-
<a href="../dist/app.weex.js">
<text>jump</text>
</a>
查看全部 -
<a>组件:
Weex中a组件定义了指向weex页面打包后的一个js地址;
组件中无法添加文本,需要加上text组件才行;
此组件支持除了自己以外的所有weex组件为子组件;
支持所有通用样式;
不要给<a>组件添加click事件;
不能添加html页面链接;
查看全部 -
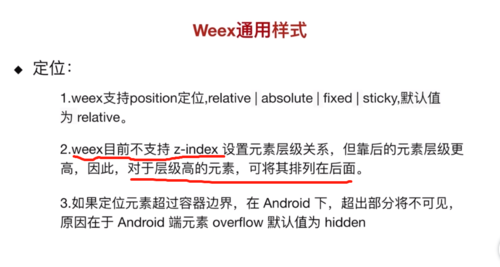
定位:
weex支持position
weex不支持z-index层级关系,但靠后元素层级更高
若定位元素超过容器编辑,Android下超出部分将不可见,因为Android端元素overflow默认值为hidden
查看全部 -
屏幕适配系数:scale
weex设计尺寸是750px,认为所有屏幕宽度都是归一化的750px,若不符,则会根据实际宽度去映射,scale=当前屏幕尺寸/750。当传入一个尺寸值a时,则实际尺寸为value=a * this.data.scale;
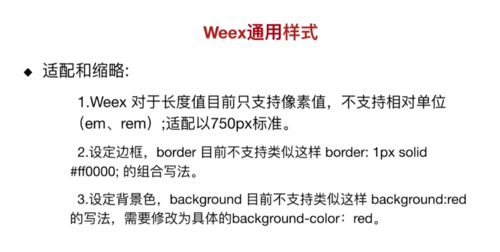
weex长度值只支持像素值,不支持相对单位(em, rem);
设定边框border不支持组合写法border:1px solid #ff0000
背景色不支持background:red写法,需改为具体的background-color:red
查看全部 -
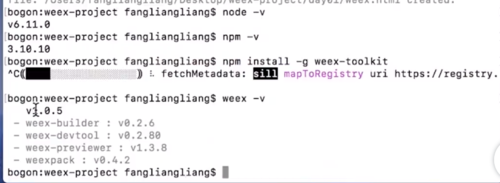
环境搭建:
1. 安装Node.js
2. 安装weex: npm install -g weex-toolkit
创建和执行项目:
weex create porject //weex init porject不适用了
npm install
npm run dev
npm run serve
查看全部 -
node i -g weex-toolkit
week init project
npm i
npm run serve
npm run dev
查看全部 -
a标签href指向的是地址 (打包后·的),非html页面(http://www.baidu.com)
查看全部 -
老师什么时候出个最新版的weex视频实战教程
查看全部 -
这很好是的吧查看全部
-
Weex通用样式
定位

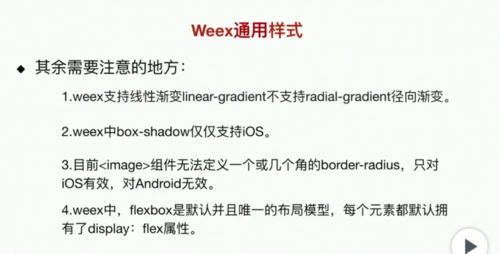
2.其他
 查看全部
查看全部 -
Weex通用样式
 查看全部
查看全部 -
搭建weex环境
1,安装node
2, 终端执行,npm install -g weex-toolkit, 接下来就可以执行weex指令,安装完成后,可执行weex -v,查看weex版本
 3.在想要创建项目的文件夹目录下执行终端命令 weex init day01
3.在想要创建项目的文件夹目录下执行终端命令 weex init day014.在根目录(及 cd day01)安装项目依赖 npm install;
5.启动项目 分别执行两个命令
npm run dev
npm run serve
6.在浏览器中打开localhost:8080
 查看全部
查看全部 -
weex a组件
链接必须是.js文件
文本必须用借助text组件
不可以添加click事件查看全部 -
内建组件之refresh组件
查看全部 -
内建组件之list组件2
查看全部
举报









