-
自定义请求头在浏览器 Headers中<br/>查看全部
-
自定义跨域后台请求
查看全部 -
自定义请求头
查看全部 -
带 cookie 进行跨域请求时,Access-Control-Allow-Orgin字段必须进行指定,不能使用 “*”作为替代。查看全部
-
简单请求和非简单请求
查看全部 -
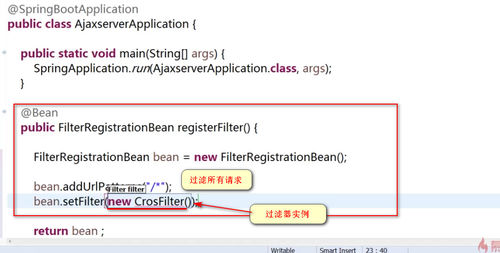
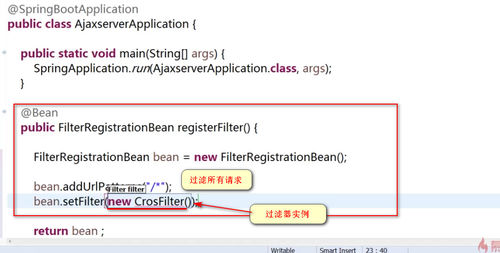
filter解决跨域方案:
①创建一个Bean,在bean中创建FilterRegistBean 的实例,根据该实例声明过滤的对象.addUrlPatter("/*");
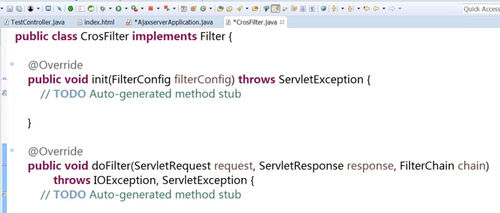
②声明过滤器实例, .setFilter(new CrosFilter());
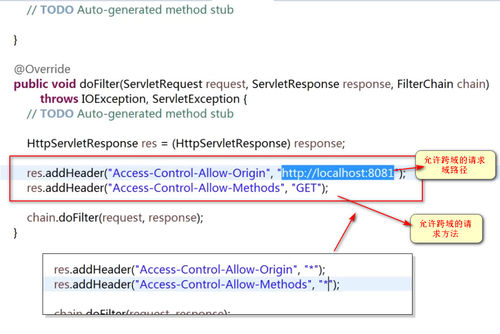
③在CrosFilter的方法中声明允许跨域请求的请求地址和请求方法,如果要通过所有的请求和地址,只需要将指定的地址和方法名修改为 "*" 即可



