-
跨域解决方案:
被调用方解决:在响应头增加指定字段,告诉浏览器允许调用。这种解决方案的请求是直接从浏览器发送的
调用发解决:这是隐藏跨域的解决法案。这种跨域请求不是直接从浏览器发送的,而是从中间的http服务器转发过去的
查看全部 -
从服务端解决跨域问题:
(1)被调用方解决跨域问题,被调用方修改代码解决。
(2)调用方解决跨域,调用方修改Apache或者Nginx静态服务器,通过静态服务器隐藏调用请求返回给前台,前台以为是同一个地址和端口的请求就解决了跨域问题。
一个请求是怎么被处理的:当一个请求从浏览器发出的时候,他会先到中间的http服务器或者叫静态服务器主要是由(apache/nginx)来处理的。中间的静态服务器收到请求后会判断是静态请求还是动态请求,和用户数据有关的就是动态请求,如图片,css,js就是静态请求,中间的静态服务器发现是静态请求时就会把请求直接处理,然后直接返回到客户端,如果是动态请求,请求从客户端发起到了中间的http服务器,中间的http服务器会把请求转发到后台的应用服务器处理完后再返回给中间的http服务器,http服务器再把请求转发到客户请求。
查看全部 -
JSONP是一个非官方协议,它是一个约定,约定了一个请求的参数里如果包含指定的参数(默认是callback)这就是一个JSONP请求,服务发现是一个JSONP请求时就会把返回的值由原来的JSON对象改变JS代码,JS的代码的内容是函数调用的形式。他的函数名是callback参数的值,它的函数的参数是原来 要返回的JSON对象。
JSONP的弊端:
1. 服务器需要改动代码支持-如果调用的接口不是我们自己的,那么改动就很麻烦
2. 只支持GET方法,JSONP是通过动态创建一个script发送请求的,而script只支持GET方法
3. 发送的不是XHR请求,XHR有许多新的特性,如异步、各种事件等,JSONP则没有
查看全部 -
JSONP实现原理。

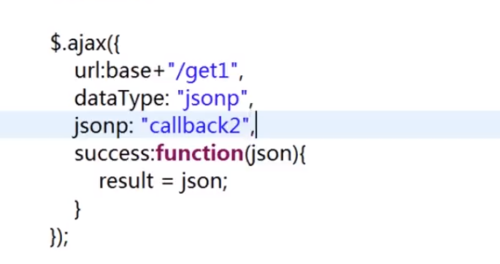
如图:在发送ajax请求的时候,
设置dataType为jsonp,即告诉后台我需要返回的是script代码,而不是一个json格式的数据。
jsonp设置为callback2,这个就是前后台的协议,即后台返回的script的方法的名称,然后后台将原本的json放在该方法的参数中返回给前端
在发送jsonp请求的时候,会带一个_线的参数,这是请求的唯一标识,那浏览器就不会缓存该请求,设置cache:true就可以告诉浏览器该请求是可以被缓存的。
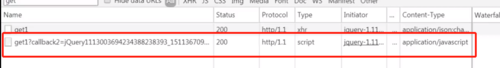
请求的参数如下
 查看全部
查看全部 -
JSONP的原理:
jsonp是一种非正式传输协议,是前后台约定的协议,而不是官方协议。
jsonp的实现原理是:前后台约定带有“callback”这个参数的请求就是jsonp请求,前台发出去的请求加了“callback”参数,当后台发现请求中带“callback”时,后台就知道这是一个jsonp请求,就会把返回的数据由json变成JS代码返回,JS代码内容就是一个函数的调用,函数名是“callback”参数的值,而原来需要返回的json对象数据在这里作为参数传递返回。
前端代码:
....
$.ajax({
url:....,
dataType:"jsonp",//主要就是dataType是jsonp类型
......
});
setTimeout(function){
expect(result).toEqual({
"data":"get1 ok"
});
..........
........
