-
at-root
在SCSS中嵌套,使用
@at-root内联选择器模式,编译出来的CSS无任何嵌套,让代码更加的简单。回到SCSS中的嵌套中,如果不使用@at-root内联选择器模式,将会按代码的层级关系一层一层往下嵌套。如上例,将用例中的@at-root去掉之后,将会编译出像下面的CSS代码(了解过Sass)的同学,一点都不会觉得奇怪。.bar { color: gray; }button { color: red; }span { color: orange; }查看全部 -
extend知识点:
查看全部 -
sass基本语法:
注释 : //不会在编译后的css文件中出现,/**/会在编译后的css文件中出现


 查看全部
查看全部 -
scss通过内部定义hsl函数生成的css将会将csss3的hsl替换成color
查看全部 -
mixin的调用方式
查看全部 -
通过函数:
查看全部 -
变量操作:
查看全部 -
scss除了提供类的嵌套能力还提供了属性的嵌套
查看全部 -
// 注释的内容最后不会生成到css文件中
/**/这个会
//注释习惯
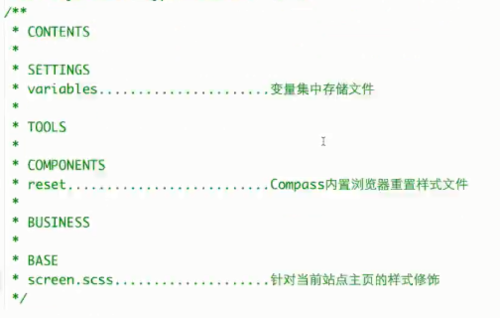
/**
*CONTENTS
*
*SETTINGS
*
*TOOLS
*
*COMPONENTS
*
*BUSINESS
*
*BASE
*/
查看全部 -
两行import可以写成一行
@import “variables”,"compass/reset"
查看全部 -
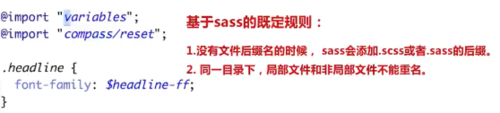
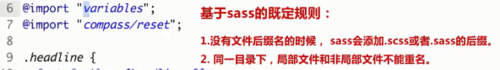
@import "variables"
//文件目录下的文件是_variables.scss
查看全部 -
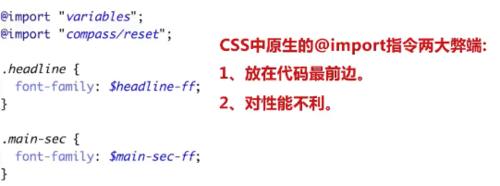
使用css原生@improt的既定规则
查看全部 -
scss 同 sass 文件互相转换命令:
scss转sass: sass-convert main.scss main.sass
sass转scss: sass-convert main.sass main.scss
命令sass-convert 不变,参数文件互换即可;
@import 引入局部文件的时候,不需要加前边的下滑线;

sass 重新定义了@import 引入命令,可随意引入;不同与css的@import命令;
非要使用css原生的@import命令满足条件:

引入文件合并引入:

合并

/* 注释 */ 注释的内容会编译到文件中;
// 注释 注释的内容不会编译到文件中;
对引入文件进行分别注释:

父类选择器: &

sass 除了提供类嵌套,还提供属性嵌套:

属性嵌套后:

注意属性嵌套加冒号
查看全部 -
sass 是 css 扩展语言;
compass 是开源的 css 书写框架;
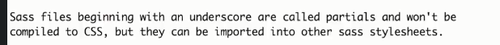
命名:以一个下划线开头命名的sass文件,被称为局部文件,主要用来被其他sass文件引入,不会被单独编译成css文件;

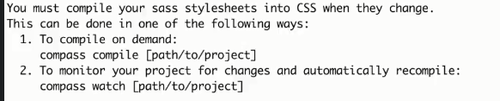
编译、监听项目:

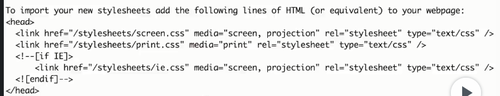
把编译好的css文件引入到你的web项目中:
 查看全部
查看全部 -
ruby 的 gem 同 node 的 npm 概念相似;
curl 是利用URL语法在命令行方式下工作的开源文件传输工具;
Pretty Good Privacy 加密软件, 商用收费
GunPG 简称 GPG 免费
查看全部
举报





