-
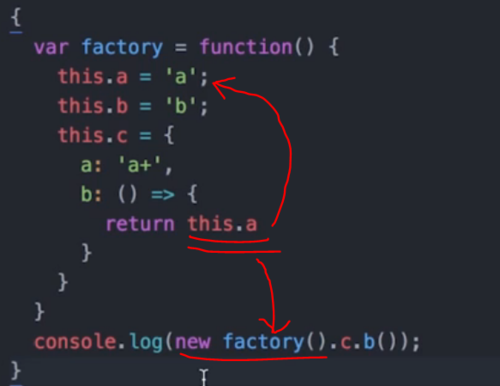
箭头函数中this指向的是构造函数的对象实例
查看全部 -
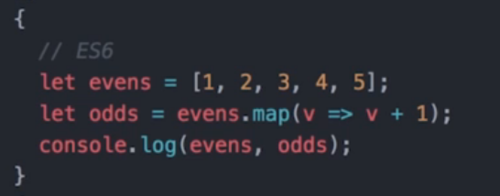
es6
let evens = [1,2,3,4,5];
let odds = evens.map(v => v + 1);遍历数组,箭头函数中小括号中() => 参数如果是一个的时候括号可以省略
查看全部 -
稽查局查看全部
-
//ES5中作用域 const callbacks = [] for(var i=0;i<=2;i++){ callbacks[i]=funciton(){ return i*2 } } console.table([ callbacks[0](),//输出结果6 callbacks[1](),//输出结果6 callbacks[2](),//输出结果6 ]) //ES6中作用域,let和var的区别 const callbacks2 = [] for(let j=0;j<=2;j++){ callbacks[j]=funciton(){ return j*2 } } console.table([ callbacks2[0](),//输出结果0 callbacks2[1](),//输出结果2 callbacks2[2](),//输出结果4 ])查看全部 -
//ES5中常量的写法 Object.defineProperty(window,"PI2",{ value:3.1415926, writable:false, }) //ES6中常量写法 const PI = 3.1415926查看全部 -
var定义全局变量,let定义的变量在每次使用时都会重新生成作用域。
关于闭包的定义:当一个内部函数被其外部函数之外的变量引用时,就形成了一个闭包。
查看全部 -
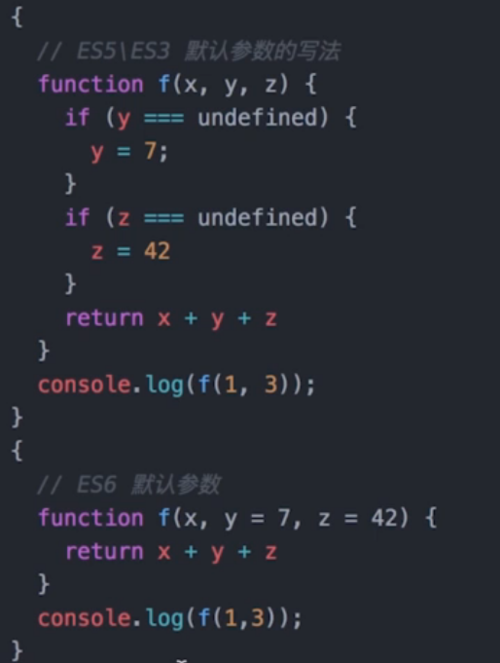
学习到默认参数查看全部
-
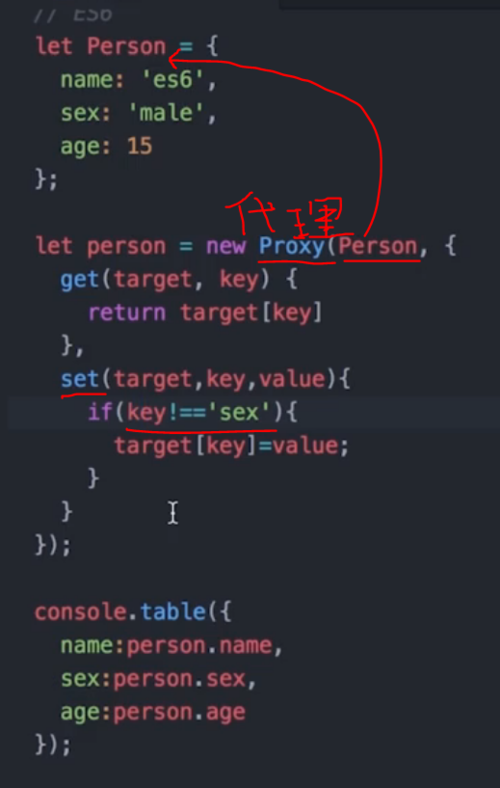
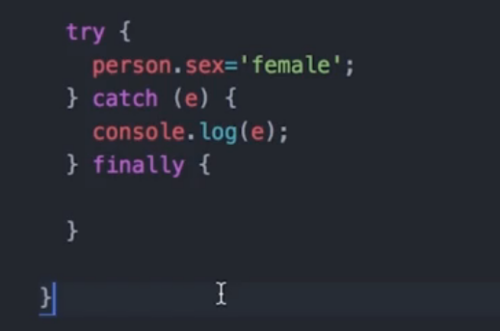
ES6用一个代理proxy来加密保护数据

