-
Jetstrap
查看全部 -
11211
查看全部 -
lowercase整体变小写
查看全部 -
插件引用:
1、bootstrap插件依赖bootstrap.js
2、bootstrap.js基于jQuery(引用jQuery之后才能引入bootstrap.js,注意先后顺序不能搞反)
注意:不同版本的bootstrap.js依赖的jQuery版本不一样
data属性:
1、通过data属性控制页面交互
2、$(document).off('.data-api')解除属性绑定
data-target="" 指定相应内容的位置
data-toggle=""绑定方法
data-dismiss=""关闭方法
查看全部 -
列表组组件
列表--------list-group list-group-item active 选中 disabled 禁用 badge 状态数(例如点赞的人数)
查看全部 -
进度条:
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar=striped">
进度条+红色+斑马线+宽度60%
</div>
</div>
查看全部 -
分页:
1、.pagination在父元素中添加表示分页
2、.pager放置在翻页区域
3、.previous把链接向左对其,.next把链接向右对齐
查看全部 -
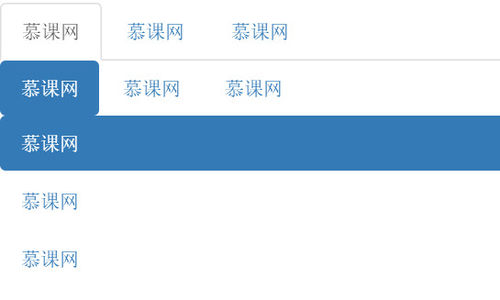
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mooc网学习</title> <link href="css/bootstrap-theme.min.css"rel="stylesheet"> <link href="css/bootstrap.min.css"rel="stylesheet"> </head> <body> <ul class="nav nav-tabs"> <li class="active"><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> </ul> <ul class="nav nav-pills"> <li class="active"><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> </ul> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> <li><a href="http://www.baidu.com">慕课网</a> </li> </ul> <script src="js/jquery-3.1.1.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>

 查看全部
查看全部 -
input控件组.input-group <div class="input-group"> <span class="input-group-addon">放置额外的内容及图标</span> <input type="text" class="form-control "> </div> 按钮控件组 <div class="btn-group"> <button class="btn btn-default"></button> </div>
查看全部 -
下拉菜单组件
<div class="dropdown">
<button class="btn btn-default drop-toggle" data-toggle="dropdown">这是按钮
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="http://www.imooc.com">慕课网</a></li>
<li><a href="http://www.imooc.com">慕课网</a></li>
<li><a href="http://www.imooc.com">慕课网</a></li>
</ul>
</div>
dropdown-toggle 按钮的切换样式class data-toggle="dropdown" 按钮处设置的绑定事件 dropdown-menu 下拉菜单class caret 按钮的角标
查看全部 -
bootstrap中的响应式开发原理是栅格布局,将屏幕分为12等份。元素可以给根据不同屏幕的大小适应相应的大小,如col-lg-3 col-md-4 col-sm-6 col-xs-12 col-lg-offset-3 col-md-offset-4
col-lg-3:表示在大屏幕元素宽度大小为屏幕的3/12,即1/4,
col-md-4:表示在中等屏幕元素宽度大小为屏幕的1/3,
col-sm-6:表示在小屏幕元素宽度大小为屏幕的1/2,
col-xs-12:表示在极小屏幕元素宽度大小占满整个屏幕大小。
col-lg-offset-3:表示在大屏幕中元素的位置是距离屏幕左边为屏幕大小的1/4,
col-md-offset-4:表示在中等屏幕中元素的位置是距离屏幕左边为屏幕大小的1/3
查看全部 -
meta标签中的viewpoint:
width(device-width)、height
user-scalable(yes或no,允许或禁止用户缩放网页)、initial-scale(网页初始化大小原始尺寸倍数,一般为1,原网页大小)
maximum-scale、minimun-scale(控制移动端网页是否可放大缩小的倍数)
响应式网页的特点:
事业开阔多变、信息丰富
排版新颖随意、设计师发挥空间较大
适用于PC和手机端
查看全部 -
组件:按钮——<button></button>或者<a></a>
btn btn-default btn-success btn-primary btn-info btn-warning btn-danger
大小:btn-lg btn-sm
激活与禁止:active类激活(jsp中button标签效果不明显或不起作用,a标签按钮明显),disabled="disabled"属性禁止状态
查看全部 -
form->form-inline 它的所有元素是内联的,向左对齐的,标签是并排的,水平排版 div->form-group 将label和input(或其他)组合成一个组件 input->input-lg/sm 改变输入框大小 html5特性: placeholder 给用户输入一个提示 input->form-control 圆角方框发光 label->sr-only 取消提示信息 label-> control-label 可更改相关样。
bootstrap中的表达:
bootstrap给HTML大部分表单都设置了默认样式,我们可以给表单添加相应类名,以实现表单的水平排列,个性化定制等。
<form class="form-inline">
<div class="form-group">
<input type="text" class="form-control" >
</div>
<div class="form-group">
<select class="form-control"></select>
</div>
<div class="form-group">
<input type="textarea" class="form-control">
</div>
</form>
jsp中input-lg、input-sm类不明显或不起作用
给类名form-group的div添加类has-error等类,并给label标签添加control-label类名后,jsp不起作用
查看全部 -
全局样式用法,viewport意义,栅格化布局用法,字体和图表,响应式布局开发
查看全部
举报






