-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap.min.css"rel="stylesheet"/> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap-theme.css" rel="stylesheet"/> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <style> .glyphicon-asterisk{ color: #02a6e3; font-size: 100px; } </style> </head> <body> <span class="glyphicon glyphicon-asterisk"></span> </body> </html> 查看全部
查看全部 -
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap.min.css"rel="stylesheet"/> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap-theme.css" rel="stylesheet"/> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <button class="btn btn-primary active">这是一个按钮</button> <button class="btn btn-default btn-block">这是一个按钮</button> <button class="btn btn-danger">这是一个按钮</button> <button class="btn btn-link">这是一个按钮</button> <button class="btn btn-info disabled">这是一个按钮</button> <a class="btn btn-primary active"href="#">则是一个a比钱</a> </body> </html>
 查看全部
查看全部 -
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap.min.css"rel="stylesheet"/> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap-theme.css" rel="stylesheet"/> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <form class="form-inline"> <div class="form-group"> <label for="">这是一个输入框:</label> <input type="text" placeholder="这是一个输入框"class="form-control"> </div> <div class="form-group has-warning"> <label for="">这是一个输入框:</label> <select class="form-control" name=""id=""> <option value="">背景</option> <option value="">djfhdj</option> <option value="">djfdfg</option> </select> </div> <div class="form-group has-error"> <label for="">这是一个输入框:</label> <textarea class="form-control " name="" id="" cols="30" rows="10"></textarea> </div> </form> </body> </html>
 查看全部
查看全部 -
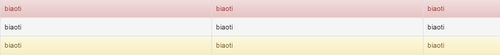
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap.min.css"rel="stylesheet"/> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap-theme.css" rel="stylesheet"/> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped table-bordered table-hover"> <tr class="alert-danger"> <td>biaoti</td> <td>biaoti</td> <td>biaoti</td> </tr> <tr class="alert-info"> <td>biaoti</td> <td>biaoti</td> <td>biaoti</td> </tr> <tr class="alert-warning"> <td>biaoti</td> <td>biaoti</td> <td>biaoti</td> </tr> </table> </body> </html>

 查看全部
查看全部 -
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <p><mark>京东方刚接电话官方就好的</mark><del>打电话规范和低功耗</del><ins>束带结发对方好感的回复</ins>接电话防静电放得开阿道夫客户端高房价和第三个看风景行家对方水电费宫颈癌开会时都会否定</p> <p>速度和法国红酒的看法噶大商股份集合的官方水电费关键是地方顾客收到货分割的撒谎发给接电话给谁看回复噶几速度和官方就好束带结发还是大法官嘉实多</p> <p class="text-center">jhfjkdfkgdhfgdhfgdf</p> <p class="text-right">独守空房给的开发的华国锋很多国家</p> <p class="text-left">是经典款粉红色大规范化的加工费会感到</p> </body> </html>


 查看全部
查看全部 -
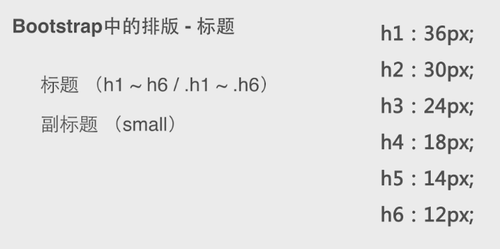
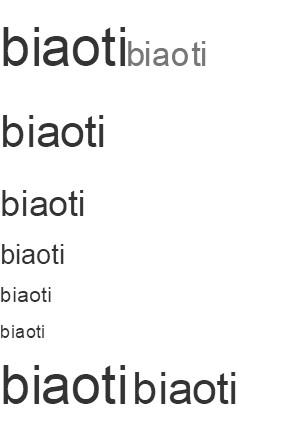
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h1>biaoti<small>biaoti</small></h1> <h2>biaoti</h2> <h3>biaoti</h3> <h4>biaoti</h4> <h5>biaoti</h5> <h6>biaoti</h6> <span class="h1">biaoti</span> <span class="h2">biaoti</span> </body> </html>

 查看全部
查看全部 -
Bootstrap特性
查看全部 -
栅格参数的设置
查看全部 -
class="form-control" 组件加特效
查看全部 -
<div class="form-group"></div>
<form class="form-inline"></form> /*form里面的容器水平排列
查看全部 -
bootstrap是基于HTML、css、JavaScript的前端框架
查看全部 -
<body>
<div class="panel panel-default">
<button type="button" class-="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal" >弹窗</button>
</div>
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span>×</span><span class="sr-only">关闭弹窗</span></button>
<h4 class="modal-title" id="myModalLabel">标题</h4>
</div>
<div class="modal-body">慕课网</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
</body>
查看全部 -
面板
查看全部 -
striped-渐变效果
查看全部 -
分页
查看全部 -
导航-胶囊导航-垂直导航
查看全部
举报







