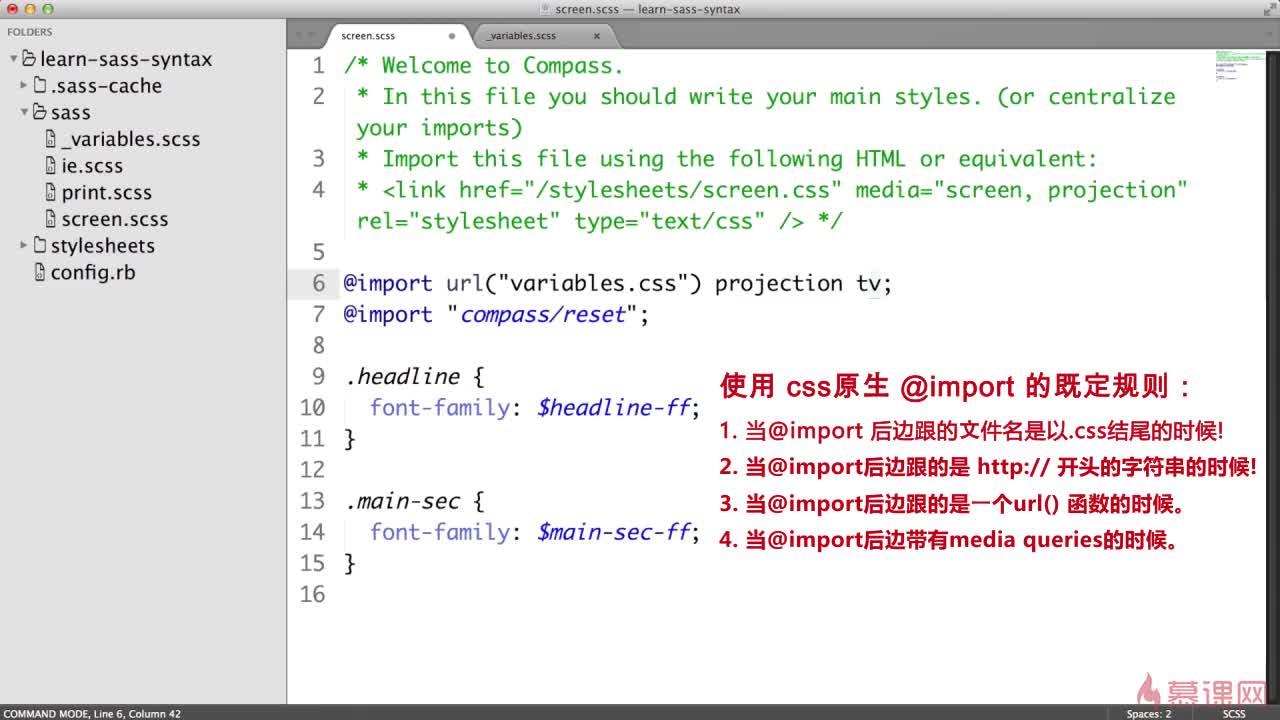
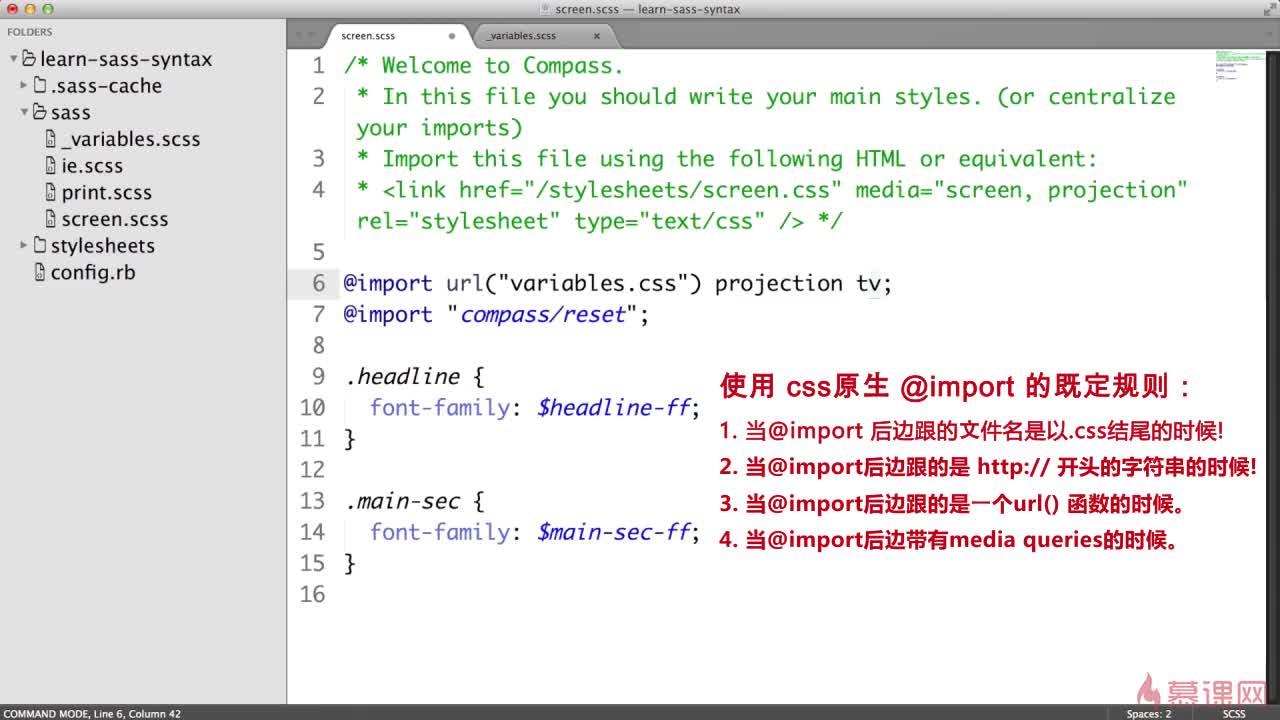