 查看全部
查看全部 -
跨域请求:
在被调用方角度: 使用Filter 解决方案
查看全部 -
跨域请求和普通请求的区别:
跨域请求的请求头中多了一条信息:如下
origin : http://localhost:8081
这个值是当前请求的域名信息,如果 浏览器发现当前请求是跨域的时候,它就会在当前请求头中添加一个当前域的信息的字段;然后在请求返回的时候,它会检查响应头里面有没有允许跨域的信息存在,如果没有,它就会报错。
查看全部 -
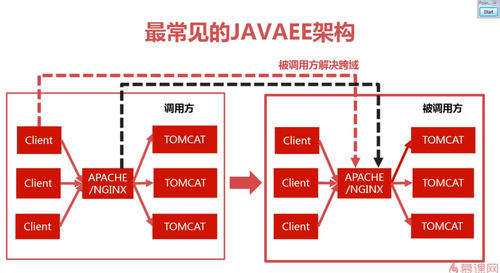
跨域解决方向:
被调用方解决,被调用方的解决方案;基于HTTP请求的规定,在响应头内添加指定的字段,告诉浏览器允许访问,请求是有浏览器发到被调用方
调用方解决,基于隐藏跨域的思路,这时请求不会从浏览器发到被调用方,而是由HTTP服务器转发过去
 查看全部
查看全部 -
jsonp的弊端:
①前后的代码都需要做支持上的改动;
②不支持 PUT 和 DELETE 请求;
③发送的不是XHR请求,是script
查看全部 -
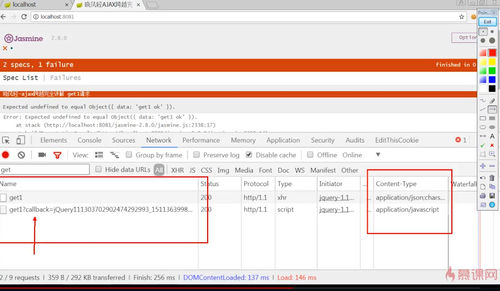
jsonp解决跨域问题的原理(区别):
①普通请求,发送请求时,请求类型默认为 xhr ;jsonp的请求类型为 script ,不会被浏览器认为是跨域异常;
②普通请求返回的数据类型默认为 json 格式;而 jsonp 的请求返回的数据类型为 javascript 的脚本;
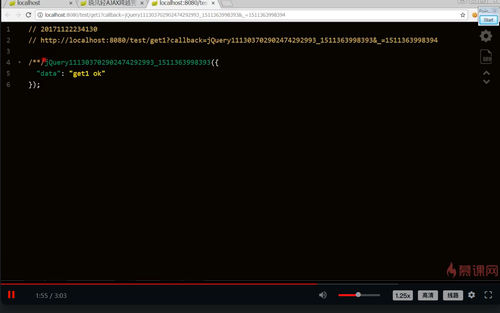
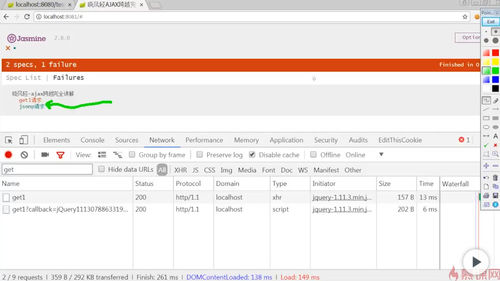
③普通请求的地址后面没有携带任何数据;而jsonp请求的地址后面携带了 callback为键的一组键值对数据;由下列图片可知,
当前端被设置为jsonp格式后,在后端中使用切面实现 jsonp 的格式化接口;该接口声明当返回的数据有callback这个值时,将返回的数据以jsonp的格式返回给前端,避免出现数据类型不一致的问题。


 查看全部
查看全部 -
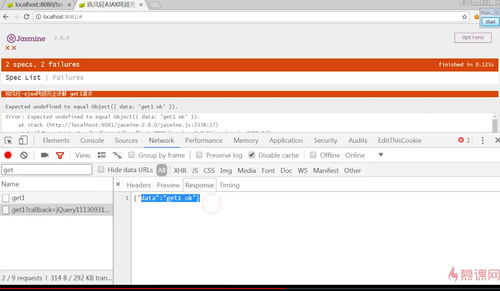
由图一和图二可以知道,当在前端代码将 DataType 改为 jsonp 后,依旧会报跨域问题;因为这时后台传给前端的还是json格式的数据,存在类型的异常问题;所以这里需要对后台代码进行修改,以适应jsonp的数据格式。
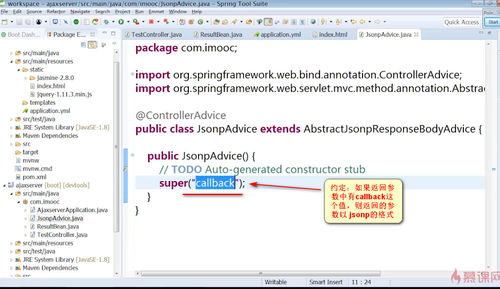
解决方案通过创建JsonpAdivice 切面解决

 查看全部
查看全部 -
使用jsonp 解决跨域问题时,后台代码是需要做改动的,创建一个JsonpAdivice 切面,集成AbstractJsonpResponseBodyAdvice (Jsonp的格式支持接口);
实现接口方法: JsonpAdvice(),
super("callback")这里的意思是调用父类的构造方法对回调的参数进行格式转化(个人理解)
查看全部 -
解决跨域问题②:
修改数据类型为 jsonp 格式
dataType:"jsonp",
查看全部
举报


