-
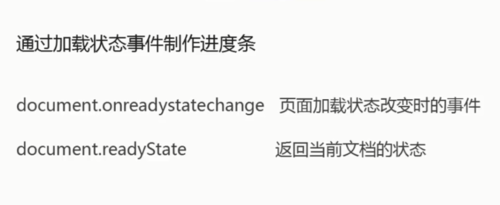
通过加载状态制作进度条查看全部
-
document.onreadystatechange 页面加载状态改变时的事件 document.readyState 返回当前文档的状态
transform: scaleY(0.4); 缩小高度 animation: load 1.2s infinite; 过1.2秒后持续性加载load方法 animation-delay: .4s; 延迟0.4秒加载; transform:rotate(360deg); 旋转 $("img").size(); 获取所有图片的个数。www.loading.io 生成加载图标的css样式
preloaders.net 可以搜索 load 加载的图标
查看全部 -
preloaders.net
查看全部 -
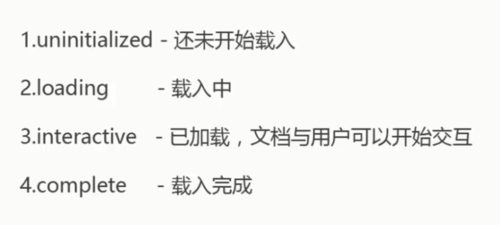
document.onreadystatechange - 页面加载状态改变时的事件
document.readystate - 返回当前文档状态
查看全部 -
 查看全部
查看全部 -
 查看全部
查看全部 -
css3不熟练查看全部
-
 查看全部
查看全部 -
document.onreadystatechange 页面加载状态改变的事件 document.readystate 返回当前文档的状态
查看全部 -
知识点2
查看全部 -
知识点
查看全部 -
Image()函数将会创建一个新的HTMLImageElement实例。 它的功能等价于 document.createElement('img') 语法:Image(width, height) 示例: var myImage = new Image(100, 200); myImage.src = 'picture.jpg'; document.body.appendChild(myImage); 上面的代码相当于在 <body>中定义了下面的HTML: <img width="100" height="200" src="picture.jpg">查看全部
-
parseInt() 函数可解析一个字符串,并返回一个整数。查看全部
-
几个比较实用的网站: http://autoprefixer.github.io/ https://loading.io/ https://preloaders.net查看全部
-
实时加载图片查看全部
举报
0/150
提交
取消











