-
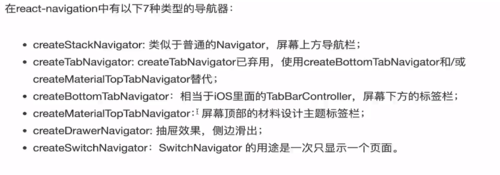
7个导航器
 查看全部
查看全部 -
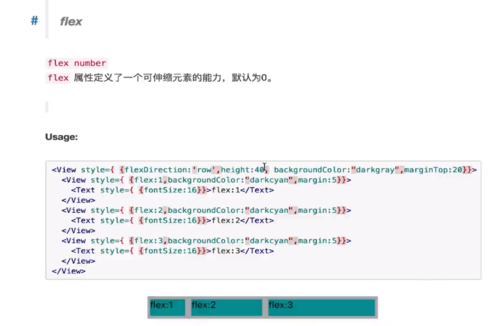
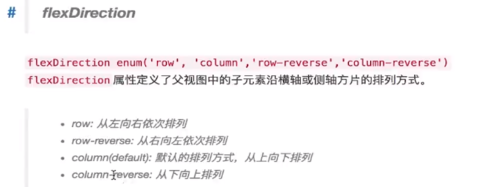
通过flex 调整组件的比例
 查看全部
查看全部 -
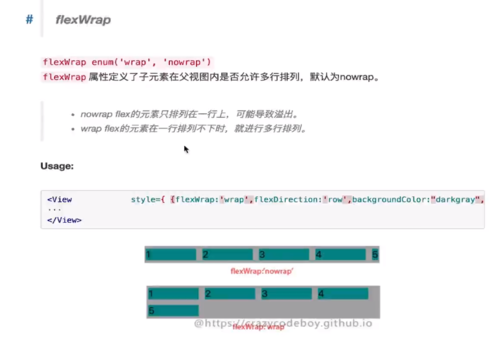
决定是否换行
 查看全部
查看全部 -

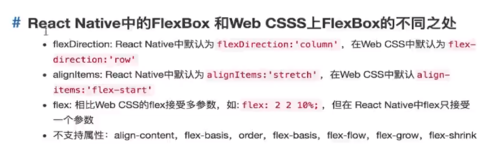
 111111查看全部
111111查看全部 -
组件并不是DOM节点而是存在内存之间的数据结构 称之为虚拟DOM。在它插入真正的文档之后才被称之为真正的DOM
ref:组件被渲染后指向组件的引用,我们可以通过ref属性来获取真实的属性
*ref 属于组件的特殊属性可以直接引用
<Text onPress={()=>{
var size = this.refs.reftest.getSize();
}}> </Text>
<RefTest ref = "reftest"/>
*this.refs.reftest 来找到RefTest的组件。
*this.refs.reftest.getSize()。getSize()来调取组件的方法
refs指的是一个所有带ref属性的组件数组
查看全部 -
state:组件的状态
当state发生改变就会重新渲染
查看全部 -
defaultProps: 设置初始值 如果没有传递值的时候
static defaultProps ={ name: "xiaohon"}
propTypes: 限制属性类型
static propTypes={
name: PropTypes.string //name只能是字符串
sex: PropTypes.string.isRequired //限制sex必须被传递
}
查看全部 -
导入和导出:
导出变量:
export var name = "xiaoming"
--------------------------------
var name = "xiaoming"
var age ="22"
export {name, age}
--------------------------
导出组件
export default class HiComponent extends Component{}
------------------------------
导出函数
export function sum(a,b){
return a+b;
}
------------------------------
导入组件和变量和函数
import {name,age,sum}, HiComponent from 'HiComponent';
查看全部 -
用onPress()来改变属性的值
onPress={()=>{
this.setState({ remove = !this.state.remove })
}}
通过属性的值来判断组件:
var view = remove? null : <LifeComponent/>
{view}
查看全部 -
class Hello extends Component{
constructor(props){
super(props); //因为继承Component 使用Super完成初始化
}
}
state在改变的时候shouldComponentUpdate(), componentWillUpdate(), render(), componentDidUpdate()都会被依次调用
查看全部 -
生命周期: 开始和关闭
生命周期的方法: 1. Mounting 2. Updating 3. Unmounting
getDefaultProps:定义默认属性
getInitialState:初始话(ES6 constructor)
componentWillMount:装载之前调用的方法
render: 渲染
componentDidMount: 渲染完成
Mounting:getDefaultProps ->getInitialState ->componentWillMount->render->componentDidMount
Updating:
在运行的是Props属性改变。运行componentWillReceiveProps收到Value.
在收到Value后运行shouldComponentUpdate() 决定是否Update. 如果是的话运行componentWillUpdate() 再进行渲染再执行componentDidUpdate.
Unmounting:
页面关闭时运行componentUnmounting()
查看全部 -
ES6:
export default class HelloComponent extends Component{
}
ES5:
var HelloComponent = React.createClass({})
module.exports = HelloComponent;
函数式:(不能使用this)
function HelloComponent(props){}
module.exports = HelloComponent;
查看全部 -
Object Value()
const obj = {a:1 , b:2 , c:3};
const values = Object.values(obj1); //[1,2,3]
查看全部 -
ES7 include()
let arr = ['react','angular','vue' ];
if(arr.includes('react')){
console.log('react exist');
}
查看全部 -
async/await:异步函数
async来标识函数
async doLogin2(username){
const userId = await this.login(username);
const result = await this.getDate(userId);
}
异步函数本身会返回一个Promise, 所以我们可以通过then来获取异步函数的返回值。通过catch来捕捉整个async/await函数的错误。
const d1 = await charCount(data1).
catch(e=>console.log('d1 is null'))查看全部
举报


