-
手机和Pad适配
 查看全部
查看全部 -
单位元素rem
查看全部 -
引用bookstrap样式:<link rel="stylesheet" href="css/bookstrap.min.css">
查看全部 -
<nav>
<ul class="pager">
<li class="previous"><a href="#">前一个</a><li>
<li class="next"><a href="#">后一个</a><li>
</ul>
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li ><a href="#">1</a><li>
<li ><a href="#">2</a><li>
<li ><a href="#">3</a><li>
<li ><a href="#">4</a><li>
<li ><a href="#">5</a><li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
查看全部 -
jquery版本要高于1.9
查看全部 -
<div class="input-group input-group-lg">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
</div>
查看全部 -
<div class="dropdown">
<button class="btn btn-default btn-danger dropdown-toggle" data-toggle="dropdown">菜单项<span class="caret"></span></button>
<ul class="dropdown-menu">
<li class=""><a href="www.baidu.com">百度</a></li>
<li class=""><a href="www.baidu.com">百度</a></li>
<li class=""><a href="www.baidu.com">百度</a></li>
<li class=""><a href="www.baidu.com">百度</a></li>
</ul>
</div>
查看全部 -


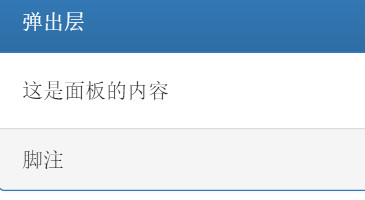
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mooc网学习</title> <link href="css/bootstrap-theme.min.css"rel="stylesheet"> <link href="css/bootstrap.min.css"rel="stylesheet"> </head> <body> <div class="panel panel-primary"> <div class="panel-heading"> 弹出层 </div> <div class="panel-body"> 这是面板的内容 </div> <div class="panel-footer"> 脚注 </div> </div> <script src="js/jquery-3.1.1.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
查看全部 -
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mooc网学习</title> <link href="css/bootstrap-theme.min.css"rel="stylesheet"> <link href="css/bootstrap.min.css"rel="stylesheet"> </head> <body> <ul class="list-group"> <li class="list-group-item active">这是一个列表<span class="badge">14</span> </li> <li class="list-group-item">这是一个列表<span class="badge">14</span> </li> <li class="list-group-item">这是一个列表<span class="badge">14</span> </li> <li class="list-group-item">这是一个列表<span class="badge">14</span> </li> </ul> <script src="js/jquery-3.1.1.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
 查看全部
查看全部 -
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mooc网学习</title> <link href="css/bootstrap-theme.min.css"rel="stylesheet"> <link href="css/bootstrap.min.css"rel="stylesheet"> </head> <body> <div class="progress"> <div class="progress-bar progress-bar-info" >你好明天</div> </div> <script src="js/jquery-3.1.1.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
 查看全部
查看全部 -
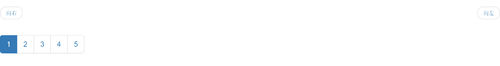
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mooc网学习</title> <link href="css/bootstrap-theme.min.css"rel="stylesheet"> <link href="css/bootstrap.min.css"rel="stylesheet"> </head> <body> <nav> <ul class="pager"> <li class="next"><a href="http://www.baidu.com">向左</a> </li> <li class="previous"><a href="http://www.baidu.com">向右</a> </li> </ul> <ul class="pagination pagination-lg"> <li class="active"><a href="http://www.baidu.com">1</a> </li> <li><a href="http://www.baidu.com">2</a> </li> <li><a href="http://www.baidu.com">3</a> </li> <li><a href="http://www.baidu.com">4</a> </li> <li><a href="http://www.baidu.com">5</a> </li> </ul> </nav> <script src="js/jquery-3.1.1.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
 查看全部
查看全部 -
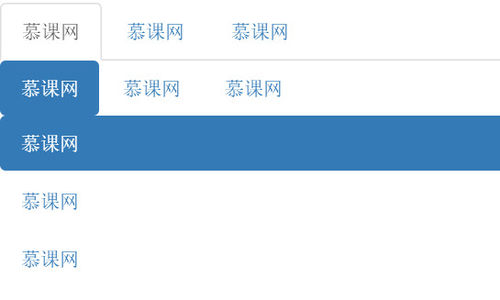
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mooc网学习</title> <link href="css/bootstrap-theme.min.css"rel="stylesheet"> <link href="css/bootstrap.min.css"rel="stylesheet"> </head> <body> <ul class="nav nav-tabs"> <li class="active"><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> </ul> <ul class="nav nav-pills"> <li class="active"><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> </ul> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> </ul> <script src="js/jquery-3.1.1.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>

 查看全部
查看全部 -
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mooc网学习</title> <link href="css/bootstrap-theme.min.css"rel="stylesheet"> <link href="css/bootstrap.min.css"rel="stylesheet"> </head> <body> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text"class="form-control"> </div> </body> </html>
 查看全部
查看全部 -
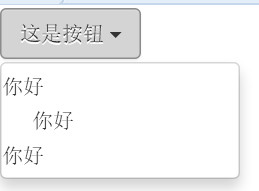
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap.min.css"rel="stylesheet"/> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap-theme.css" rel="stylesheet"/> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="dropdown"> <button class="btn btn-default dropdown-toggle "data-toggle="dropdown">这是按钮 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li>你好</li> <li> <a href="http://www.baidu.com">你好</a> </li> <li>你好</li> </ul> </div> </body> </html>
 查看全部
查看全部 -
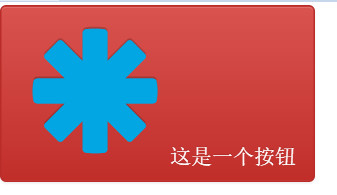
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap.min.css"rel="stylesheet"/> <link href="201658254038徐梓洲(Boostrap)/css/bootstrap-theme.css" rel="stylesheet"/> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <style> .glyphicon-asterisk{ color: #02a6e3; font-size: 100px; } </style> </head> <body> <button class="btn btn-danger"> <span class="glyphicon glyphicon-asterisk"></span>这是一个按钮</button> </body> </html> 查看全部
查看全部
举报