 查看全部
查看全部 -
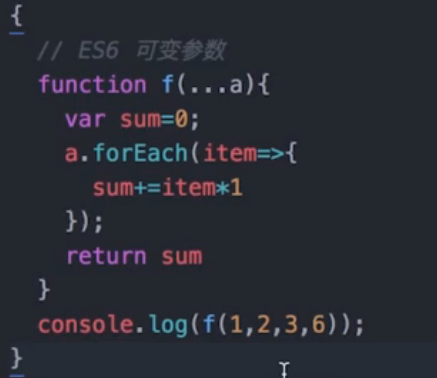
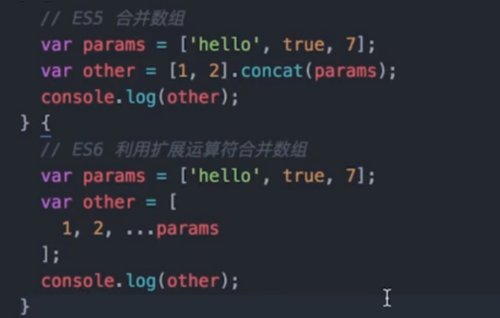
扩展运算符(... )

合拼数组:
 查看全部
查看全部 -
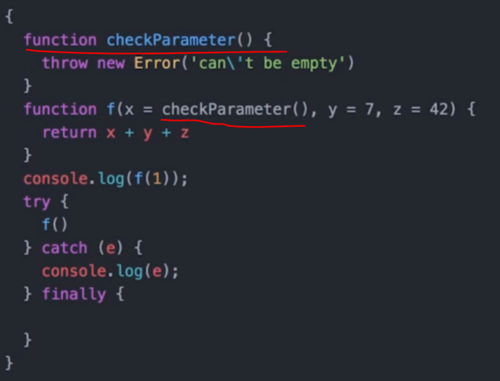
检查必选参数是否有值
 查看全部
查看全部 -
默认参数(最后值为:46)

查看全部 -
箭头函数:ES6箭头函数function a(){
()/*括号括住参数,但是参数只有一个时,括号可省略*/=>{ } /*花括号表达式作为(等于)返回值,花括号可省略*/
}

2.箭头函数中的 this. 指的是调用它的实例函数 ,而ES3、ES5中的普通函数指的就是当前普通函数的值。
 查看全部
查看全部 -
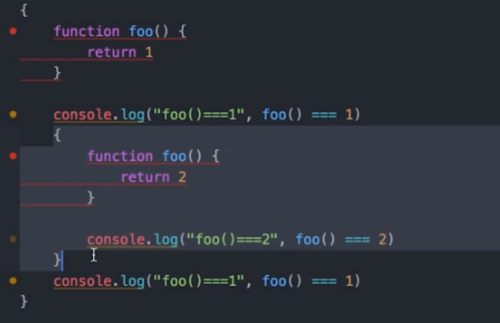
//1.var let {} 块级作用域
立即执行函数{}
const callbacks2 = []
for (let j =0;j <=2; j++){
callbacks2[j] =function(){
return j * 2 }
}
//2.ES6-实现作用域隔离,只需要一对花括号{ }即可实现(ES3、ES5-实现作用域的隔离,只能通过立即执行函(即匿名函数自调用IIFE)数实现)
 查看全部
查看全部 -
常量
es5里面设置常量的话要
Object.defineProperty(window,"PI2",{
value:3.1415926,
writable:false
});es6里面就是直接:const PI=3.1415926
查看全部 -
学前准备
https://github.com/cucygh/fe-material
查看全部
举报









