-
网页加载查看全部
-
注意细节……
查看全部 -
进度条加载类型 1.从左到右滑动 2.WiFi图像 3.国外网站黑色 4.进度百分比
查看全部 -
uninitiallized 还未开始加载
loading 载入中
interactive 已加载,文档与用户可以开始交互
complete 载入完成
查看全部 -
通过加载状态事件制作进度条
document.onreadystatechange 页面加载状态改变时的事件
document.readyState 返回当前文档的状态
查看全部 -
相同效果的显示<div>标签放变量里,然后获取到body
查看全部 -
定时,3秒后显示图片
查看全部 -
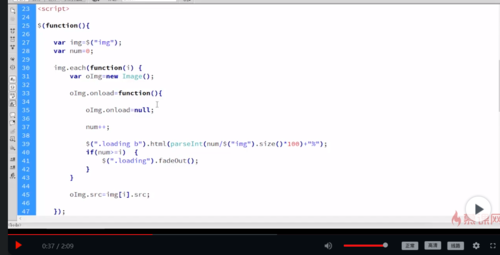
 动态加载进度查看全部
动态加载进度查看全部 -
$(".loading").fadeout():渐隐
查看全部 -
document.onreadystatechange 页面加载状态改变时的事件
document.readyState 返回当前文档的状态
查看全部
举报
0/150
提交
取消