使用css原生import的方法
 查看全部
查看全部 -
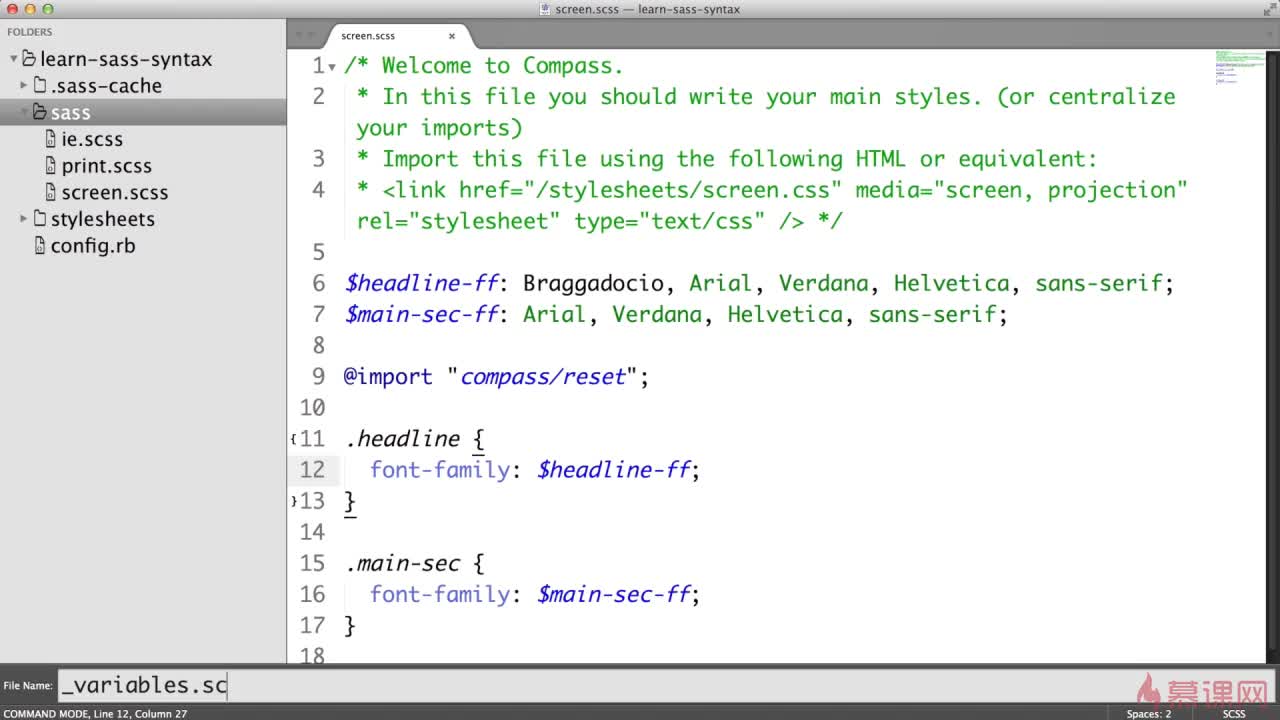
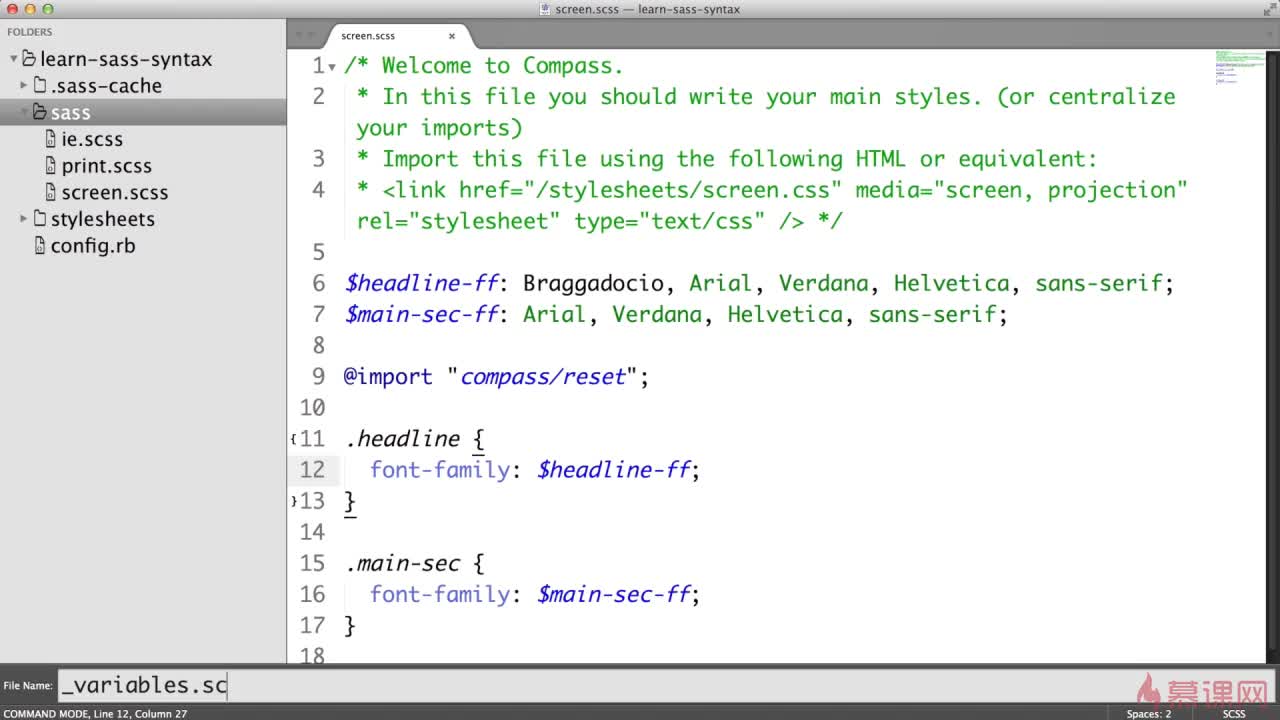
