-
插值表达式 v-text v-html
绑定事件 v-on
事件执行的方法写到vue的methods中
事件绑定简写 v-on:click = @click
查看全部 -
el与dom标签进行绑定,vue接管dom操作。
挂载点 模板 实例 的关系
挂载点:vue中el属性对应的id所对应的dom节点。vue只会处理挂载点的内容
模板:模板就是挂载点以内的内容,可以写在外部。也可以写在实例内部的template属性内。
---------------------------------------------
vue实例中的数据 事件 与方法
插值表达式 {{number}}
v-text
v-html
v-on:click 绑定事件, v-on:可以简写为@click
-----------------------------------------------
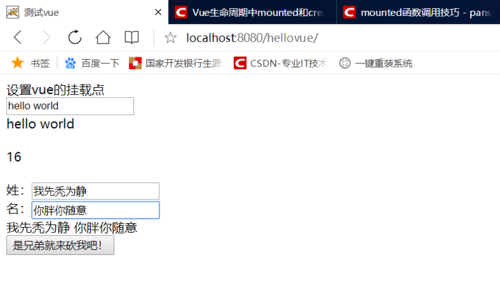
vue中的 属性绑定 和 双向数据绑定
属性绑定:v-blind: 数据写在data里边 v-blind:可以简写为 : 。
双向数据绑定:v-model=
------------------------------------------------
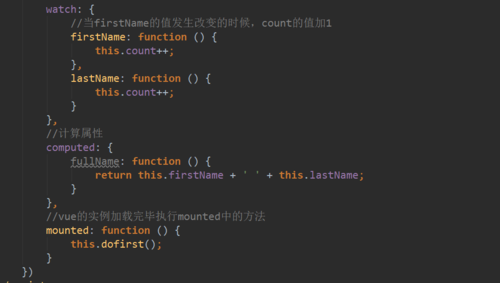
vue中的 计算属性 和 侦听器
computed 计算属性 一个属性有另外几个属性计算而来。
只有在它以来的属性发生改变时,才改变。
若以来的属性未发生概念,会利用上一次计算结果的缓存来在页面上做显示。
watch 侦听器属性 监听某一个数据或计算属性的变化。
------------------------------------------------
v-if v-show v-for 指令
v-if 控制dom的存在与否 当对应的属性是false时 直接将dom标签删除
v-show 控制dom的显示与否 不会删除dom标签 只是添加了css属性进行隐藏
v-for 控制一组数据 循环展示
查看全部 -
属性绑定命令:v-bind
双向绑定命令:v-model
查看全部 -
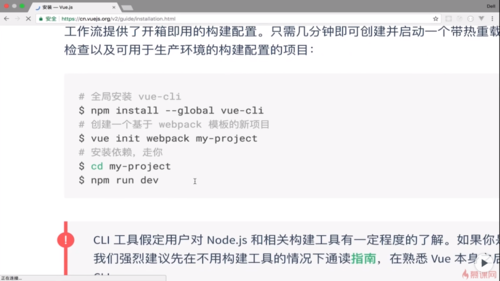
vue-cli安装
 查看全部
查看全部 -
在VUE中父组件向子组件进行传值,是通过属性的形式,进行值得传递的。
查看全部 -
在VUE项目中,是由千千万万个vue实例组成的
查看全部 -
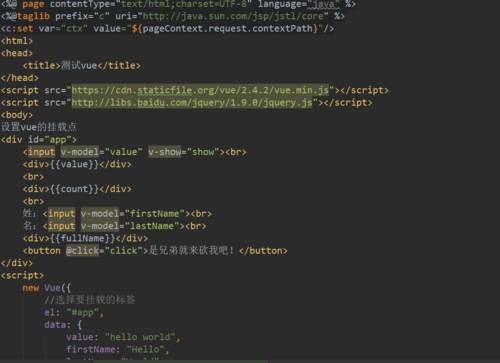
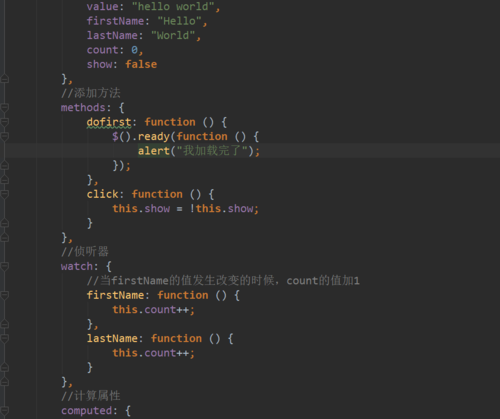
2-3vue实例中的数据,事件和方法
data中的为数据。
<h1>{{**}}<h1> 中的{{}}叫做“插值表达式”,也可以写成<h1 v-text="**">,v-text叫做“指令”,会转译,而v-html不会转译。
标签中可以通过v-on(简写为“@”)绑定click事件:
<div v-on:clock="handleClick">{{*}}</div>。
methods中的为方法,可以在事件被触发时被调用。
查看全部 -
看老师讲课,不如动手跟着敲一下



 查看全部
查看全部 -
不会有任何DOM的操作,即面向对象。
var dom = document.getElementById("root")
dom.innerHTML = "hello world!"
在原生和JQ里面的dom写法,vue中就不需要。
查看全部 -
v-on:click=""绑定事件可缩写成@click=""
v-if和v-show的区别是v-if对应项的内容为false的时候,每次都会从DOM中销毁和生成元素,v-show对应项的内容为false的时候,从DOM中设置css属性为隐藏,并不会从DOM中清除,频繁的隐藏标签用v-show
v-if用来控制DOM的存在与否,v-show控制Dom的显示与否,v-for用来控制一组数据,通过这组数据来循环显示出一些页面上的DOM结构。
查看全部 -
侦听器:侦听器指的是监听某一个数据的变化,一旦这个数据发生了变化,就可以在watch里面做业务逻辑
查看全部 -
new Vue({
el:"#【div名】"
//date保存各类信息
data:{
msg:"xxxxxxxxxxxxxx"
}
})
查看全部 -
css 代码冗余,无法复用
查看全部 -
scoped
查看全部 -
Array.splice(index, 1)
查看全部
举报









