-
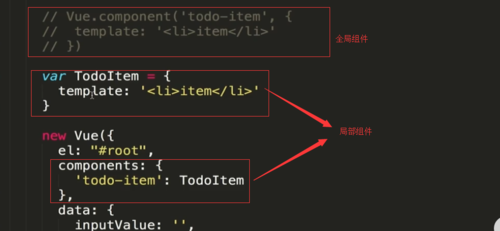
全局组件与局部组件的定义
查看全部 -
用脚手架工具创建项目
1、mpn install --global vue-cli 全局安装vue脚手架工具 vue-cli
2、vue init webpack my_project 创建一个基于webpack模版的新项目
3、cd my-project 进入到项目目录
4、npm run dev 运行项目
查看全部 -
todolist功能开发
查看全部 -
v-for=“item of list”:循环展示一组数据
查看全部 -
v-if=“false”:直接将标签从dom中移除
v-show=“false”:通过css属性display:none将标签隐藏
查看全部 -
cumputed查看全部
-
面向数据编程,不是面向dom编程查看全部
-
插值表达式查看全部
-

全局组件
局部组件:需要定义
查看全部 -
v-show: dom显示或隐藏
v-if: dom创建或销毁
key: 要保持不同 一般可以用 v-for="(item,index) in list" :key="index"
但是如果需要频繁排序的话,key值不适合用index 会有问题
查看全部 -
computed:根据其他数据计算出来的新的结果,其他数据变化的时候进行计算,其他数据没有变化的时候直接读取缓存中的值
watch:侦听某一个数据或者计算属性是否变化
查看全部 -
父组件向子组件传递数据通过属性进行
查看全部 -
侦听器watch的使用(检测某一数据或计算属性发生改变):
查看全部 -
计算属性computed的使用:
查看全部 -
v-model实现数据双向绑定(input框数据改变,div数据也跟着改变)
查看全部
举报