scss文件中声明标题和文章字体
 查看全部
查看全部 -
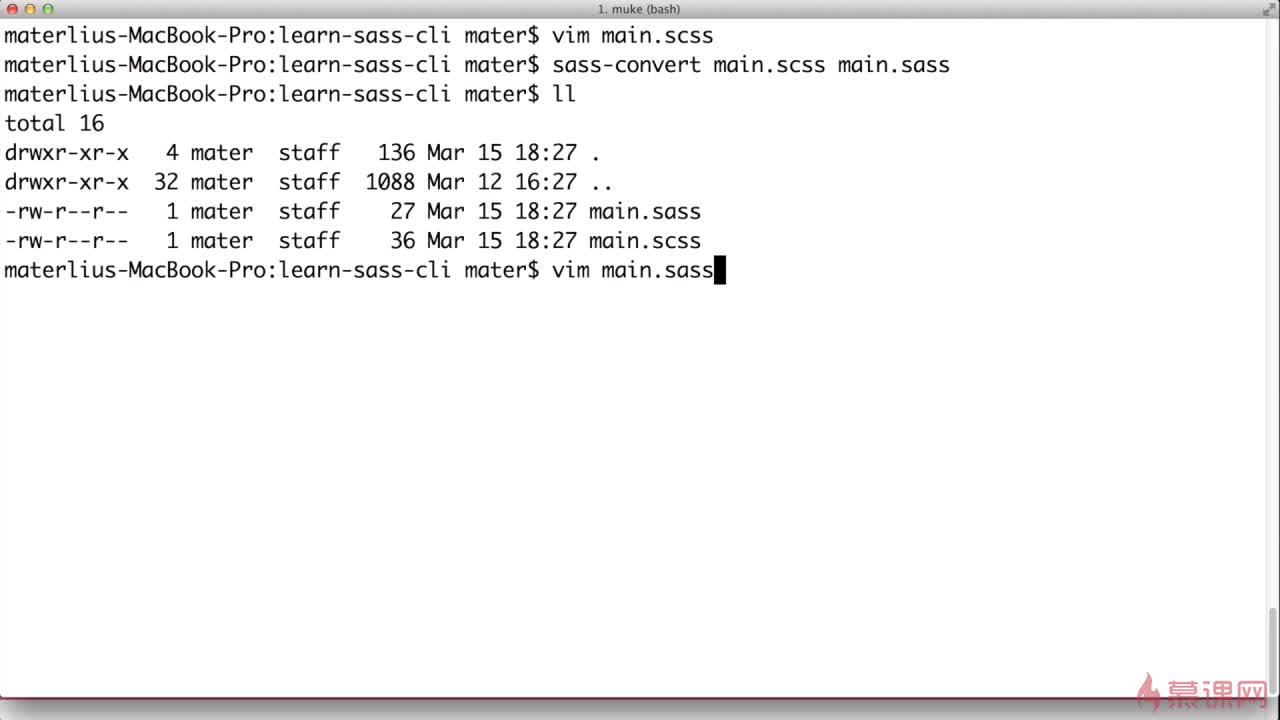
