-
2-4 双向数据绑定指令(c-bind),简写形式(:)查看全部
-
2-3 事件绑定指令(v-on:)的简写形式(@)查看全部
-
2-3 vue面向数据编程思想:点击div标签,使内容由"hello"变成"world"的实现方式。查看全部
-
2-3 vue中的事件绑定查看全部
-
2-2 挂载点、模板、实例之间的关系!查看全部
-
2-1第一个vue实例查看全部
-
v-if是把节点删除,v-show是添加一个样式把节点隐藏display
查看全部 -
{{msg}}:插值表达式
查看全部 -
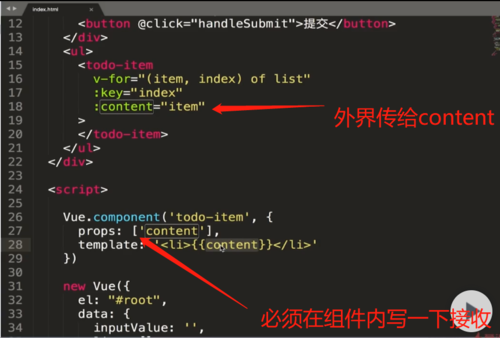
todoList拆分:
查看全部 -
差值表达式:{{ }}
查看全部 -
挂载点、模板、实例
模板(template)就是挂载点里面的内容,有两种写法:
1、直接写在挂载点里面
2、写在实例里面,用template:‘ ’
查看全部 -
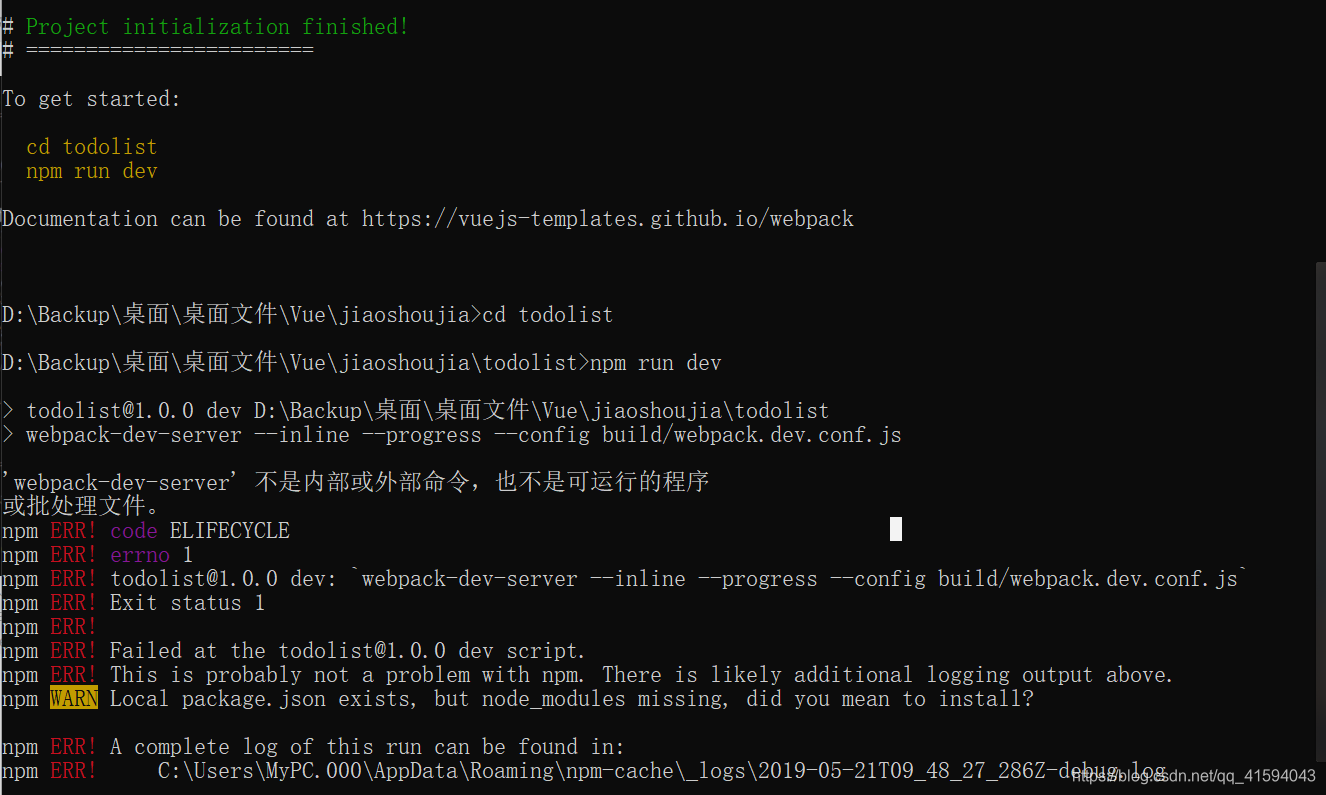
关于vue-cli下载成功但项目创建不成功的问题,看到有很多同学有这个问题,这里有我的解决办法,希望能帮到大家
https://blog.csdn.net/qq_41594043/article/details/90411988
 查看全部
查看全部 -
1.环境配置
 查看全部
查看全部 -
scoped --限制样式作用域可以保证一个组件的样式只对自己的组件有用
查看全部 -
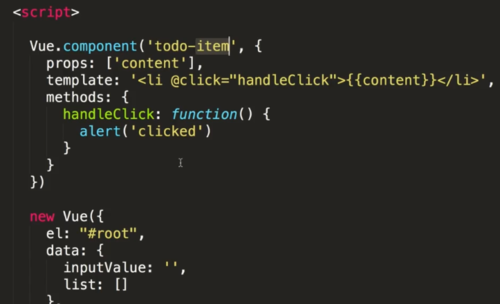
全局组件语法。
Vue.component('todo-item',{
template:'<li>item</li>'
})
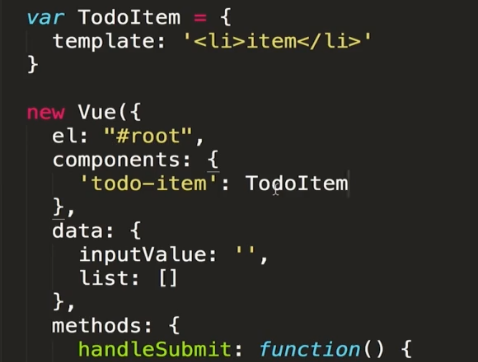
局部组件


 每一个组件都是一个实例
每一个组件都是一个实例 查看全部
查看全部
举报
0/150
提交
取消