}
后台代码:
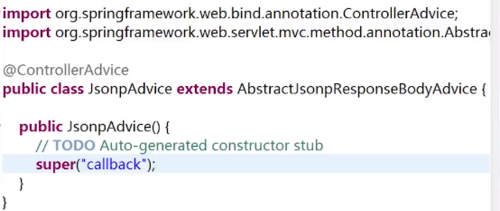
例如java语言,需继承AbstractJsonpResponseBodyAdvice类,重写构造函数并传参数“callback”,super("callback");
jsonp里传输的就是json的数据格式,只是在发送请求时多加一个参数,其值为回调函数。后台程序在获得该回调函数后,把准备好的json数据返回。
查看全部 -
jsonp解决跨域问题的原理(区别):
①普通请求,发送请求时,请求类型type默认为 xhr ;jsonp的请求类型为 script ,不会被浏览器认为是跨域异常;
②普通请求返回的数据类型默认为 json 格式;而 jsonp 的请求返回的数据类型为 javascript 的脚本;
③普通请求的地址后面没有携带任何数据;而jsonp请求的地址后面携带了 callback为键的一组键值对数据;由下列图片可知,
当前端被设置为jsonp格式后,在后端中使用切面实现 jsonp 的格式化接口;该接口声明当返回的数据有callback这个值时,将返回的数据以jsonp的格式返回给前端,避免出现数据类型不一致的问题。
查看全部 -
Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
为什么我们从不同的域(网站)访问数据需要一个特殊的技术(JSONP )呢?这是因为同源策略。
使用JSONP解决跨域问题,只改前端不改后端报语法错误(如图中第二条错误)的原因:JSONP是使用动态创建的一个script标签,而script标签返回的是JS代码,但是服务器后台代码没有做任何改动,返回的还是json对象。浏览器会把json对象和字符串当作是JS代码来解析所以就会报错了。解决方法:需要修改后台代码,新建一个类在构造方法里写super("callback");
查看全部 -
修改浏览器的设置后,没有再出现跨域问题
由此可以认为,跨域问题主要还是在浏览器发生的校验失败等问题导致的,与后台没有任何关系
查看全部 -
在浏览器的安装目录启动终端,输入禁止浏览器做跨域检查的校验参数,新启一个浏览器。命令参数:chrome --disable-web-security --user-data-dir=g:\temp3
查看全部 -
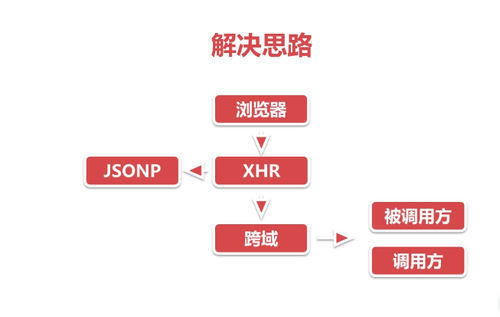
解决思路:
1. 让浏览器不做限制,指定参数,让浏览器不做校验,但该方法不太合理,它需要每个人都去做改动。
2. 不要发出XHR请求,这样就算是跨域,浏览器也不会报错,解决方案是JSONP,通过动态创建一个script,通过script发出请求
3. 在跨域的角度:一种是被调用方修改代码,加上字段,告诉浏览器,支持跨域,支持调用方调用。第二种是调用方使用代理,在a域名里面的的请求地址使用代理指定到b域名。第一种是支持跨域,第二种是隐藏跨域
查看全部 -
跨域安全问题:
浏览器限制:浏览器对请求进行校验,校验不通过则报跨域安全问题;(此处,前端向后台的请求处理是成功的,后台正常打印数据,前端 console 也正常打印数据,但浏览器在处理时拒绝了展示)
跨域:在交互过程中,前台向后端发起请求,前台的ip、端口与后台的ip、端口存在任何一个不同的情况都会被认为是跨域;
XHR(XMLHttpRequest)请求:发送的请求类型不同,发出的请求Type 为 json 时不会有跨域的问题,而一般情况下,大都是 Type 为 xhr 的请求,所以存在跨域请求的问题
发生跨域问题的原因:
浏览器的限制,出于安全考虑。前台可以正常访问后台,浏览器多管闲事报跨域问题,但其实前台已经访问到后台了。
跨域,协议、域名、端口任何一个不一样浏览器就认为是跨域。
XHR(XMLHttpRequest)请求,因为ajax是XHR请求,浏览器就会捕捉跨域问题。
查看全部 -
为什么会发生跨域问题?