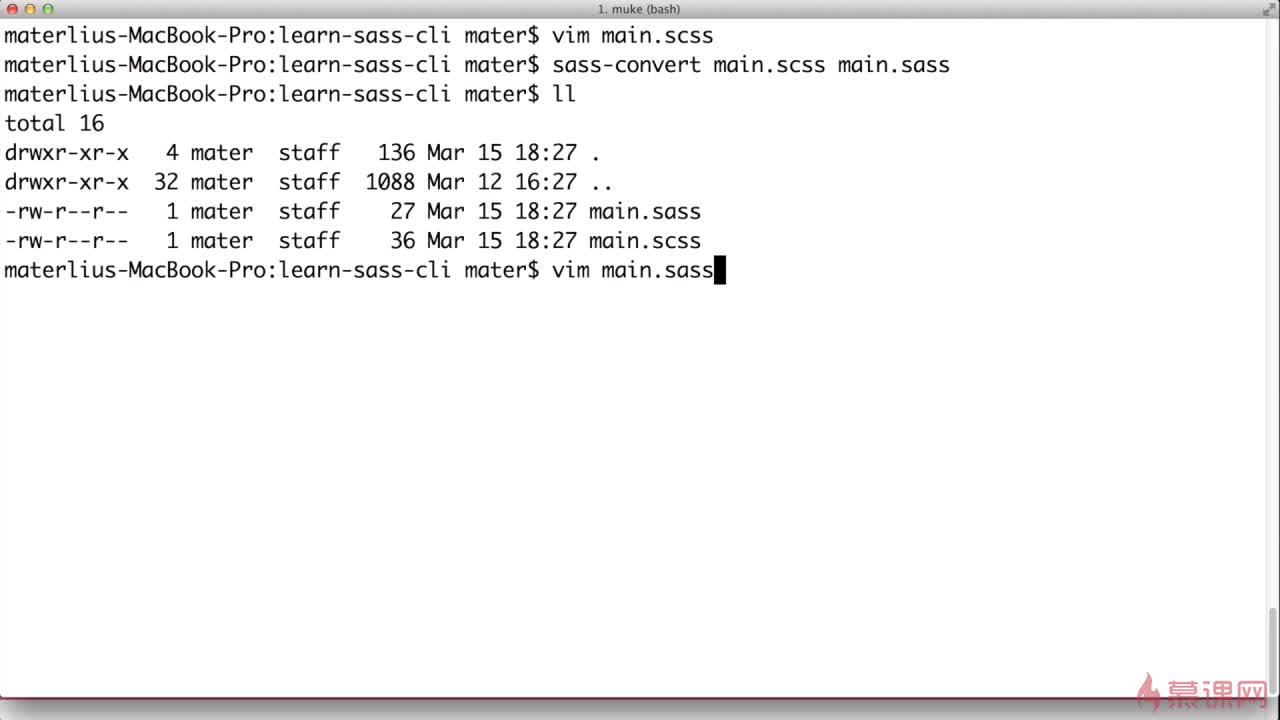
sass-convert 命令:scss、sass互相转换
 查看全部
查看全部 -
