-




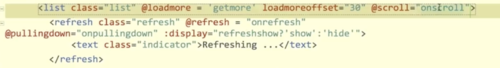
使用绑定 display属性 控制refresh显示隐藏 不使用v-if或v-show
查看全部 -

配合web组件使用, 首先需要引入webview模块




<web ref=""myweb></web>
查看全部 -


嵌入具体HTML页面
查看全部 -
查看全部
-
weex通用样式
2.定位
(1)weex支持position定位,relative|absolute|fixed|sticky,默认值为relative
(2)weex目前不支持z-index设置元素层级关系。但靠后的元素层级更高,因此,对于层级高的元素,可将其排列在后面。
(3)如果定位元素超过容器便捷,在android下,超出部分将不可见,原因在于android端元素overflow默认值为hidden
3.其余需要注意的地方:
(1)weex支持线性渐变linear-gradient不支持radial-gradient径向渐变。
(2)weex中box-shadow仅仅支持ios
(3)目前<image>组件无法定义一个或几个角的border-radius,只对ios有效,对Android无效。(测试支持 border-top-left-radius: 10px; border-radius: 10px;不支持border-radius: 20px 0 0 20px;这种写法)
(4)weex中,flexbox是默认并且唯一的布局模型,每个元素都默认拥有display:flex属性。(flex-direction:column;垂直方向)
查看全部 -
不支持z-index
查看全部 -
二、 weex 样式介绍
2.1 weex 支持的通用样式
1.适配与缩略
(1)weex对于长度值目前只支持像素值,不支持相对单位(em, rem);适配以750px标准。
(2)设定边框,border目前不支持类似border: 1px solid #ff0000; 的组合写法。(border-width;border-color;border-style)
(3) 设定背景色,background目前不支持类似background: red; 的写法,需要修改为具体的background-color:red;
2.2 weex中的文本样式
查看全部 -
weex 开发环境搭建
weex -v 查看weex版本

weex debug 开启真机调试模式
查看全部 -



weex 调试工具: weexplayground
查看全部 -
<list>组件:
<list>组件是垂直列表功能的核心组件
<cell>组件,列表中的子项;类似于html中的ul和li的关系
<header>到达屏幕顶部时,吸附在屏幕顶部。
<refresh>给列表添加下拉刷新的功能
loadmore事件,loadmoreoffset{number}触发事件所需距离
scoll事件列表滚动时触发的该事件
offset-accuracy{number}控制scroll事件发生的频率(默认10px)
查看全部 -
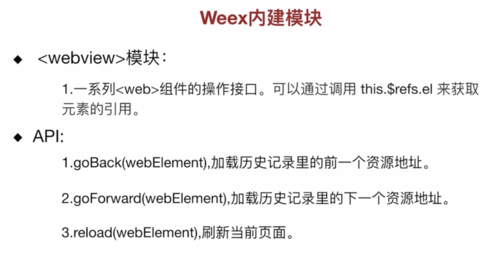
<webview>模块
一系列<web>组件的操作接口。可以通过调用this.$refs.el来获取元素的引用。
API:
1.goBack(webElement),加载历史记录里的前一个资源地址
2.goForward(webElement),加载历史记录里的下一个资源地址
3.reload(webElement),刷新当前页面
查看全部 -
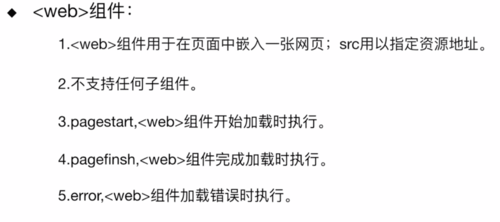
<web>组件用于在页面中嵌入一张网页;src用以指向资源地址,指定src为:src=""
不支持任何子组件
pagestart,<web>组件开始加载时执行,pagestart可以定义为v-on:pagestart = ""(老写法),@pagestart=""(新写法)
pagefinish,<web>组件完成加载时执行,与前面同理
error,<web>组件加载错误时执行,与前面同理
查看全部 -
weex中a组件定义了指向weex页面打包后的一个js地址
组件中无法添加文本,需要在其中加上text组件才能添加文本
请不要为a组件添加click事件
a组件的超链接文本需要用到text组件
查看全部 -
weex 支持一些position,诸如relative,absolute,fixed,sticky,但默认值为relative
weex目前不支持z-index的层级关系,但靠后的元素层级更高
如果定位元超过容器边界,在android下,超出的部分将不可见,因为android端元素overflow默认值为hidden
weex 支持线性渐变linear-gradient,不支持radial-gradient经向渐变
weex 中的box-shadow阴影仅支持IOS系统
目前image组件部分安卓手机不支持一个角的border-radius属性,IOS支持
weex中,flexbox是默认并且唯一的布局模型,每个元素都默认拥有display:flex属性
查看全部 -
weex对于长度值目前只支持px,不支持em,rem;适配以750px为标准
weex 不支持边框的组合写法,类似于:border:1px solid #ff0000,只能分开详细些border-width,boder-style,border-color
weex不支持backgound的背景色,只支持background-color的属性

查看全部
举报