-
查看全部
-
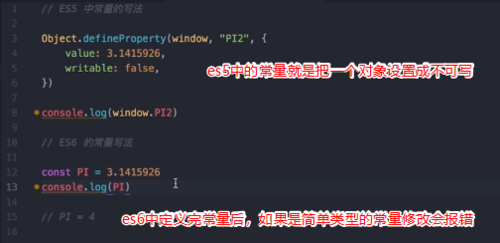
es5&es6中常量的理解
 查看全部
查看全部 -
剪头函数二点注意1.如果参数是一个可不写小括号。如果运算结果直接返回的可不写花括号查看全部
-
es5 与es6 常量区别查看全部
-
进阶指导!!!
查看全部 -
ES5 和 ES6 合并数组方式区别
查看全部 -
//es6可变参数 function f(...a){ var sum = 0; a.forEach((item)=>{ sum+= item*1 }) return sum } console.log(f(1,2,3,4,5,6))查看全部 -
function f(x,y=3,z=4){ return x+y+z } console.log(f(1))//8 console.log(f(1,2))//7查看全部 -
es5常量:
Object.defineProperty(window,"PI",{
value:3.1415926,
writable:false,
})
console.log(window.PI)
查看全部 -
github.com/cucygh/fe-material
查看全部 -
学前预备知识查看全部
-
http://github.com/cucygh/fe-material
查看全部 -
//ES5 中的常量,设置常量是只读的
Object.defineProperty(window,"pi1",{
value:3.141592,
writable:false,//不可编辑
})
console.log("pi1:"+pi1);
// ES6 中的常量
const pi2=3.1415926
console.log("pi2:"+pi2);
//pi2=4 加上这句会报 pi2 是只读的错误
查看全部 -
jquery是es3
angular 、vue、react是es6
整个课程的学习方式:对比学习
es6的学习内容:
常量、作用域、箭头函数、默认参数、对象代理查看全部 -
进阶指导!!
查看全部
举报
0/150
提交
取消