利用compass创建项目
 查看全部
查看全部 -
use gem安装compass
 查看全部
查看全部 -
使用gem安装sass
 查看全部
查看全部 -
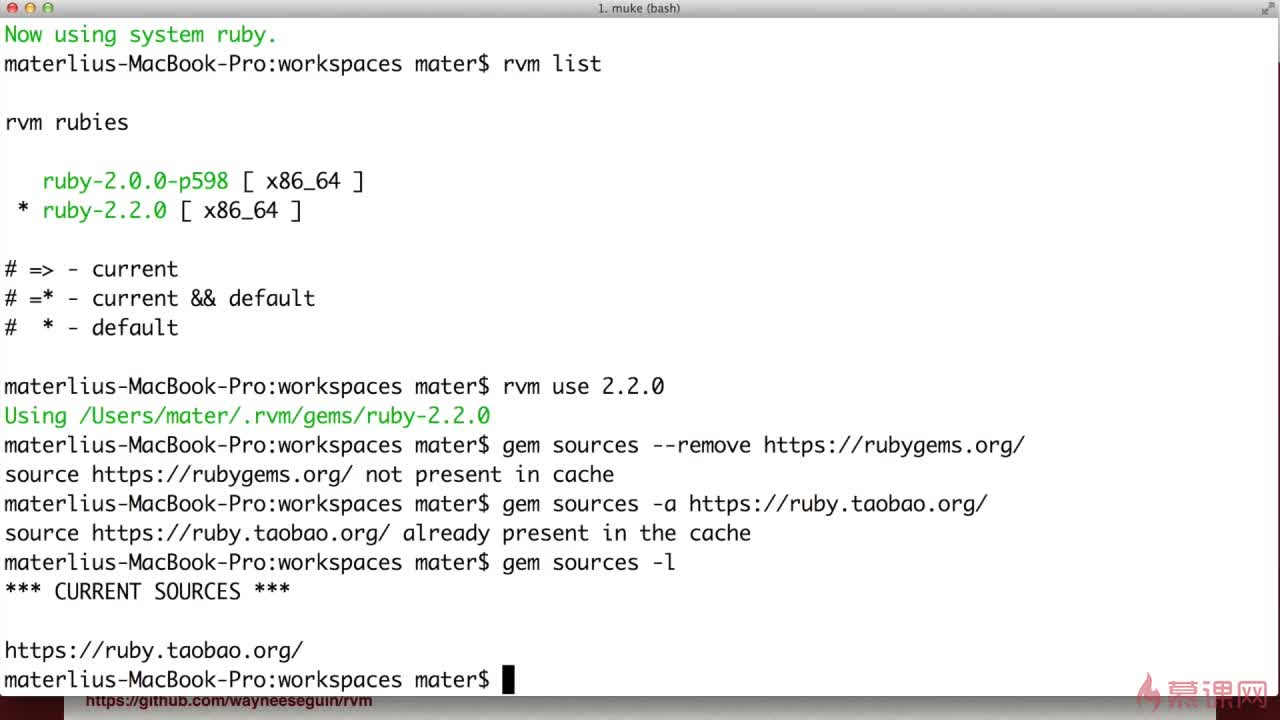
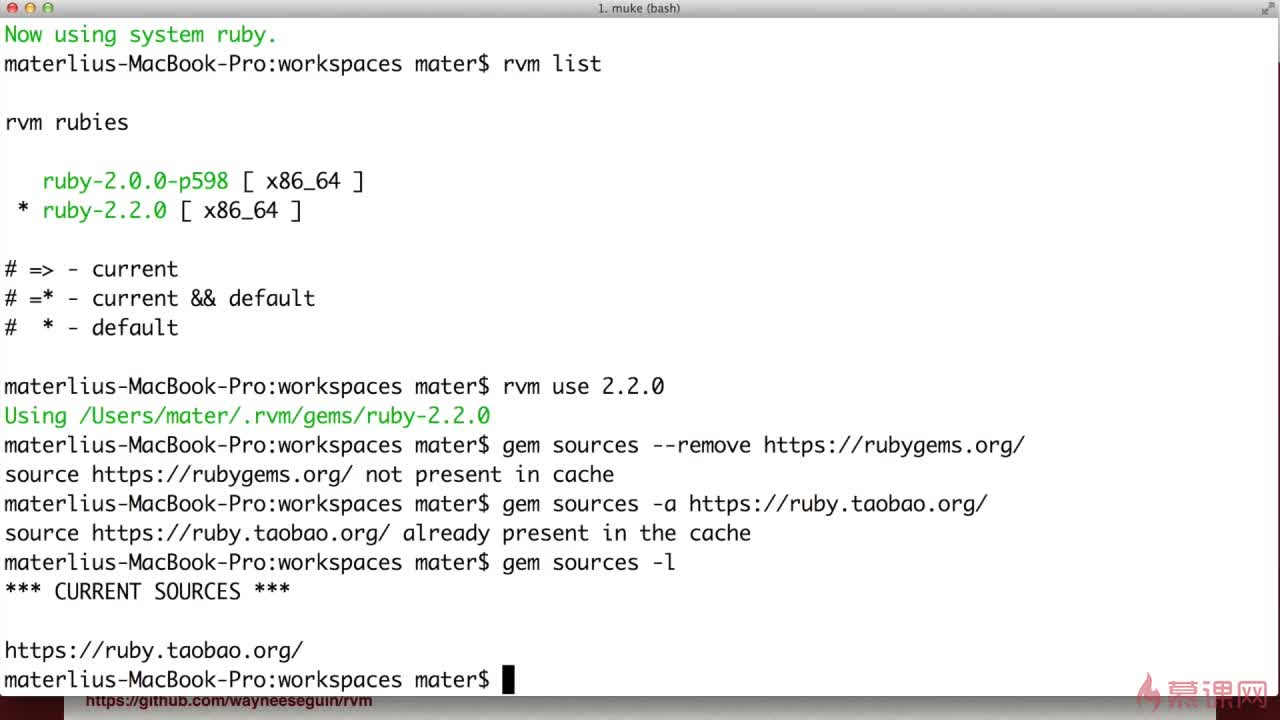
切换gem源
 查看全部
查看全部
举报