-
{{number}}叫做X值表达式
查看全部 -
通过this调用vue实例的data属性
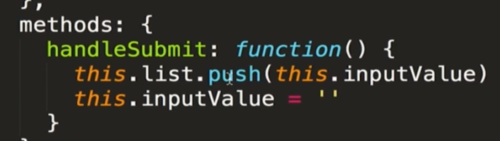
list.push往列表里添加值
如下this.inputValue=''让提交后input框清空
 查看全部
查看全部 -
安装vue-cli参考
https://blog.csdn.net/wisewrong/article/details/55212684
查看全部 -
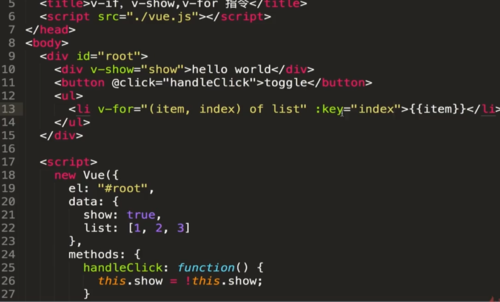
v-if:通过销毁DOM或者创建DOM来显示和隐藏标签
v-show:控制DOM显示和隐藏标签(适合频繁)
v-for:循环一组数据 :key增强渲染效果
 查看全部
查看全部 -
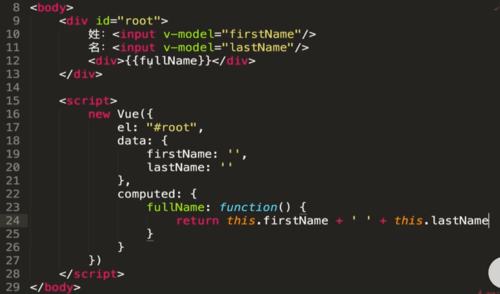
vue实例的computed属性(计算属性)
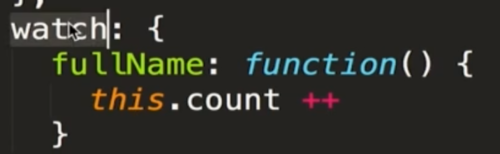
 vue实例的watch(侦听器)属性
vue实例的watch(侦听器)属性 查看全部
查看全部 -
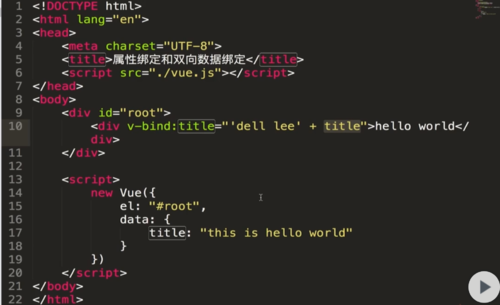
属性绑定:v-bind:或者:

双向数据绑定:v-model:
查看全部 -
vue:面向数据编程
数据:{{}}插值表达式,v-text=“ ”,v-html=“ ”(可以识别html标签,区别v-text)
事件:v-on:或者@(如:v-on:onclick=“functionName”或@onclick=“functionName”)
方法:写在vue实例的methods属性。this调用vue实例里data属性的变量。
查看全部 -
挂载点:el中对应id的HTML标签
模板:挂载点内部的内容,也可以写在vue实例中的template属性
查看全部 -
vue官网:https://cn.vuejs.org/v2/guide/
<script src="js/vue.js"></script>放在head标签之间,避免抖屏。
new Vue({
el: "id",//引用id
注意vue实例里不同属性用逗号隔开
data: {
msg: "hello world"
}
})创建vue实例
通过插值表达式{{}}引用vue实例里面的内容
查看全部 -
属性绑定 v-bind: 简写:
双向数据绑定 v-model
查看全部 -
v-on:等价于@
查看全部 -
v-text不会进行转义,v-html会进行转义
查看全部 -
挂载点就是Vue实例里面el属性对应的id;模板就是挂载点里面的内容,也可以写在Vue实例里面的template里面;
查看全部 -
Vue通过el与属性root进行绑定
查看全部 -
创建一个Vue的实例接管id等于root的这个元素里面的内容
查看全部
举报