1、浏览器限制;
2、跨域(域名,端口不一样都是跨域);
3、XHR(XMLHttpRequest请求);同时满足以上三个条件就会产生跨域。

解决跨域的方法
1,从浏览器出发,允许浏览器跨域。
思路:通过命令行修改浏览器启动参数,使得浏览器不进行跨域检查,从而允许跨域
方法:命令行参数启动浏览器后添加参数--disable-web-security
例:chrome --disable-web-security
--disabl-web-security参数的作用是禁止浏览器进行跨域检查
但是,这种方法有三个缺点:
1.每次启动浏览器都需要通过命令行启动,太过繁琐
2.该方法会导致安全性方面的问题
3.该方法是客户端方面的改动,在实际使用中,在每个客户端上都禁止浏览器进行跨域检查不太现实,所以实用性较低。
总的来说,该方法虽然可以解决跨域问题,但是价值不大。在实际项目中,主要对服务器端进行改动使得支持跨域。
2,从XHR(XMLHttpRequest)出发
(1)避免发生跨域。使用jsonp,由于jsonp请求是通过script的方式发送的(只有xhr的请求方式才有可能产生跨域问题),所以不会产生跨域问题。Spring MVC实现过程:前台使用ajax的get请求,将dataType设为“jsonp”;服务器创建一个类并继承抽象类AbstractJsonReponseBodyAdvice,最后注解@ControllerAdivece。使用jsonp的弊端,只能使用get方式请求,服务器需要改动代码,发送的不是xhr请求。

(2)产生跨域后解决。
从被调用方考虑,有三种情况,分别是服务器实现,nginx配置和apache配置。
服务器实现需要注意两种情况,简单请求和非简单请求。简单请求是先执行请求再验证,非简单请求是先验证再请求。
简单请求(比较常见):方法为get,head,post,请求header里面没有自定义头,Content-Type的值为以下几种 text/plain,multipart/form-data,application/x-www-form-urlencoded。
非简单请求(比较常见):put,delect方法的ajax请求,发送json格式的ajax请求,带自定义头的ajax请求。
简单请求处理方案:在响应头中添加
Access-Control-Allow-Origin=“允许跨域的url”,即跨省域时,请求头Origin的值,所以一般是获取Origin的值。
Access-Control-Allow-Method=“*”,允许的方法。
非简单请求处理方案:在相应头中添加
Access-Control-Allow-Origin=“允许跨域的url”,即跨域时,可以获取请求头Origin的值。
Access-Control-Allow-Method=“*”,允许的方法
Access-Control-Request-Headers=“Content-Type,自定义的header的key”。
带cookies的跨域解决:在响应头添加
Access-Control-Allow-Credentials,="true",允许使用cookies
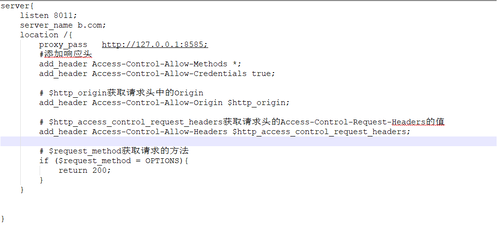
ngnix配置:
 查看全部
查看全部 -
jasmine 是一个行为驱动开发(TDD)测试框架, 一个js测试框架,它不依赖于浏览器、dom或其他js框架;jasmine有十分简介的语法。
下载:https://github.com/jasmine/jasmine/releases
官方参考API:https://www.cnblogs.com/stephenykk/p/4539200.html
查看全部 -
使用自动声明获取自定义请求头的参数的方式,再将参数添加到过滤器中 req.getHeader(“自定义请求头”);<br/>查看全部
-
在过滤器中声明自定义的请求头,以解决自定义请求跨域的问题
请求头参数:"Content-Type,x-header1,x-header2"
查看全部
举报



