-
Catch查看全部
-
console.log('go') Promise.all([1,2,3]) .then(all => { console.log('1: ', all)//注意正确写法,console一个字符串一个数组,而不需要+号将二者连城字符串 return Promise.all([()=>{ console.log('oooo')//这里,因为三个参数都是非promise且非thenable的。all会默认执行promise.resolve将其转为promise状态,且resolved状态。而这个函数也只是数组第零项,如果不调用,里边的console也不会执行 }, '0000', false]); }) .then(all =>{ console.log('2: ', all) // 这里原先写错为console.log('2: '+all), // 最后输出的是 /* 2: ()=>{ console.log('oooo')//这里,默认执行promise.resolve时,console是否执行? },0000,false */ // 这么一个字符串了 let p1 = new Promise(resolve=>{ setTimeout(()=>{ resolve('i,am p1'); },1000) }) let p2 = new Promise(resolve=>{ setTimeout(()=>{ resolve('i,m p2') }, 2000) }) let p3 = new Promise((resolve,reject)=>{ setTimeout(()=>{ reject('i,m p3') }, 3000) }) return Promise.all([p1,p2,p3]); }) .then(all=>{ console.log('end all:' + all) }) .catch(err=>{console.log('Error: '+err)}) // 自测答案 // 立即执行 // go // 1: [1,2,3] // * return [()=>{console.log('oooo')}, '0000', false] // 2: [()=>{console.log('oooo')}, '0000', false] // 3秒后 // * return reject 'i,m p3'//(因为p1,p2,p3三个promise实例,在all中,因为p3是reject状态,all遇到后立马返回该reject状态和值) // console err i,m p3查看全部 -
这点看不懂
查看全部 -
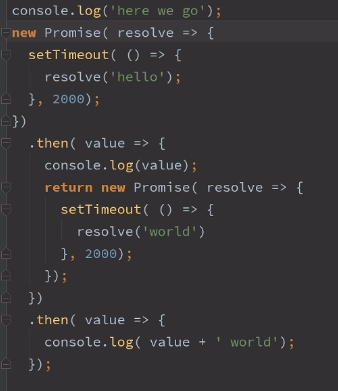
promise的new实例。基础用法
查看全部 -
异步回调函数与前面的函数不处于同一个栈,所以不适用try catch 等上层检查机制。
全局变量的污染问题。
查看全部 -
Promise三个状态
pending 初始
fulfilled 操作成功
rejected 失败
查看全部 -
forEach实现队列
查看全部 -
“回调地域”:嵌套层次很深,难以维护
无法正常使用return 和throw
无法正常检索堆栈信息
多个回调之间难以建立联系
异步回调函数会在一个新的栈中运行
查看全部 -
js 检查表单而生,操作DOM,异步操作能够避免窗格冻结,
从观察者角度来看:AB工作完成顺序与交付他们的时间顺序无关,故为异步。
事件的侦听与响应,回调函数,ajax代码
node.js 无阻塞和高并发,异步操作是其保障,大量操作依赖回调函数
查看全部 -
Promise查看全部
-
reduce() 功能
查看全部 -
知识点 要多复习
查看全部 -
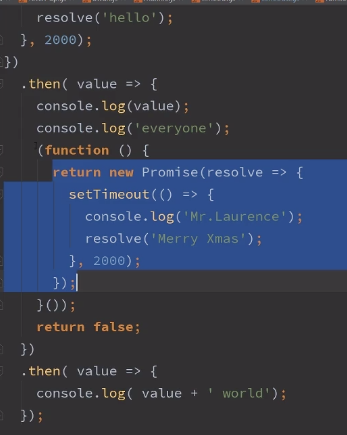
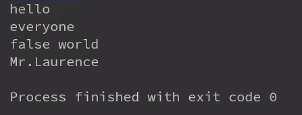
then 里不返回 promise,而是返回 false, 结果:因为 then 没有返回 promise 实例,所以后面的函数先执行了。

 查看全部
查看全部 -
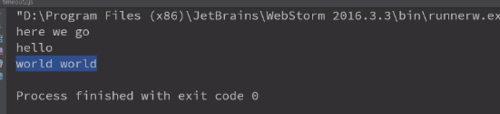
 结果应该是:
结果应该是: 查看全部
查看全部 -
一、如果你需要在ie使用promise,有两个选择:
1、只想实现异步队列:jQuery.defered
2、需要兼容所有平台:Bluebird、 Promise polyfill
二、fetch api
1、fetch api是XMLHttpRequest的现代化替代方案。
(1)更强大,也更友好。
(2)直接返回一个promise实例。
三、promise的支持情况
查看全部
举报
0/150
提交
取消










