-
Bootstrap中的表格: .table-bordered 带边框 .table-striped 条纹 .table-hover 悬停变色 .table-condensed 紧凑 .danger 红色 .warning 黄色 .info 蓝色 .success 绿色 .active 悬停时颜色
查看全部 -
Bootstrap中的排版:文本
段落:p标签——默认:14px;行高:20px;底部外边距:10px
Bootstrap中的排版:对齐
.text-left,给指定段落添加该类名,产生左对齐效果
.text-center
.text-right
Bootstrap中的排版-大小写
.text-lowercase,将指定内容添加该类名,转换其中大写字母为小写样式
.text-uppercase
.text-capitalize,首字母大写(每个独立单词的)
标签:<mark>加黄色背景色,<del>中间加删除线,<ins>标记插入,加下划线,<u>标签也是加下划线,<small>副标题标签,市字体比标签外的字体变小,<strong>标签加粗字体
查看全部 -
查看全部
-
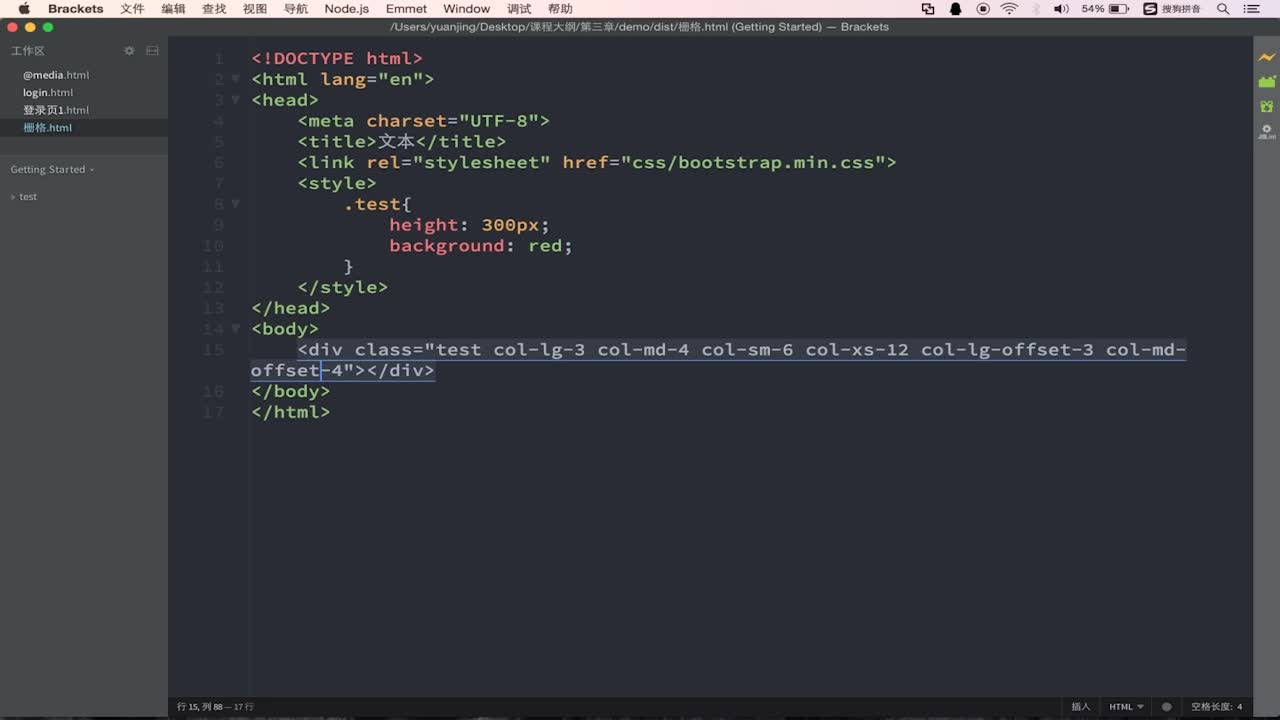
栅格布局-1.1
查看全部 -
栅格布局大屏,普通屏,小屏,手机屏
 查看全部
查看全部 -
form->form-inline 它的所有元素是内联的,向左对齐的,标签是并排的,水平排版 div->form-group 将label和input(或其他)组合成一个组件 input->input-lg/sm 改变输入框大小 html5特性: placeholder 给用户输入一个提示 input->form-control 圆角方框发光 label->sr-only 取消提示信息 label-> control-label 可更改相关样
查看全部 -
Bootstrap中的表格:
①带边框的表格:class="table-bordered"——补全表格边框线
②条纹状/斑马线表格:class="table-striped"——隔行换色效果
③悬停变色:class="table-hover"
④紧凑风格:class="table-condensed"
查看全部 -
<mark>强调文字,底边变黄</mark>
<del>删除文字,中间有横线</del>
<ins>下划线</ins>
<u>下划线</u>
<small>文字变小</small>
查看全部 -
text-lowercase 小写
text-uppercase 大写
text-capitalize 首字母大写
查看全部 -
data-target="#id名字" 跳转到id的位置
data-dismiss="类名" 原理同上
查看全部 -
下载完 解压后 先引入css(min) 再引入jQuery 再引入js(min)
查看全部 -
面板经常用于弹窗和提示信息
查看全部 -
Bootstrap组件-列表
查看全部 -
Bootstrap组件-分页
查看全部 -
Bootstrap组件-导航
查看全部
举报






